前言 最近在Gitee上放出了個人花費大量時間精力打造的富文本,受到了部分網友們的關註。部分網友對富文本涉及到的技術,設計實現都很感興趣。特別是對比目前市面上的富文本後,豐富的功能更是令關註的網友們好奇。因此我想就這個富文本的開發過程,做一個簡單的系列博客,介紹這個富文本從技術選型,技術難點,核心功 ...
前言
最近在Gitee上放出了個人花費大量時間精力打造的富文本,受到了部分網友們的關註。部分網友對富文本涉及到的技術,設計實現都很感興趣。特別是對比目前市面上的富文本後,豐富的功能更是令關註的網友們好奇。因此我想就這個富文本的開發過程,做一個簡單的系列博客,介紹這個富文本從技術選型,技術難點,核心功能設計實現等方面。也希望對有興趣閱讀富文本源碼需求的網友有所幫助。
富文本截圖:
浮動文本、圖片、視頻功能

模擬移動屏幕功能

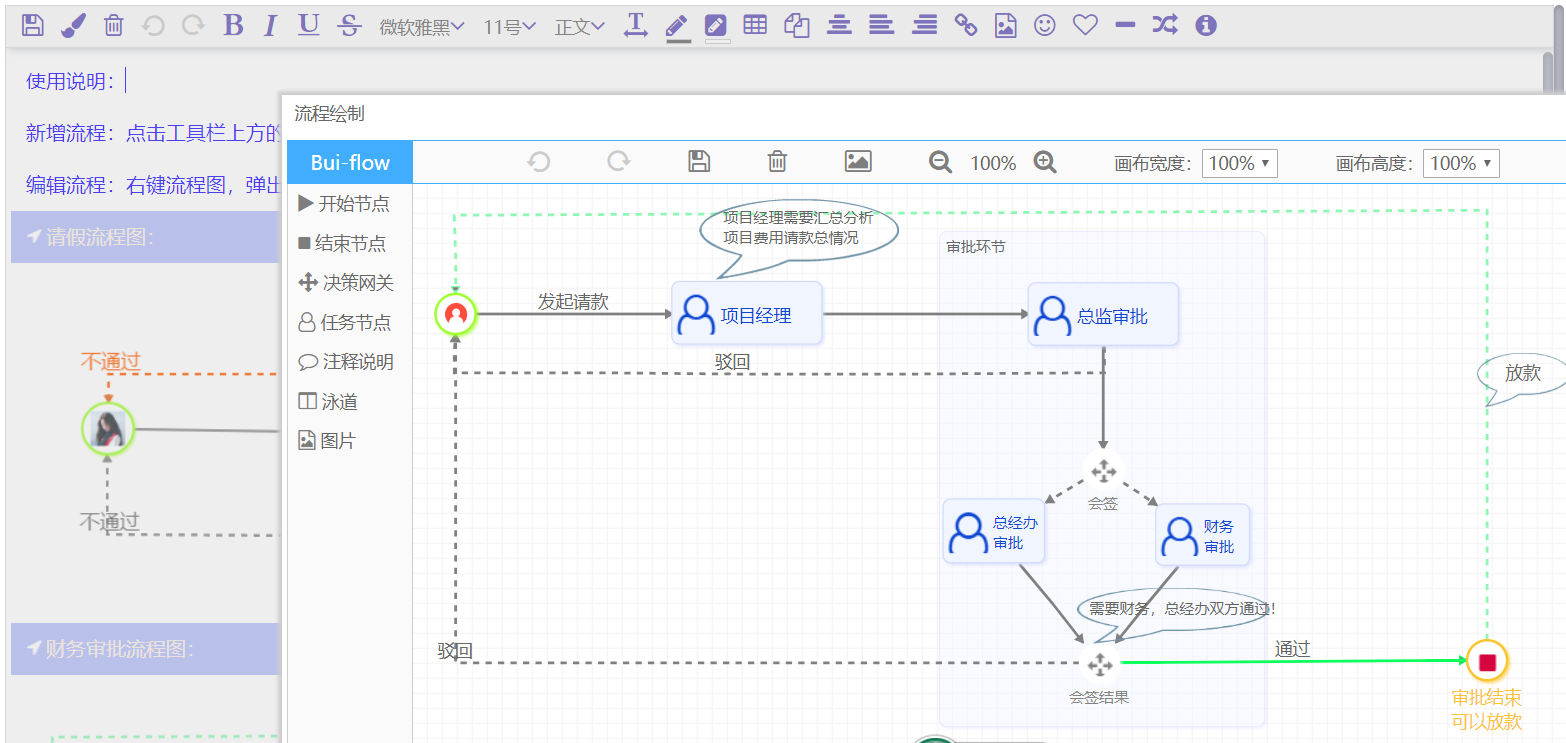
繪製流程圖功能:

技術選型探討:
目前市面上流行的前端技術棧如下:
1、vue技術棧
2、react技術棧
3、angular技術棧
4、jquery技術棧
前三者技術棧都是具有響應式設計思想,mvvm模式的框架。這三者框架都有自己的設計語言風格,對編程實現都有固定的模式要求。後者jquery是一個老牌的dom操作框架,除了dom操作,其他功能都相對較弱,但這也使其在應用上的設計組合比較靈活。
富文本技術場景分析:
基礎結構:
富文本組件通常由一個div、textarea作為輸入域,其修飾功能為一組用於交互的工具欄按鈕,同時需要一個滑鼠右鍵菜單。從這裡可以看出,富文本自身的基礎結構是不複雜的。
富文本中的內容是由html包裝用戶輸入內容而成,其結構根據用戶輸入而定,具有不確定性,多樣性。從這方面看,富文本的內容結構是複雜的。
事件場景:
富文本的事件相對於普通的表單事件場景,要求更高,對各類用戶事件響應要做出詳細的區分,比如一個元素需要區分mouseup、mousedown、click、並分別做不同的響應處理。
同時,富文本內容中動態生成的html結構,如image、table需要動態綁定/解除對應的事件。
修飾表現場景:
富文本中的修飾是根據用戶操作而形成的,具有不定性,多樣性。
平臺場景:
通常情況下,富文本應用都是指pc端的富文本編輯器,移動端富文本由於移動端的特性,難以做到和pc一樣的功能,同時也不合適做到一致的功能。移動端的富文本應該根據移動設備的特點進行獨立的設計,所以個富文本是不考慮適用於移動端設備的。
最終選型:
通過上面的分析可知,富文本自身固定的結構是簡單的,這些固定的結構也不需要響應用戶的輸入。而富文本動態的內容形成的結構是不確定的,變化複雜的,這些變化的結構內容需要響應用戶的輸入交互。
問題1:是否需要應用響應式?
不適用於移動設備的富文本,不需要響應式。
問題2:是否需要雙向聯動?
無雙向聯動的場景需求。
問題3:是否適用於模板機制?
固定的結構不複雜,可變結構複雜,不適用於模板機制。
問題4:那種框架才能靈活設計編寫代碼?
vue、react、angular這些框架都有一定的編程規範,反而形成了束縛。採用原生JavaScript是最靈活的,為減低dom操作的編程工作,可加入jquery。
最終選型: 原生JavaScript prototype面向對象 + jquery dom操作庫。
後期擴展:
後期可在 核心代碼的基礎上,做一次 vue 或者 react的 包裝外殼,實現適配vue、react技術棧的項目。
Gitee : https://gitee.com/kevin-huang/Bui-Editor-public



