小編整理javascript用的是有道雲筆記,導出的word版本,但是代碼塊顯示格式是亂的,不便於閱讀 所以,各位有需要的話,小編可以將導出的pdf版發給大家!pdf版跟word沒有什麼區別,知識沒法編輯而已! JavaScript 第一章 js介紹 js是和html混合使用的一種腳本語言,其編寫的 ...
小編整理javascript用的是有道雲筆記,導出的word版本,但是代碼塊顯示格式是亂的,不便於閱讀
所以,各位有需要的話,小編可以將導出的pdf版發給大家!pdf版跟word沒有什麼區別,知識沒法編輯而已!


JavaScript
第一章 js介紹
js是和html混合使用的一種腳本語言,其編寫的程式可以直接在瀏覽器中解析運行
1.1 js的作用
Html:設計頁面
CSS:美化頁面
js:做校驗、動畫效果
1.2 js的組成
(1)ECMAScript:JavaScript的核心
(2)DOM(文檔對象模型):
是HTML和XML的應用介面,DOM將整個頁面規劃成由節點層級構成的文檔
(3)BOM(瀏覽器對象模型):
對瀏覽器視窗進行訪問操作
第二章 js的三種書寫方式
(1)直接書寫在HTML標簽中
註:onclick為js的點擊事件,alter()為js的BOM方法
<input type="button" value="第一個js" onclick="alert('hellojavaScript01')"/>
(2)書寫在js代碼塊中
<!doctype html>
<HTML>
<head>
<meta charset="UTF-8">
<title></title>
<!--聲明一個js代碼塊 -->
<script type="text/javascript">
/*函數*/
function testfunction(){
alert("hellojavaScript02")
}
</script>
</head>
<body>
<input type="button" value="第二個js" onclick="testfunction();"/>
</body>
</HTML>
(3)外部書寫一個js文件,通過語句進行引入
!doctype html>
<HTML>
<head>
<meta charset="UTF-8">
<title></title>
<!--引用js文件-->
<script src="js/myjs.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<input type="button" value="第三個js" onclick="test03()"/>
</body>
</HTML>
js文件
/*函數*/
function test03(){
alert("hellojavaScript02")
}
第三章 js變數
3.1 聲明變數
(1)沒有類型,只能用var進行修飾
(2)全局變數,在js代碼塊內部並且在方法體外部進行聲明
(3)局部變數,在方法體內部進行聲明
(4)當聲明沒有加var時,第一次使用,局部變數會變為全局變數
(5)當變數只聲明,未賦值時,預設為undefined
3.2 聲明規則
(1)必須以英文字母或者“_”或者“$”開頭
(2)長度不能超過255個字元
(3)變數名中不允許有空格
(4)不能將關鍵字作為變數名,例如var、* 等
(5)變數名區分大小寫
3.3 變數使用時類型
(1)原生類型(number、string、boolean)
function testNumber(){ var a1 = 100; var b1 = 200.2;//alert(typeof b1); var varstr = "abc"; var varstr2 = 'bcd'; //都代表字元串 var bool = false;//boolean類型 }
(2)對象類型(array、date)
//2:對象 Date Array function testObj(){ var vardate = new Date(); //alert(vardate+"--"+typeof vardate); var varstr = vardate.getFullYear()+"-"+(vardate.getMonth()+1)+"-"+vardate.getDate()+" "+vardate.getHours()+":"+vardate.getMinutes()+":"+vardate.getSeconds(); alert(varstr); }
(3)特殊類型(a、聲明未賦值;b、賦值為null)
a:當只聲明不賦值時,變數值為undifined,類型為:undifined
b:當賦值為null時,變數值為null,類型為object,即對象類型
//3:特殊類型 function testTs(){ //只聲明沒有賦值 var var01; //alert(var01+"--"+typeof var01);//undefined--undefined //聲明並賦值null var var02 = null; alert(var02+"--"+typeof var02);//null--object }
註:可以通過typeof:方法來判斷數據類型
其中,number類型有兩種特殊情況:
一是:NAN,表示not a number
二是:infinity:表示無窮大,即當除數為0的時候會出現的情況;
var d1 = Number("a"); //alert(d1+"--"+typeof d1);//NaN(not a number)--number var e1 = 1/0; alert(e1+"--"+typeof e1);//Infinity(無窮大)--number
第四章 js運算符
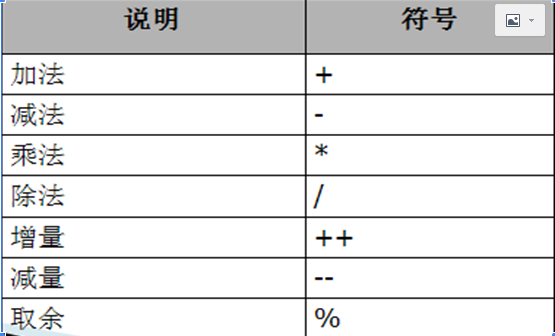
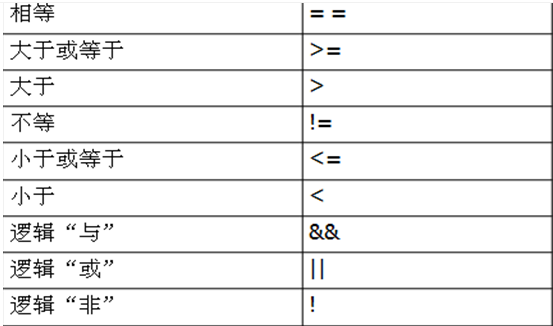
4.1 常用運算符介紹(和Java用法一樣,不做舉例)


4.2 流程式控制制語句(與Java用法相同,只是註意變數的聲明即可)
