1. HTML 定義 BS 模式:Browser、Server,即瀏覽器與伺服器模式。 HTML(Htyper Markup Language)即超文本標記語言,超文本(頁面內可以包含圖片、鏈接、引用、甚至程式 ),標記語言:標記(標簽)構成的語言。 網頁 網頁即 HTML文檔,由瀏覽器解析並展示出 ...
1. HTML 定義
BS 模式:Browser、Server,即瀏覽器與伺服器模式。
HTML(Htyper Markup Language)即超文本標記語言,超文本(頁面內可以包含圖片、鏈接、引用、甚至程式 ),標記語言:標記(標簽)構成的語言。
網頁
網頁即 HTML文檔,由瀏覽器解析並展示出來,網頁分為:
- 靜態網頁:不能與用戶交互
- 動態網頁:HTML代碼是由某個開發語言根據用戶請求動態生成的
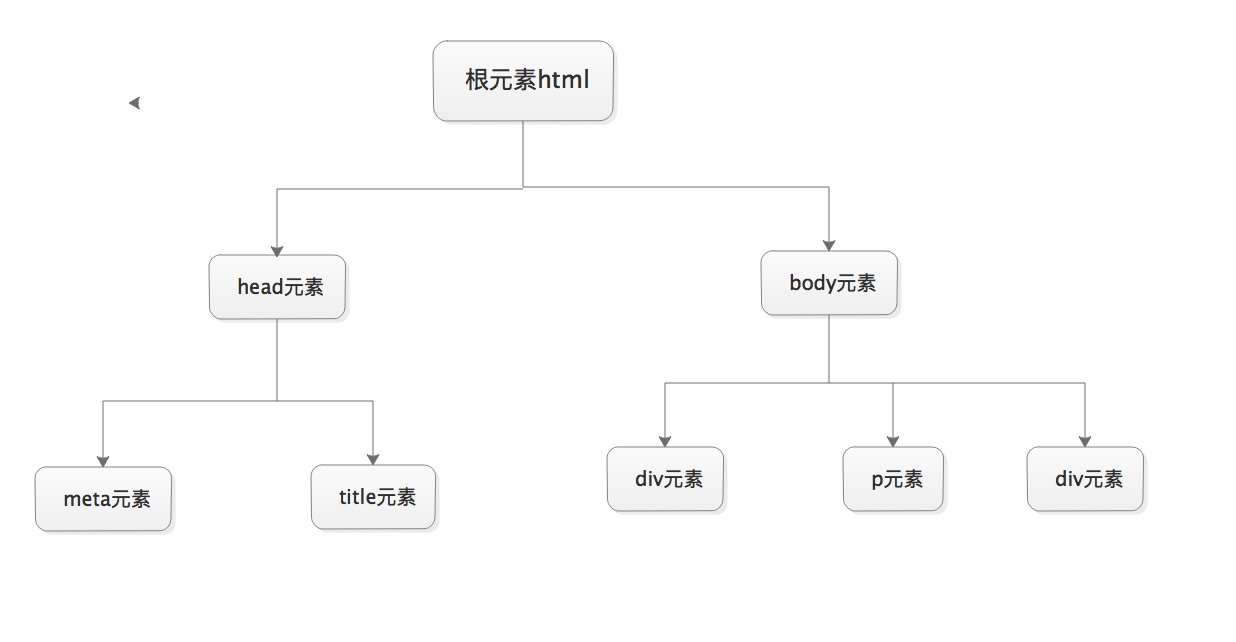
HTML 文檔樹

1.1 標簽
由一對尖括弧包裹的單詞構成,標簽由開始標簽(如:<h1>)和結束標簽(如:</h1>)以及中間標簽包裹部分的標簽體(如:<h1>一級標題</h1>)構成。
還有一些標簽沒有隻有一個標簽,這種標簽稱為 自閉標簽,如:<br/>、<input/>、<hr/>、<img/> 等。
1.2 標簽屬性
標簽屬性通常用來描述標簽屬性的某個功能,有如下要求:
- 只能出現在開始標簽或自閉標簽中
- 以鍵值對形式出現,如:
id=content - 屬性值必須用單或雙引號包裹
- 當屬性名與屬性值相同時,可以只寫屬性名
1.3 <DOCTYPE html> 標簽
瀏覽器解析渲染 HTML 頁面有兩種模式 :BackCompat(怪異模式,預設,舊標準) 、CSS1Compa(標準模式,W3C 新標準)。
瀏覽器預設按照 BackCompat 模式渲染頁面,如若要按照 W3C 新標準就需要在 HTML 文檔最開頭加上這一句:<DOCTYPE html> 。
2. head 標簽
head 標簽被稱為頭標簽,不會呈現在頁面上。
2.1 meta 標簽
meta 標簽有兩個屬性:http-equiv、name
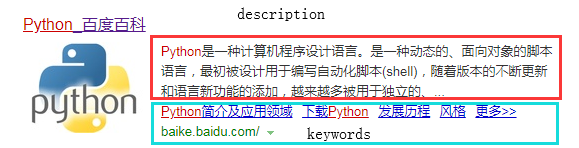
name 屬性
用於描述網頁,屬性值 content 中的內容主要便於搜索引擎機器人查詢信息和分類信息用。
<meta name="keywords" content="python, html"> <!--keywords 為搜索關鍵詞-->
<meta name="description" content="描述文本"> <!--description 為在搜索每個網頁時的每個網頁的描述信息-
http-equiv 屬性
相當於 http 的文件頭作用,向瀏覽器傳回一些有用信息,以幫助精確地顯示網頁內容。
<!-- 用於刷新網頁,2s後跳轉到 Python 官網 -->
<meta http-equiv="Refresh" content="2; URL=https://python.org">
<!-- 編碼類型 -->
<meta http-equiv="content-type" charset="utf8">
<!-- 相容其他瀏覽器,如:IE6、Edge(IE=Edge) -->
<meta http-equiv="X-UA-Compatible" content="IE-EmulateIE6" />2.2 其他 head 標簽
<!-- 網頁標題標簽 -->
<titile>Python</title>
<!-- 引入外部 css 文件 -->
<link rel='stylesheet' type='text/css' href='xxx.css'>
<!-- 在html文檔中插入css文件 -->
<style type='text/css'></style>
<!-- 網頁圖標 -->
<link rel='icon' sizes='any' href='xxx.png'>
<!-- 插入外部 js 文件 -->
<script src='xxx.js'></script>
<!-- 在html文檔中插入js文件 -->
<script type='text/javascript'></script>3. 基本標簽
3.1 hx 標簽
hx 標簽(h1...h6),用於表示 HTML 文檔標題
<h1>一級標題</h1>3.2 p 標簽
段落標簽,包裹的內容被換行,並且上下文間有空白
<p>春蠶到死絲方盡</p>
<p>蠟炬成灰淚始乾</p>3.3 b 和 strong 標簽
