這個問題是解決基於 vue 和 electron 的開發中使用 vuex 的 dispatch 無效的問題,即解決了 Please, don't use direct commit's, use dispatch instead of this. 問題。先允許我梳理一下目錄結構,以便閱讀的時候不會一 ...
這個問題是解決基於 vue 和 electron 的開發中使用 vuex 的 dispatch 無效的問題,即解決了 Please, don't use direct commit's, use dispatch instead of this. 問題。
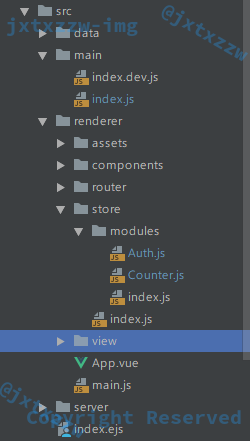
先允許我梳理一下目錄結構,以便閱讀的時候不會一頭霧水,你到底說的這個文件是哪個……
其中 /src/main 是存放主配置文件的,/src/render 下麵有 store、router、components 等。components 下麵就是很多 .vue 文件,router 下麵就是一些路由配置的 js 文件和一些攔截器的 js。
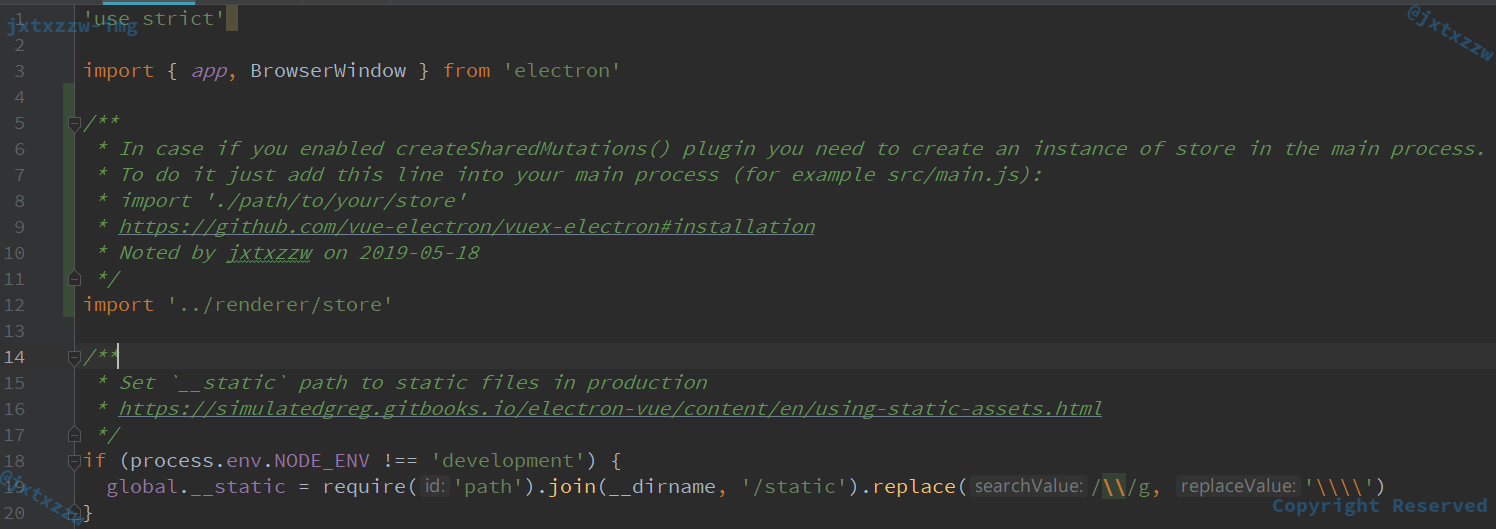
關鍵是 store,store 下麵有一個 index.js 的主配置文件 index.js,和一個 modules 文件夾。index.js 裡面寫的是(記住這句話,後面會用到):
import Vue from 'vue'
import Vuex from 'vuex'
import { createPersistedState, createSharedMutations } from 'vuex-electron'
import modules from './modules'
Vue.use(Vuex)
export default new Vuex.Store({
modules,
plugins: [
createPersistedState(),
createSharedMutations()
],
strict: process.env.NODE_ENV !== 'production'
})
而 modules/ 下麵存放各個實體,例如上圖中的 Auth.js 和 Counter.js,並通過 index.js 全部引入。
/**
* The file enables `@/store/index.js` to import all vuex modules
* in a one-shot manner. There should not be any reason to edit this file.
