第一個知識點:表單的屬性及總結 第二個知識點:H5新增的表單控制項和屬性以及總結 第一個知識點: 我們常見的表單驗證有哪些呢 text 文本框標簽 password 密碼框 checkbox 多選框 radio 單選框 button 按鈕 submit 提交按鈕 以上是我們常用的一些form屬性 第二 ...
第一個知識點:表單的屬性及總結
第二個知識點:H5新增的表單控制項和屬性以及總結
第一個知識點:
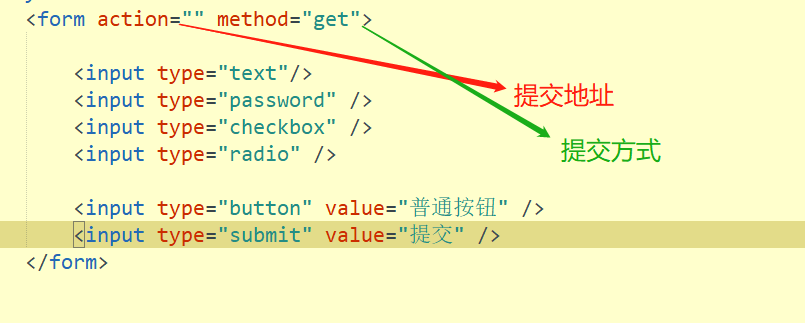
我們常見的表單驗證有哪些呢
text 文本框標簽
password 密碼框
checkbox 多選框
radio 單選框
button 按鈕
submit 提交按鈕

以上是我們常用的一些form屬性
第二個知識點:H5新的輸入型控制項
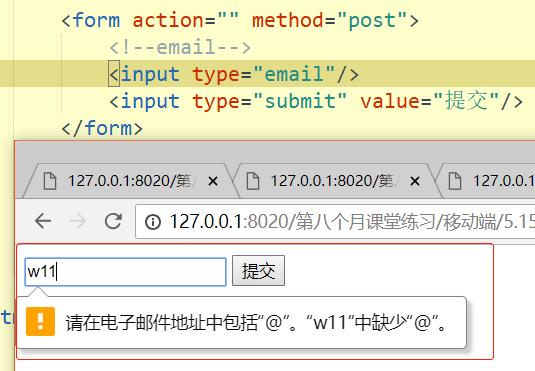
(一)email:電子郵箱文本框,跟普通的沒什麼區別
1.當輸入不是郵箱的時候,驗證不通過
2.移動端鍵盤會有變化

(二)tel:電話號碼
1.主要在移動端,一個鍵盤的切換

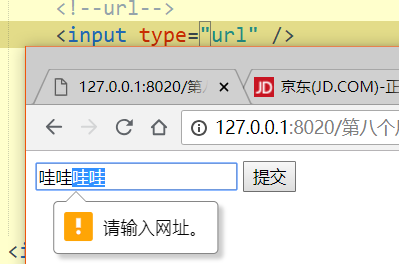
(三)url:網頁的URL
 輸入正確的網址
輸入正確的網址
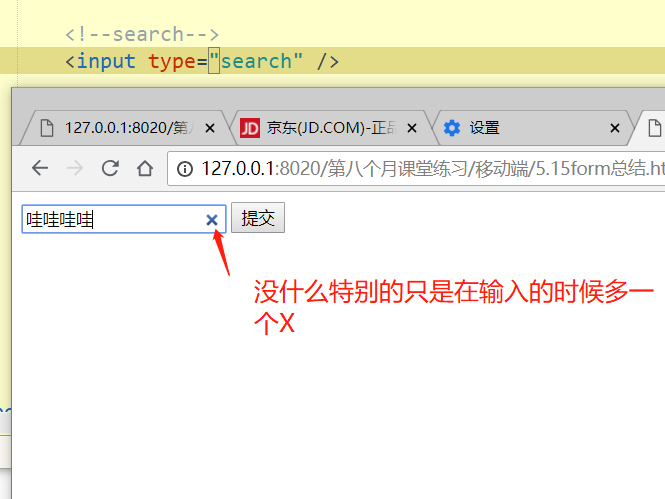
(四)sear:搜索引擎
1.chrome下輸入文字後,會多出一個關閉的x

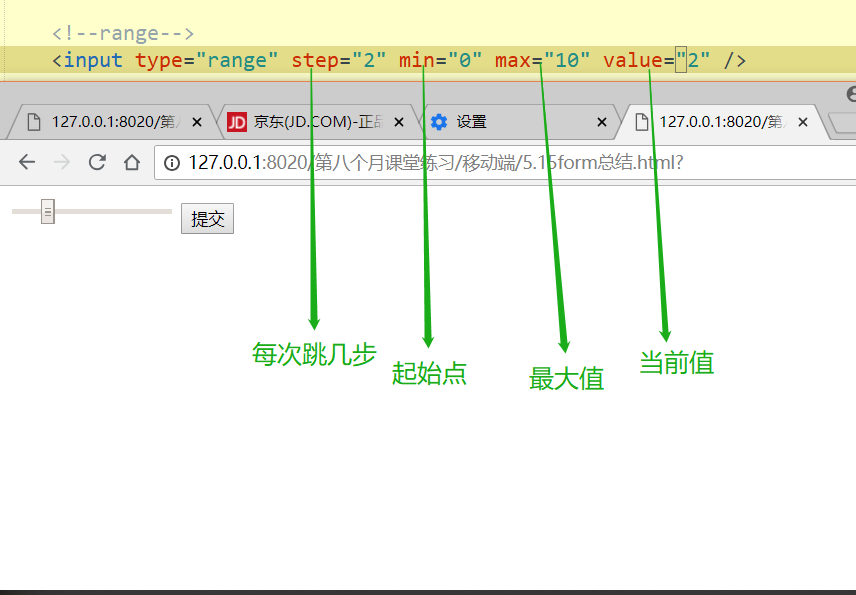
(五)range:特定範圍內的數值選擇器
1.min、max、step(步數)
2.例子:用js來顯示當前數值

