首先這邊我先貼一個地址:https://www.adobe.com/cn/products/photoshop.html 安裝軟體,這裡就不贅述了,真的不會,可以百度^_^我當初就是百度的,哈哈 說到PS,作為前端開發的同學,一點都不陌生 前端需要掌握的PS知識,也不是很多 針對頁面佈局,我們前端需 ...
首先這邊我先貼一個地址:https://www.adobe.com/cn/products/photoshop.html
安裝軟體,這裡就不贅述了,真的不會,可以百度^_^我當初就是百度的,哈哈
說到PS,作為前端開發的同學,一點都不陌生

前端需要掌握的PS知識,也不是很多
針對頁面佈局,我們前端需要利用PS完成哪些準備工作呢?
-
-
1、我們需要測量目標元素的寬度和高度;
-
2、我們要知道目標元素的字體顏色,背景顏色
-
3、我們需要知道段落的行高,字元的屬性
-
4、我們如何獲取指定的圖標,獲取圖標有啥快捷的方法
-
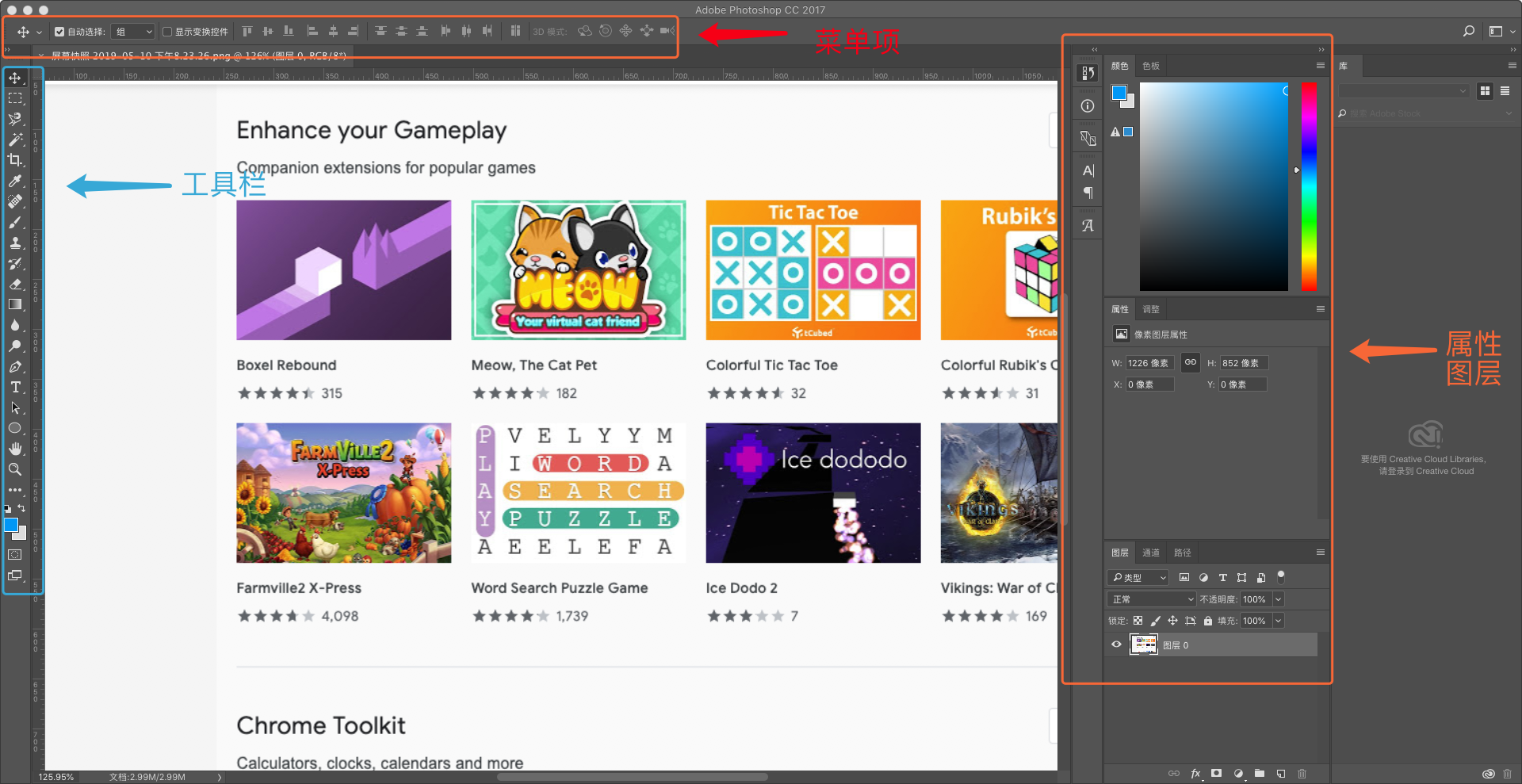
打開文件(ctrl+o)
圖片和PSD,打開有什麼不同
我們打開圖片的時候,PS也會有個圖層,這個圖層是背景圖層,會把這個圖層給鎖定起來,我們要編輯的時候,要先雙擊一下該背景圖層,將背景圖層轉換為普通圖層(通常我改的時候,都會【Ctrl】+ 【J】),通過拷貝建立一個新圖層,防止誤操作。
我們在打開PSD源文件的時候,就會看見好多圖層,我們所看見的設計稿,就是由這些圖層疊加上去的。表現這一點,感覺跟我們熟知的CSS很像。
控製圖層是否顯示 點擊下圖的小眼睛