*/
const files = require.context('.', false, /\.js$/)
const modules = {}
files.keys().forEach(key => {
if (key === './index.js') return
modules[key.replace(/(\.\/|\.js)/g, '')] = files(key).default
})
export default modules
然後來看一個 vuex 的官方樣例:
const state = {
main: 0
}
const mutations = {
DECREMENT_MAIN_COUNTER (state) {
state.main--
},
INCREMENT_MAIN_COUNTER (state) {
state.main++
}
}
const actions = {
someAsyncTask ({ commit }) {
// do something async
commit('INCREMENT_MAIN_COUNTER')
}
}
export default {
state,
mutations,
actions
}
之後很顯然的,我想要在 Vue 的組件調用 INCREMENT_MAIN_COUNTER 對計數器加 1。
this.$store.commit('INCREMENT_MAIN_COUNTER');
// this.$store.commit('INCREMENT_MAIN_COUNTER', payload);
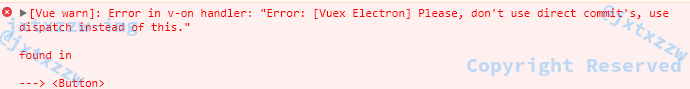
如果是一般的 vue,就 OK 了,但是,我遇到了報錯,說,Please, don't use direct commit's, use dispatch instead of this.
那好吧,沒事,不就是不然用 Commit,非要用 Dispatch 嘛,那我就寫一個 Action,裡面直接調用 Mutation,就像這個樣子:
const actions = {
JUST_INCREASE ({ commit }) {
commit('INCREMENT_MAIN_COUNTER')
}
}
然而奇怪的事情是,this.$store.dispatch('JUST_INCREASE') 並不能運行,沒反應,計數器還是 0,不能賦值,就像是這個函數沒有被執行一樣。沒有報錯,沒有任何異常,查也查不出什麼問題。

網上的資料似乎也挺少。
折騰了很久,後來發現是 vuex-electron 裡面一個插件的鍋。
解決方法有兩個。
方法一:
在 store/index.js 裡面,就是上文特別強調了的那個文件,去掉 createSharedMutations 插件。
import Vue from 'vue'
import Vuex from 'vuex'
import { createPersistedState, createSharedMutations } from 'vuex-electron'
import modules from './modules'
Vue.use(Vuex)
export default new Vuex.Store({
modules,
plugins: [
createPersistedState(),
createSharedMutations() // 註釋掉這一行
],
strict: process.env.NODE_ENV !== 'production'
})
這是因為 vuex-electron 引入了一個用於多進程間共用 Vuex Store 的狀態的插件。如果沒有多進程交互的需求,完全可以不引入這個插件。
註釋掉以後重啟項目,用 this.$store.commit('XXX') 就可以使用了。
然而,如果需要多進程來處理怎麼辦?