//if else function testif(){ if(true){ alert(true); }else if(false){ alert(false); } } //for 9*9 function testfor(){ for(var i=1;i<=9;i++){ for(var j=1;j<=i;j++){ //alert(j+"*"+i+"="+j*i); window.document.write(j+"*"+i+"="+j*i+" "); } window.document.write("<br/>"); } }
4.3重點介紹
(1)等同符:===
理解:先比較數據類型,再比較數據的值
//===等同符 : 先比較數據的類型再比較數據的值 var a = 1; var b = true; var c = 'true'; var d = "true"; var e = "1"; //alert(a===b);//false //alert(a===c);//false //alert(b===c);//false //alert(c===d);//true //alert(a===e);//false
(2)等值符:==
理解:先判斷數據類型,如果不一致,都會向number類型轉型再比較
//==等值符 : 先判斷數據的類型,如果發現類型不一致都會向number轉型再比較 alert(a==b);// true alert(a==c);// false (NaN 與任何數據相加減都是NaN,自己都不等於自己) alert(b==c);// false alert(c==d);// true alert(a==e);// true
(3)類型轉換
a、字元串和數字布爾相加
b、字元串和其他類型相加都會同化成字元串
c、數字和boolean類型相加都會同化成數字
var varstr = "abc"; var varnum = 123; var varbool = true; alert(varstr+varnum+varbool); //abc123true alert(varnum+varbool+varstr); //124abc alert(varbool+varnum+varstr); //124abc
第五章 js函數
5.1 自定義函數(三種方式)
(1)方法一:普通方法
function 函數名(參數1,參數2,… ) { JavaScript代碼; }
(2)方法二:把函數引用賦值給一個變數
var 函數名 = function (參數1,參數2,… ) { JavaScript代碼; }
(3)方法三:通過new的方式創建函數
var test = new Function("a","b","var c = a + b"); //註意,Function,F要大寫
註:
(1)如果js函數沒有返回值,則返回undifined
(2)自定義函數不會自動執行,需要調用才會執行
(3)不需要指明參數類型,因為變數沒有類型
(4)無論是否有返回值,都無需指定返回值類型。
(5)函數之間可以相互調用
5.2 系統自帶函數

第六章 js內置對象
6.1 Math對象
常用函數如下:
(1)Math.random():產生隨機數,可參考Java
//生成4位隨機數 for(var i=0;i<1000;i++){ var varnum = Math.random()*9000+1000;//1000-9999 var varnum2 = parseInt(varnum); //alert(varnum2); console.info(varnum2); }
(2)Math.round():四捨五入
//1.2:round()四捨五入, var varround = Math.round(-0.1);//0 //alert(varround);
(3)Math.ceil();向上取整
//1.3: ceil()向上取整, var varceil = Math.ceil(-1.1);//-1 //alert(varceil);
(4)Math.floor():向下取整
//1.4: floor()向下取整 var varfloor = Math.floor(5);//5 alert(varfloor);
6.2 Date對象
常用函數:
(1)getFullYear():返回年份
(2)getMonth():返回月份,從0開始計數,如要得到當前月份,需+1
(3)getDate():返回幾號
(4)getHours():返回小時
(5)getMinutes():返回分鐘
(6)getSeconds():返回秒數
var vardate = new Date(); //alert(vardate+"--"+typeof vardate); var varstr = vardate.getFullYear()+"-"+(vardate.getMonth()+1)+"-" +vardate.getDate()+" "+vardate.getHours()+":"+vardate.getMinutes()+":" +vardate.getSeconds(); alert(varstr); }
6.3 String對象
(1)length屬性
(2)charAt(idx) 返回指定位置處的字元串
(3)indexOf(Chr) 返回指定字元串的位置
(4)substr(m,n)返回指定字元串從m位置開取n個字元,如果參數n省略則意味著取到字元串的末尾
(5)substring(m,n) 返回指定字元串從m位置開始到n位置結束(不包括n位置處的字元串),如果參數n省略則意味著取到字元串的末尾
(6)toLowerCase() 轉成小寫
(7)toUpperCase() 轉成大寫
var varstr = "abcDEF123,"; //1、字元串的屬性 length var varlen = varstr.length; //把字元串的最後一個,去掉 var varsubstr01 = varstr.substr(0,varstr.length-1); var varsubstring01 = varstr.substring(0,varstr.length-1); //字元串的方法 //2.1: charAt(idx) 返回指定位置處的字元串,找不到什麼也不顯示 var varcharAt = varstr.charAt(9); //2.2: indexOf(Chr) 返回指定字元串的位置,如果找不到就返回-1 var varindeOf = varstr.indexOf("d"); //substr(m,n)返回指定字元串從m位置開截取n個字元,如果參數n省略則意味著取到字元串的末尾, var varsubstr = varstr.substr(1,3);//bcD //substring(m,n) 返回指定字元串從m位置開始到n位置結束(不包括n位置處的字元串),如果參數n省略則意味著取到字元串的末尾, var varsubstring = varstr.substring(1,3);//bc //toLowerCase() 轉成小寫, //alert(varstr.toLowerCase()); //toUpperCase() 轉成大寫, //alert(varstr.toUpperCase());