拿到設計稿,我們要大致的確定下,版面的區域,寬度和高度,這個時候我們就要藉助選區工具了
首先我們使用快捷鍵【M】,選取矩形選框工具,此時我們可以按【F8】使用信息視窗,該視窗會實時顯示被選元素的寬度和高度,這樣我們就輕而易舉的拿到了目標元素的寬度和高度。另外的話,取消選框選擇(【Ctrl】+ 【D】),用的也比較多

參考線【Ctrl + H】
使用標尺(【Ctrl】+ 【R】),我們按住滑鼠左鍵不放,直接拖拽,直到貼合目標元素邊緣,再按【M】,切換到矩形選框,我們直接框選被測元素,就可以獲取到其寬度和高度了
拾色器
拾色器說白了,就是獲取顏色的,我們在開發的過程中,往往要涉及到字體顏色、背景色等諸多獲取,拾色器方便快捷的解決了問題

抓手工具 【h】
我們利用這個工具,可以很輕鬆的拖拽設計稿,可以很輕鬆挪動顯示區域,這個時候,我們往往會藉助放大(【Ctrl】+ 【+】或者 【Alt】+ 滑鼠滾輪)和縮小(【Ctrl】+ 【-】或者 【Alt】+ 滑鼠滾輪)。
其實呢,抓手工具除了快捷鍵 【h】呢,我們也可以按住鍵盤上面的空格,然後按住滑鼠的左鍵,進行拖拽
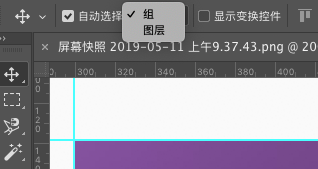
移動工具 【v】
etc. 我們為了獲取一個(目標元素),關鍵的一步,我們要選中它,如何快速的選中圖層或者組,移動工具提供了介面,我們可以設置自動選擇,勾選組或者圖層,就可以快速的定位目標元素了,對應的切換到了對應的圖層或者組了

既然我們已經找到了對應的圖層,我們就可以通過矩形選框工具【M】,進行框選,然後複製 【Ctrl】 + 【C】 ---> 新建文件 【Ctrl】 + 【N】 ---> 粘貼 【Ctrl】 + 【V】,然後保存為 【Shift】 + 【Ctrl】 + 【S】。
我們就將視覺稿上面的元素,給切了下來(前端切圖你學會了麽,是不是很簡單)