方法二:
https://github.com/vue-electron/vuex-electron#installation
看第 3 條:
In case if you enabled
createSharedMutations()plugin you need to create an instance of store in the main process. To do it just add this line into your main process (for examplesrc/main.js):import './path/to/your/store'這種時候就不能用第一種方法來解決問題了。
好在文檔也說了,加上一行導入。
找到/src/main/index.js,在前面加上一句:import '../renderer/store'
之後一切正常,可以使用 Dispatch 來進行操作了。
最後還有一個比較奇怪的問題:
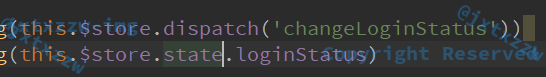
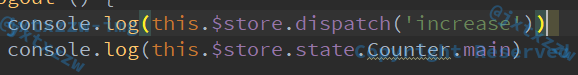
在直接調用state的時候,這樣寫this.$store.state.loginStatus是不行的,會 undefined,必須寫成this.$store.state.Auth.loginStatus,就像是this.$store.state.Counter.main一樣,似乎可以解釋為,不同的模塊不指定名字的話就找不到。
但是,在寫 Dispatch 的時候又不需要指定名字了,直接dispatch('changeLoginStatus')就行了,不然難道不應該是也按照dispatch('Auth/changeLoginStatus')這樣子來寫嘛……
-
由於大數據技術涉及內容太龐雜,大數據應用領域廣泛,而且各領域和方向採用的關鍵技術差異性也會較大,難以三言兩語說清楚,本文來說說到底要怎麼學習它,以及怎麼避免大數據學習的誤區,以供參考。大數據要怎麼學:數據科學特點與大數據學習誤區。推薦一個大數據學習群 142974151每天晚上20:10都有一節【免 ...
-
MGR優雅升級到MySQL8.0.16 傳統的升級手段之一,5.7 MGR集群與8.0 MGR集群進行數據傳輸,程式切換新集群後測試是否正常,如果不正常,要麼將新集群的新增數據同步回舊集群,要麼就捨棄掉這部分數據,一般看來這種回滾都是繁瑣的,繁瑣的操作一般都會相應的增加風險。 8.0.16的發佈也帶 ...
-
本文以一個簡單的小例子,簡述在微信小程式開發中左右分欄功能的實現方式,主要涉及scroll-view ,列表數據綁定,及簡單樣式等內容,屬於初級入門內容,僅供學習分享使用。 ...
-
一般我們在Android開發當中如果會對一些數據類進行解析,那麼則需要寫出一個JavaBean的類,比如在進行json解析的時候,就需要使用這個類進行數據的處理,下麵是我們的JavaBean的模板代碼: ...
-
知名數位博主@數位閑聊站放出了一張高通驍龍730處理器的跑分成績,高達20萬分,性能還是不錯的。 據悉驍龍730通過直觀的照片拍攝、卓越的游戲體驗和優化的性能,將業界領先的終端側AI技術帶入移動體驗。通過 提供過去僅在驍龍8系終端支持的技術,驍龍730實現了全新的體驗升級。 AI方面:Qualcom ...
-
使用手機上的程式,來分享/發送,比如QQ的“發送到我的電腦”。 1、分享/發送文本內容 通用步驟: 首先將Intent的cation設置為Intent.ACTION_SEND, 其次根據分享的內容設置不同的Type, 然後根據不同的社交平臺設置相關Extras, 最後創建並啟動選擇器 2、分享/發送 ...
-
首次使用博客,很多東西都在探索,第一篇文章也不知道發佈點什麼,就隨便寫寫,是在word裡面寫的,也懶得排版,將就這用吧。 閑著沒事找了酷狗的API寫了個簡單的靜態網頁,完成了搜索,展示,播放功能。就想著給搜索框寫一個搜索推薦的下拉列表框,思路很明確,不寫了畫圖 代碼如下 樣式表 可是在引用樣式表的時 ...
-
前言 要正確理解this,首先得理解執行上下文,這裡推薦湯姆大叔的 "執行上下文" ,因為 是在運行代碼時確認具體指向誰,箭頭函數除外。 全局作用域中的this : 每個 文件都是一個模塊, 指向空對象( ) 當然也有些意外,比如下麵這種情況: 瀏覽器端 : 指向 。 函數作用域中的this 這裡分 ...