`Express Express API`的事情,這就使得我們更加註重業務的功能和開發效率上,不必糾結過多底層的事情。 Express中文官網: "Express" 快速入門 1. 安裝: 2. 項目中引入: 3. 運行項目: 利用express框架可以減少我們的代碼量,比起之前使用node核心模塊 ...
Express框架是一款簡潔而靈活的node.js web應用框架。前面我們自己手動創建伺服器在Express中就是一個API的事情,這就使得我們更加註重業務的功能和開發效率上,不必糾結過多底層的事情。
Express中文官網:Express
快速入門
安裝:
npm install express --save項目中引入:
const express = require('express')
// 得到server(伺服器)實例
const app = express()
// 綁定伺服器接受請求事件,並且添加處理回調函數
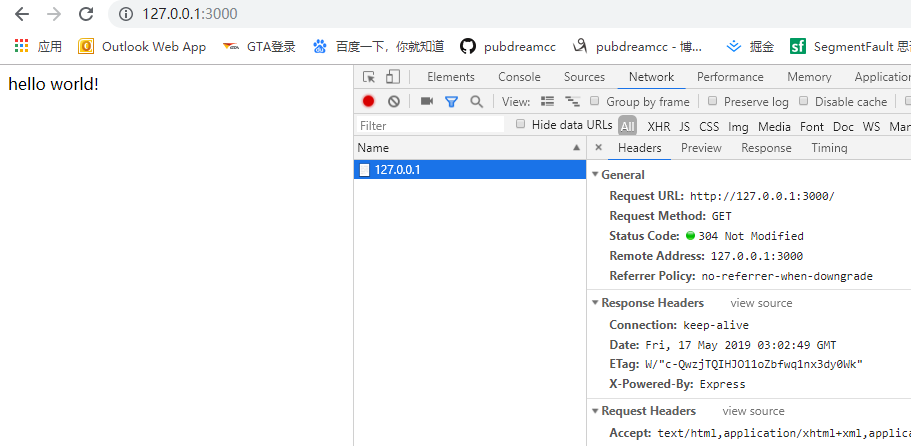
app.get('/', (req, res) => res.send('Hello World!'))
// 綁定服務埠,啟動伺服器
app.listen(3000, () => console.log('Example app listening on port 3000!'))- 運行項目:
