經過前面幾次的學習,已經可以做下小功能,今天要實現的事用戶註冊路由。 一、users_model.js 功能:定義用戶對象模型 二、users_controller.js 功能:為Express伺服器實現用戶註冊的路由 三、signup.html 用戶註冊頁面 四、routes.js 功能:為Exp ...
經過前面幾次的學習,已經可以做下小功能,今天要實現的事用戶註冊路由。
一、users_model.js 功能:定義用戶對象模型
var mongoose=require('mongoose'), Schema=mongoose.Schema; var UserSchema=new Schema({ username:{type:String,unique:true}, email:String, color:String, hashed_password:String }); mongoose.model('User',UserSchema);
二、users_controller.js 功能:為Express伺服器實現用戶註冊的路由
var crypto=require('crypto'); var mongoose=require('mongoose'),User=mongoose.model('User'); function hashPW(pwd){ return crypto.createHash('sha256').update(pwd). digest('base64').toString(); } //實現用戶註冊路由 exports.signup=function(req,res){ var user=new User({username:req.body.username}); user.set('hashed_password',hashPW(req.body.password)); user.set('email',req.body.email); user.save(function(err){ if(err){ res.session.error=err; res.redirect('/signup'); }else{ req.session.user=user.id; req.session.username=user.username; req.session.msg='Authenticated as '+user.username; res.redirect('/'); } }); };
三、signup.html 用戶註冊頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用戶註冊</title>
<link rel="stylesheet"type="text/css" href="/static/css/styles.css" />
</head>
<body>
<div class="form-container">
<p class="form-header">註冊</p>
<form method="POST" >
<label>用戶名:</label>
<input type="text" name="username"><br>
<label>密碼:</label>
<input type="password" name="password"><br>
<label>Email:</label>
<input type="email" name="email"><br>
<input type="submit" value="註冊">
</form>
</div>
<hr> <%=msg %>
</body>
</html>
四、routes.js 功能:為Express伺服器實現處理Web請求路由
var crypto=require('crypto'); var express=require('express'); module.exports=function(app){ var users=require('./controllers/users_controller'); app.use('/static',express.static('./static')). use('/lib',express.static('../lib') ); app.get('/signup',function(req,res){ if(req.session.user){ res.redirect('/'); } res.render('signup',{msg:req.session.msg}) }); app.post('/signup',users.signup);
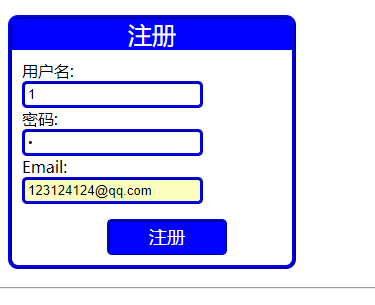
頁面效果

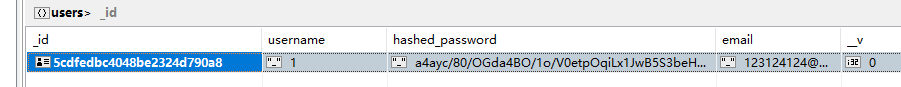
資料庫顯示