b 和 strong 標簽都是用於加粗文本,b 標簽逐漸被淘汰
<b>文本加粗</b>
<strong>文件加粗</strong>3.4 strike 標簽
strike 標簽為刪除線標簽
<strike style="background: black">刪除線</strike>
3.5 em 標簽
文本斜體
<em>斜體</em>3.6 sup 和 sub 標簽
上下角標簽
2<sub>3</sub>
2<sup>3</sup>
3.7 br 標簽
換行標簽
<br /> <!--可不加 /-->
3.8 hr 標簽
分隔線標簽
<hr>
3.9 span 標簽
為文本設置單獨的樣式,沒有別的語義,與 div 類似,但是是內聯標簽
<span>文本</span>
<!--將 Python 設置為藍色-->
<style type="text/css">
span{color: blue}
</style>
<p><span>Python</span>是一種電腦程式設計語言。是一種動態的、面向對象的腳本語言,最初被設計用於編寫自動化腳本(shell),隨著版本的不斷更新和語言新功能的添加,越來越多被用於獨立的、大型項目的開發。</p>
3.10 div 標簽
div 標簽沒有特定的語義,一般作為容器包裹其他標簽,也不會顯示在網頁上。
<div><p>xxx</p></div>
3.11 塊級標簽和內聯標簽
塊級標簽:address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
內聯標簽:a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
- 塊級標簽特點:
- 獨占一行
- 寬度為容器的 100%,但可以設置寬度
- 可以包含內聯、其他塊標簽
- hx、p、dt 標簽不能包含塊級標簽,只能包含內聯標簽
- 內聯標簽特點:
- 與其他標簽在同一行
- 寬度是其文本或圖片本身的寬度,不可變
- 只能包含文本、圖片或其他內聯標簽
特殊字元:
< <
> >
" "
© ©
® ®
  一個空格
4. 圖形標簽 img
img 標簽用於顯示圖片,其屬性如下:
- src:圖片路徑
- alt:圖片載入失敗時顯示的信息
- title:滑鼠懸浮在圖片上的提示信息
- width、height:圖片寬度、高度,若只用一個會自動等比縮放
<img src='https://raw.githubusercontent.com/hj1933/img/master/img/AlanTuringNotebook_EN-AU7743633207_1920x1080.jpg' alt='載入失敗' title='書籍'>
5. 超鏈接標簽 a
a 標簽為超鏈接標簽,可以在頁面內跳轉(錨 #),以及跳轉外部超鏈接,屬性如下:
- href:超鏈接
- target:要跳轉的框架,預設在當前頁面打開,當設置為
_blank時會在新的視窗打開 - name、id:錨(anchor)的名稱
:錨,頁面內定位,與 id 配合使用
<a href='https://www.python.org' target='_blank' name=>Python 官網</a>
<!--利用錨回到頂部-->
<p id='abc'>頂部</p>
<a href='#abc'></a>
<!--圖片鏈接-->
<a href='xxx.com'><img src='xxx.img'></a>
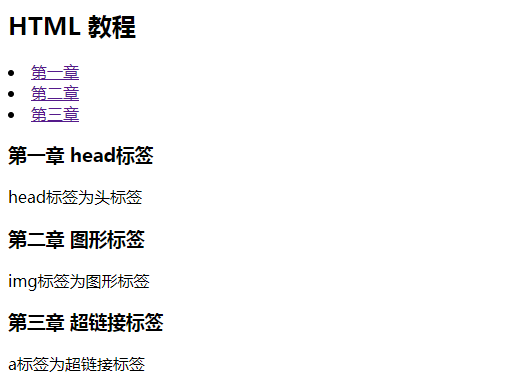
利用錨在頁面內定位:
<div>
<h2>HTML 教程</h2>
<li><a href="#c1">第一章</a></li>
<li><a href="#c1">第二章</a></li>
<li><a href="#c1">第三章</a></li>
<h3><a name="#c1">第一章 head標簽</a></h3>
<p>head標簽為頭標簽</p>
<h3><a name="#c1">第二章 圖形標簽</a></h3>
<p>img標簽為圖形標簽</p>
<h3><a name="#c1">第三章 超鏈接標簽</a></h3>
<p>a標簽為超鏈接標簽</p>
</div>
點擊第一章、第二章可以跳轉到相應內容區:

6. 列表標簽
列表分為無序列表(ul)、有序列表(ol)以及自定義列表(dl)。
無序列表
<ul>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ul>
有序列表