node app.js

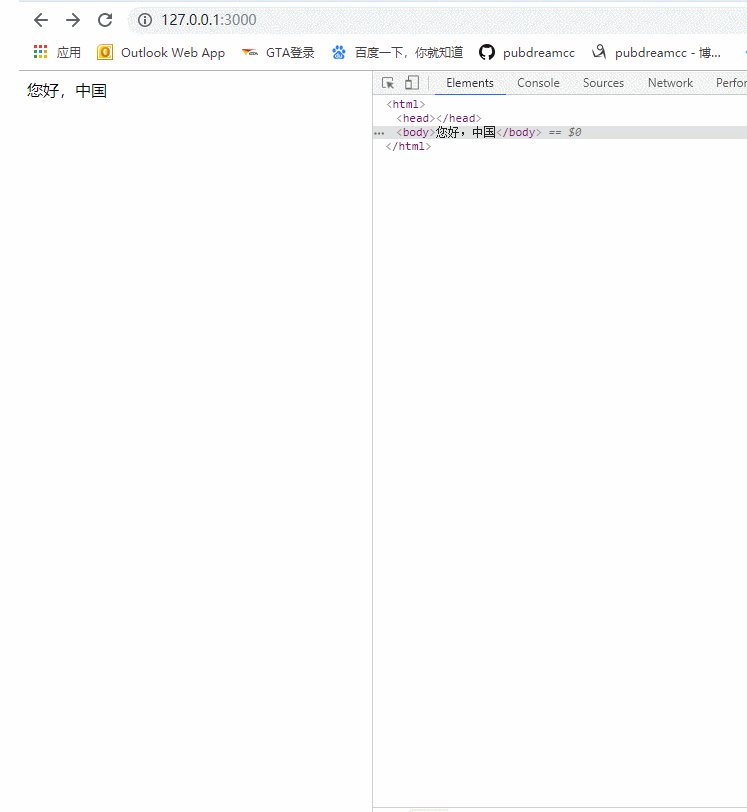
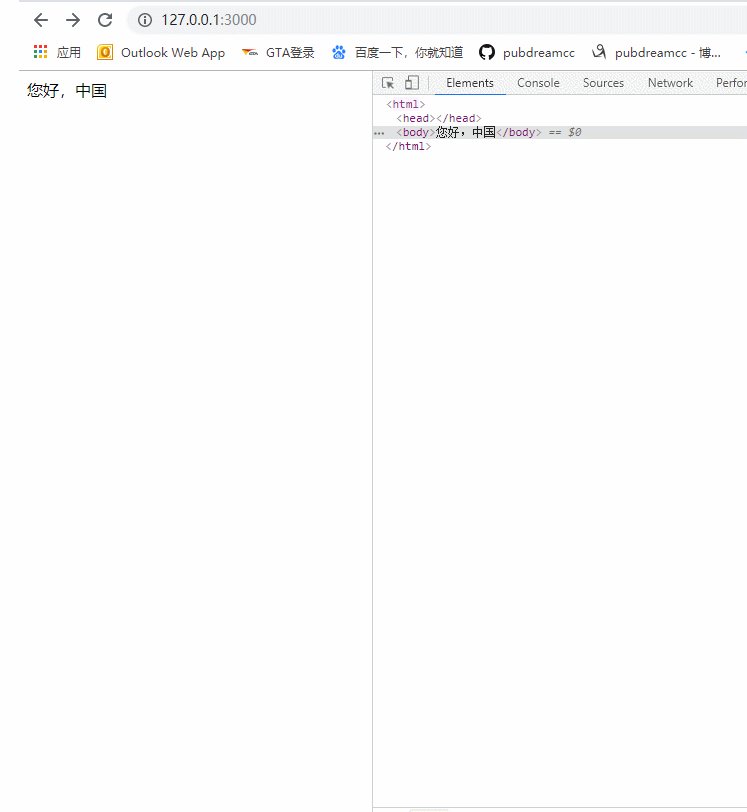
利用express框架可以減少我們的代碼量,比起之前使用node核心模塊http構建伺服器代碼排版更直觀。express底層使用的就是http核心模塊的API。如果要處理客戶端不同請求路徑,我們可以往下羅列多個app.get()方法,無需再使用if...else...來判斷。express也不用我們設置響應頭的Content-Type和中文編碼格式,會底層自動識別添加,可以看下麵代碼:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('您好,中國')
})
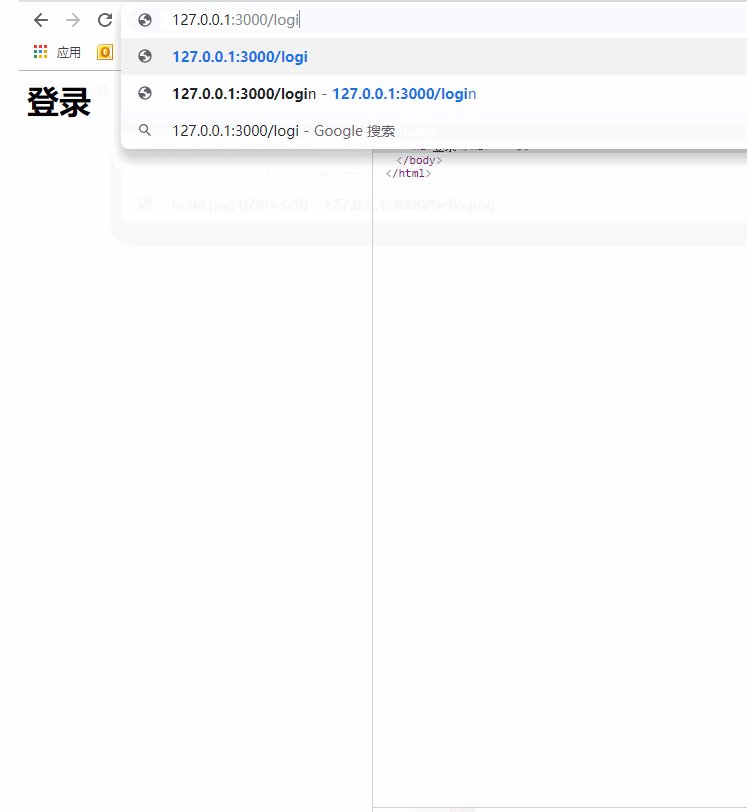
app.get('/login', (req, res) => {
res.send('<h1>登錄</h1>')
})
app.get('/register', (req, res) => {
res.send('<h1>註冊</h1>')
})
app.listen('3000', () => {
console.log('running...')