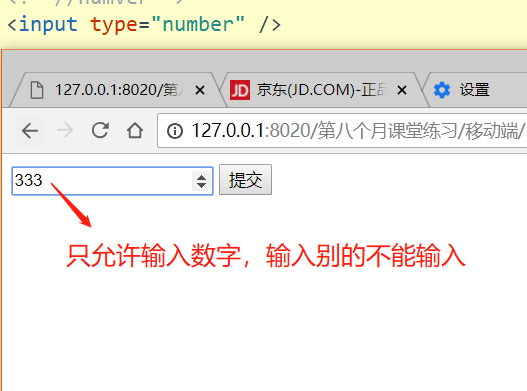
(六)number:只能包含數字的輸入框

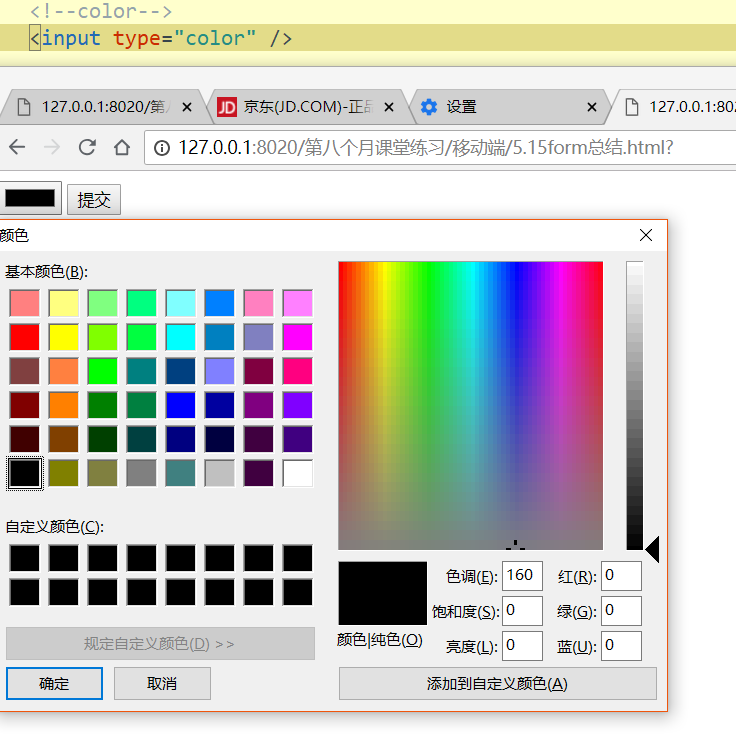
(七)color:顏色選擇器

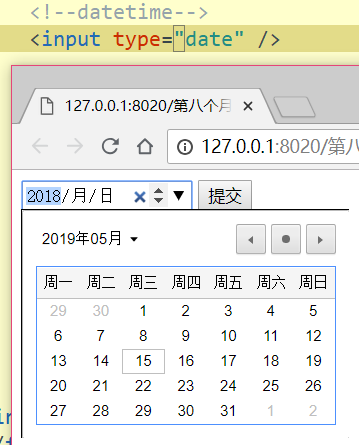
(八)detetime顯示完整日期

(九)autocomplete:是否保存用戶輸入值
默人為on,關閉提示選擇off
(十):指定表單獲取輸入焦點

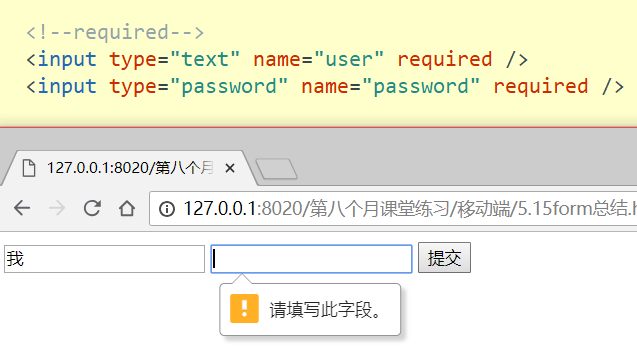
(十一):此項必填,不能為空
 如果只寫第一個輸入框,第二個輸入框就會彈出“請填寫此欄位”
如果只寫第一個輸入框,第二個輸入框就會彈出“請填寫此欄位”
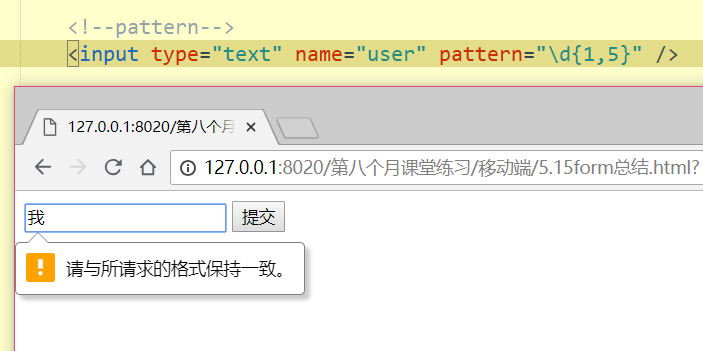
(十二)parrern:正則驗證 pattrn="\d{1,5}"
 我設置的正則是1-5數字,如果不是就提交失敗
我設置的正則是1-5數字,如果不是就提交失敗
以上是本人的總結,後期如有更新會繼續完善,感謝每位朋友的到訪,希望此文章能對你學習H5有所幫。
如有疑問請聯繫:手機(微信同步)17812718961