6.4 數組對象
js中的數組相當於Java中的集合容器,可以存儲任意的數據類型,長度可變
聲明數組的三種方式:
//聲明一個數組 var arry01 = new Array(); var array02 = new Array(10); var array03 = [123,"abc",new Date(),true];
常用方法和屬性:
(1)length:長度
//1:數組的屬性 length 長度 var varlength = array02.length;//10 var varlength2 = array03.length;//4
(2)push("aa"):數組的末尾添加一項元素
array03.push("hello");//array03 =[123,"abc",new Date(),true,"hello];
(3)pop(): 刪除數組最後一個項
array03.pop();//array03 = [123,"abc",new Date(),true];
(3)unshift("aa") :在數組第一個元素位置添加元素
array03.unshift("aa");//array03 = ["aa",123,"abc",new Date(),true];
(4)shift() :刪除數組第一個元素
array03.shift();//array03 = [123,"abc",new Date(),true];
(5)join("-"):連接所有
alert(array03.join("-"));//123-abc-(當前時間)-true
遍曆數組的兩種方式
var array03 = [123,"abc",new Date(),true]; //方法一:for for(var i=0;i<array03.length;i++){ alert(array03[i]); } //方法二:for in for(var i in array03){ alert(array03[i]); }
註:
(1)可以通過修改數組長度來達到刪除數組內容的mud
(2)splice(index,m,n)方法
index:數組索引下標
m:要刪除幾個元素
n:要代表的元素
數組名.splice(1):只指定下標,表示要刪除指定位置後所有的元素
第七章 自定義對象
7.1 創建自定義對象
(1)創建對象(兩種方法)
var obj01 = new Object(); var obj02 = {};
(2)添加屬性
obj02.name = "zhangsan"; obj01.pwd = 123; obj01.fav = ["學習","王者榮耀","吃雞"];
(3)添加方法
obj01.study = function(){ alert("good good study"); return "A"; }
(4)調用屬性和方法
var varname = obj02.name; var varfav = obj01.fav; alert(obj01.study()) ;
7.2 使用工廠模式創建對象
/使用方法(工廠)創建對象 function createuser(name,pwd){ var user = {}; user.name = name; user.pwd = pwd; user.fav = ["學習","王者榮耀","吃雞"]; user.study = function(){ alert("good good study"); return "A"; } //返回 return user; } var user1 = createuser("李四",123); var user2 = createuser("張三",123); 註意:當user1對象調用fav屬性的時候,對fav屬性進行修改不會影響user2對象的fav屬性 因為:user1和user2屬於兩個不同的對象,fav分屬於兩個對象,改變一個,另一個不會產生 任何變化。
7.3 優化工廠模式
//把愛好存放到公共的區域--prototype(原型) createuser2.prototype.fav = ["學習","王者榮耀","吃雞"]; //優化創建user對象 function createuser2(name,pwd){ //this代表當前對象 this.name = name; his.pwd = pwd; this.study = function(){ alert("good good study"); } } var user1 = new createuser2("wangwu",123); var user2 = new createuser2("zhaoliu","abc"); 註意:此時,fav屬性放在了公共區域,user1對象改變了fav屬性,user2的fav屬性也會 改變,因為fav屬性為對象所共用,一旦改變,所有對象都會受到影響
第八章 JSON對象
8.1 json介紹
JavaScript Object Notation :是一種數據格式,用於伺服器和客戶端的數據交互格式
以鍵值對的方式進行數據交互:key:value;可以通過key值獲取到value值
通常客戶端和伺服器端傳輸數據方式有三種:
(1)form表單(get方式和post方式)
(2)ajax
(3)超鏈接 a 標簽
8.2 json 分類
(1)單個JSON
var json01 = { name:"zhagsan", pwd:123, fav:["逛街","學習"], run:function(){ alert("go go go"); } } //調用json的屬性和方法 alert(json01.name); json01.run();