})
express結合art-template模板引擎
前面的學習我們已經知道如何在Node.js中使用art-template模板引擎,同樣在express中也可以使用art-template。
- 安裝相應的第三方包
npm install --save art-template
npm install --save express-art-template註意:這裡的express-art-template依賴了art-template模塊,所以必須連同art-template模板一起安裝下來。
- 項目中引入
express,配置express-art-template模板引擎
let express = require('express')
// 得到伺服器實例對象
let app = express()
// 配置express-art-template模板引擎,配置之後會在伺服器請求事件的回調處理函數response對象中有一個render方法,用於渲染模板字元串返回渲染後的結果。
app.engine('art', require('express-art-template'))
// 為伺服器綁定get請求事件,添加相應處理回調函數
app.get('/', (req, res) => {
res.render('login.art', {
title: '這裡是登陸頁'
})
})
// 綁定伺服器監聽埠號,啟動伺服器
app.listen(3000, () => {
console.log('running...')
})這裡的app.engine('art', require('express-art-template'))為必須項,是配置模板引擎的關鍵所在,項目中雖然沒有引入art-template模塊,但是由於依賴關係,所以也必須一同下載安裝。app.engine的第一個參數為解析模板字元文件的尾碼名,art表示模板文件必須以.art為擴展名,可以修改為常見的.html格式。res.render()第一個參數為要解析的模板字元串文件,文件的擴展名與前面的app.engine()第一個參數一致,模板文件會預設去當前同級目錄的views文件夾下查找,所以無需寫文件路徑,也不能寫文件路徑,因此,我們經常把一些與頁面視圖相關的文件都放在views文件夾下,這也是一種好的編程習慣。第二個參數為模板配置對象。如果需要修改res.render()預設查找模版文件的位置,比如我希望它去別的文件夾下找,不是views文件夾,可以使用下麵配置語句:
app.set('views', '替換的文件路徑') // 第一個參數必須為:views- 啟動服務後看到結果

express中的靜態服務
前言
在web網站後端開發的過程中,我們往往需要把一些靜態文件夾暴露出去,用戶可以根據url地址去訪問到其中的內容,這些靜態文件往往也稱之為公共資源,利用express框架可以方便地托管靜態文件。
本章節對應的API地址:Express 托管靜態文件
- 在項目中新建一個公共文件夾(公共資源):
public

- 使用express的靜態文件服務暴露公共資源
- 方法一:(常用)
app.use('/public/', express.static('./public'))
第一個參數指定用戶必須以/public/開頭的url地址才能訪問到靜態文件夾下的具體對應文件資源。express.static()裡面傳一個相對路徑,指定要暴露的文件。
let express = require('express')
let app = express()
app.use('/public/', express.static('./public'))
app.listen(3000, ()=> {
console.log('running...')
})
- 方法二:
app.use(express.static('./public'))
app.use()方法省略第一個參數,用戶無需以/public/開頭,可以直接以暴露文件夾下對應文件地址訪問對應資源,看例子
let express = require('express')
let app = express()
app.use(express.static('./public'))
app.listen(3000, ()=> {
console.log('running...')
})
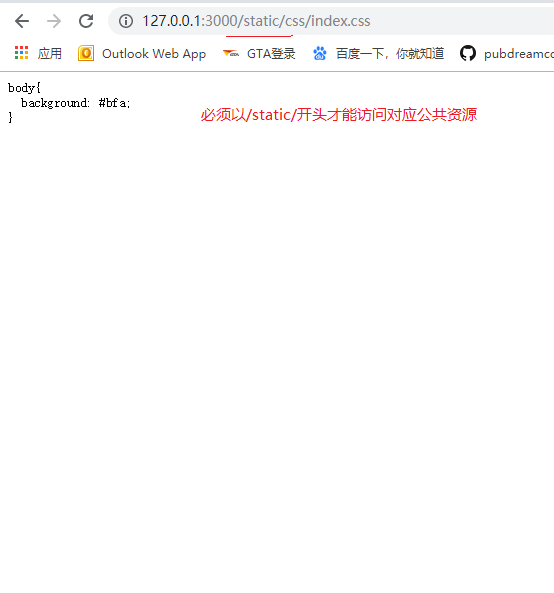
- 方法三:
app.use('/static/', express.static('./public'))
第一個參數為我們自己指定的任意文件名,用戶訪問公共資源,需要以我們指定的文件名開頭的url地址,看例子
let express = require('express')
let app = express()
app.use('/static/', express.static('./public'))
app.listen(3000, ()=> {
console.log('running...')
})
後語
本篇博文出之於我的GitHub倉庫node學習教程資料,如果需要demo源碼的伙伴可以前往GitHub下載,歡迎小伙伴們給個star,你們的點贊是我持續更新的動力。
pubdreamcc原創之,歡迎轉載!
倉庫地址:Node學習教程資料



