弦生成器(Chord Generator) 弦生成器(Chord Generator)根據兩段弧來繪製弦,共有五個訪問器,分別為source()、target()、radius()、startAngle()、endAngle(),預設都返回與函數名稱相同的變數。如果都使用預設的訪問器,則要繪製一段弧 ...
弦生成器(Chord Generator) 弦生成器(Chord Generator)根據兩段弧來繪製弦,共有五個訪問器,分別為source()、target()、radius()、startAngle()、endAngle(),預設都返回與函數名稱相同的變數。如果都使用預設的訪問器,則要繪製一段弧,其數據組成應該形如:
1 {
2 source:{
3 startAngle : 0.2,
4 endAngle : Math.PI * 0.3,
5 radius : 100
6 },
7 target:{
8 startAngle :Math.PI * 1.0,
9 endAngle : Math.PI * 1.6,
10 radius : 100
11 }
12 }
其中,source為其實弧,target是終止弧。而startAngle、endAngle、radius則分別是弧的起始角度、終止角度和半徑。也可以更改訪問器,使變數具有別的名稱,或者使用常量。例如:
1 var chord = d3.svg.chord()
2 .source(function(d){return d.startArc})
3 .target(function(d){return d.endArc})
4 .radius(200)
5 .startAngle(function(d){return d.start})
6 .endAngle(function(d){return d.end})
這段代碼中,先生成器的起始弧被設定為startArc,終止弧為endArc,半徑為常量200,起始角度為start、終止角度為end。因此,數據格式需要修改為:
1 {
2 startArc:{
3 start : 0.2,
4 end : Math.PI * 0.3,
5 radius : 100
6 },
7 endArc:{
8 start :Math.PI * 1.0,
9 end : Math.PI * 1.6,
10 radius : 100
11 }
12 }
如果應用上面定義的弦生成器,由於半徑的訪問器被設置為常量,因此數據中不必再有半徑。 弦生成器的五個訪問器所代表參數的意義如圖: 弦生成器由兩段弧連接而成,右上角的source弧帶有三個參數,左下角的target帶有三個參數。
 接下來繪製一段弦。先定義數據,再定義一個弦生成器,訪問器全部使用預設的。然後在svg中添加路徑,再以數據作為生成器的參數返迴路徑字元串。代碼:
接下來繪製一段弦。先定義數據,再定義一個弦生成器,訪問器全部使用預設的。然後在svg中添加路徑,再以數據作為生成器的參數返迴路徑字元串。代碼:
1 var width = 600;
2 var height = 400;
3
4 var svg = d3.select("#body")
5 .append("svg")
6 .attr("width",width)
7 .attr("height",height)
8
9 var dataList = {
10 source:{
11 startAngle : 0.2,
12 endAngle : Math.PI * 0.3,
13 radius : 100
14 },
15 target:{
16 startAngle :Math.PI * 1.0,
17 endAngle : Math.PI * 1.6,
18 radius : 100
19 }
20 }
21
22
23 //創建一個弦生成器
24 var chord = d3.svg.chord();
25
26 //添加路徑
27 svg.append("path")
28 .attr("d",chord(dataList))
29 .attr("transform","translate(200,200)")
30 .attr("fill","yellow")
31 .attr("stroke","black")
32 .attr("stroke-width","3px")
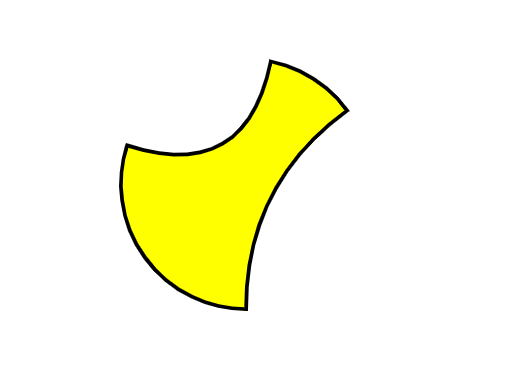
效果圖如下:
 弦生成器可用於製作弦圖,以後會為大家詳細介紹。
弦生成器可用於製作弦圖,以後會為大家詳細介紹。