<ol>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ol>
自定義列表
<dl> <!--定義列表-->
<dt>1 head標簽</dt> <!--列表標題-->
<dd>1.1 meta標簽</dd> <!--列表項-->
<dd>1.2 title標簽</dd>
</dl>
7. 表格標簽 table
創建表格的六個標簽元素:table、thead、tbody、tr、th、td
- thead:通常用來包裹表頭,可省略
- tbody:用於包裹表格內容,可省略
- tr:表格的行
- th:表頭
- td:表格的一個單元格,一行中包含幾個 td,說明這一行中就有幾列
table 標簽屬性
- border:表格邊框,單位像素(px)
- cellpadding:內邊距
- cellspacing:外邊距
- width:寬度,單位(像素、百分比),一般用 CSS 來設置
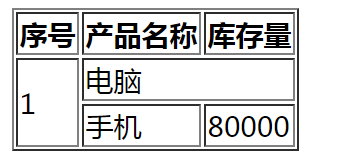
td / tr 標簽屬性
- rowspan:合併單元格(行)
- colspan:合併單元格(列)
<tr>
<td rowspan="2">1</td> <!--合併行-->
<td colspan="2">電腦</td> <!--合併列-->
</tr>
<tr>
<!--要刪除一個單元格-->
<td>手機</td>
<td>80000</td>
</tr>

Tips:合併單元格,需要先刪除其中一個單元格,再將設置另外一個單元格的 rowsapn 屬性
示例:
<table border="1px">
<caption>表格標題</caption> <!--設置表格標題-->
<thead>
<tr>
<th>序號</th>
<th>產品名稱</th>
<th>庫存量</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>電腦</td>
<td>10000</td>
</tr>
<tr>
<td>2</td>
<td>手機</td>
<td>80000</td>
</tr>
</tbody>
</table>

8. 表單標簽 form
表單用於向伺服器傳輸數據,包括input、textarea、select、fieldset 和 label 等元素。
表單屬性
表單接收不同類型的用戶輸入,要提交給伺服器的內容都包含在其中,屬性如下:
- action:表單要提交到的地方,一般為伺服器的一個程式,程式對錶單提交過來的數據做相應處理,如:https://baidu.com/web
- method:表單提交的方式(post、get)
- get:提交的鍵值對,放在地址欄中 URL 後面,安全性相對較差,對提交內容長度有限制
- post:提交的鍵值對,不在地址欄,安全性相對較高,提交的內容長度無限制(在Chrome-檢查-network-Form-Data 中可以查看)
<form action='http://127.0.0.1:8080' method='post'></form>
8.1 input 標簽
input 屬性和對應值:
- type
- text:文本輸入框
- password:密碼框
- radio:單選框
- checkbox:多選框
- submit:提交按鈕
- botton:按鈕
- reset:重置
- placeholder:提供可描述輸入欄位預期值的提示信息,即在框中顯示預期值
- readonly:readonly=readonly,只讀
- disable:disable=disable,禁用,對所有 input 都有用
- file:提交文件(需要在 form 表單要加上屬性 enctype="multipart/form-data" )
- checked:當 checked=checked 時,該選項預設被選中
- name:表單提交項的鍵,是和伺服器通訊時的名稱,id 是瀏覽器端使用的名稱,常用於 css 和 js
- value:表單提交項的值,不同的輸入類型,value 屬性用法也不同。
<form action='http://127.0.0.1:8080' method='post'>
<p>姓名 <input type="text" name="username"></p>
<p>密碼 <input type="password" name="password"></p>
<p>愛好</p>
<input type="checkbox" name="hobby" value="music">音樂
<input type="checkbox" name="hobby" value="movie">電影
<p>性別</p>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<p><input type="submit" value="提交"></p>
</form>
# 提交給服務端的數據格式類似於字典形式
{'username': 'xxx', 'password': 'xxx', 'hobby': ['music', 'movie'], 'gender': 'male'}
上傳文件:必須是 post 形式,必須在 form 表單中添加 enctype="multipart/form-data" 屬性
<form action='http://127.0.0.1:8080' method='post' enctype="multipart/form-data" >
<input type="file" name="file">
</form>
服務端:
req.FILES 中
伺服器端:
def index(request):
print request.POST
print request.GET
print request.FILES
for item in request.FILES:
fileObj = request.FILES.get(item)
f = open(fileObj.name, 'wb')
iter_file = fileObj.chunks()
for line in iter_file:
f.write(line)
f.close()
return HttpResponse('ok')
8.2 select 標簽
select 標簽下拉列表,屬性如下:
select 屬性
- name:表單提交的鍵
- size:選項顯示個數
- multiple:multiple,選擇多個選項
- disabled:disabled,禁用下拉列表
option 標簽屬性
- value:表單提交項的值
- selected:selected 預設被選中
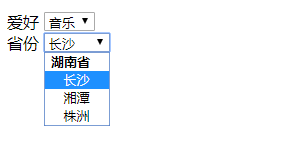
optgroup 為每一項添加分組
// select標簽的 value 屬性:value=1,等於選擇第一個 option
愛好
<select name="hobby">
<option value="music">音樂</option>
<option value="movie">電影</option>
<option value="moutain">爬山</option>
</select> <br>
省份
<select name='province'>
<optgroup label="湖南省">
<option value="changsha">長沙</option>
<option value="xiangtan">湘潭</option>
<option value="zhuzhou">株洲</option>
</optgroup>
</select>

8.3 textarea 標簽
textarea 文本域,通常用作填寫簡介,屬性:
- name:表單提交項的鍵
- clos:文本域列
- rows:文本域行
簡介
<textarea name="decs" cols="20px" rows="6px"></textarea>
8.4 label 標簽
無其他特殊含義,for 屬性可以把 label 綁定到另外一個標簽上,使滑鼠獲得焦點。
<!--for 屬性將 label 與 input 綁定,for 的值必須與 id 一致。從而使得 input 標簽,滑鼠只需點擊 用戶名 三個字即可獲得焦點-->
<label for='abc'>用戶名</label>
<input id='abc' type='text'>
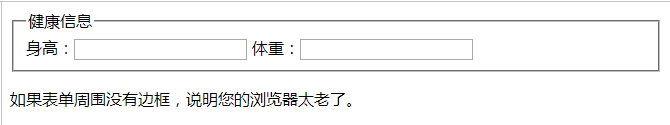
8.5 fieldset 標簽
將表單內相關元素分組,屬性:
- legend 標簽:為 fieldset 元素定義標題
- disabled:禁用 fieldset
- name:表單提交項鍵
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
體重:<input type="text" />
</fieldset>
</form>
<p>如果表單周圍沒有邊框,說明您的瀏覽器太老了。</p>