(2)多個JSON(數組)
//創建多個json var jsonarry = [{name:"zhangsan",pwd:123,sex:"男"}, {name:"zhangsan2",pwd:124,sex:"男2"}, {name:"zhangsan3",pwd:125,sex:"男3"}]; //獲取zhangsan3 alert(jsonarry[2].name);
(3)JSON嵌套
var jsonjson = [{province:"河北省",city:"石家莊",address:{town:"尼瑪縣",country:"張村",group:"001組"}}, {province:"河南省",city:"鄭州",address:{town:"湖濱縣",country:"張村2",group:"001組2"}}, {province:"山西省",city:"太原",address:{town:"尼瑪縣3",country:"張村3",group:"001組3"}}]; alert(jsonjson[2].address.town);
第九章 js事件
9.1 js事件概念
事件就是可以被js偵測到的行為
網頁中的每個元素都可以產生某些可以觸發js的事件,比如:點擊按鈕,就可以觸發一個事件
事件通常是和函數配合使用,這樣就可以通過發生的事件來驅動函數執行
9.2 js的10個常用事件
<style type="text/css">
div{
border: solid 1px red;
width: 200px;height: 200px;
}
</style>
(1)onclick:點擊事件
</div><br /> <input type="button" value="testonclick" onclick="testOnclick();"/> </div> //1:單擊事件 --onclick function testOnclick(){ alert("我單擊了一下"); }
(2)ondbclick:雙擊事件
</div> <br /> <input type="button" value="testOndblclick" ondblclick="testOndblclick();"/> </div> //2:雙擊事件--ondblclick function testOndblclick(){ alert("我雙擊了"); }
(3)onmousemove:滑鼠移動事件
</div> <br /> <div id="div01" onmousemove="testOnmousemove();"> </div> //3:滑鼠移動事件--onmousemove function testOnmousemove(){ alert("我移動了"); }
(4)onmouseenter:滑鼠進入事件
</div> <br /> <div id="div01"
onmouseenter="testOnmouseenter();">
</div>
//4:當滑鼠移進去觸發的事件-- onmouseenter function testOnmouseenter(){ alert("我進來了"); }
(5)onmouseout:滑鼠移出事件
</div> <br /> <div id="div01" onmouseout="testOnmouseout();"> </div> //4:當滑鼠移出去觸發的事件-- testOnmouseout function testOnmouseout(){ alert("我出去了"); }
(6)onkeyup:鍵盤按下並彈起事件
<input type="text" value="" onkeyup="testOnkeyup(this.value);"/> //6:鍵盤按下並彈起的時候會觸發事件 --onkeyup function testOnkeyup(str){ alert(str); }
(7)onfocus:成為焦點
<input type="text" id="textid" value="請輸入用戶名" onfocus="this.value=''"/>
(8)onblur:失去焦點
<input type="text" id="textid" value="請輸入用戶名" onfocus="this.value=''" onblur="testOnblur(this.value);"/> //8:當對象失去焦點 --onblur //如果輸入框裡面沒有內容就顯示--請輸入用戶名 //如果輸入框裡面有內容就不做其他操作 function testOnblur(str){ //alert(str); if(str==""){ //通過id來獲取對象 document.getElementById("textid").value = "請輸入用戶名"; }else{ return; } }
(9)onchange:對象發生改變
<select onchange="testOnchange(this.value);">
<option value="1">6K</option>
<option value="2">10K</option>
<option value="3">20K</option>
<option value="4">40K</option>
</select>
//9:當對象發生改變的時候-- onchange
function testOnchange(str){
alert(str);
}
(10)onload;頁面裝載完成後觸發的代碼
<body onload="testOnload()">
<div id="divdate" style="border: solid 1px red;height: 20px;">
</div>
</body>
//10:頁面裝載 完成後觸發的代碼 --onload
function testOnload(){
var d = new Date();
var str = d.getFullYear()+"-"+(d.getMonth()+1)+"-"+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
//獲取divdate對象
document.getElementById("divdate").innerText = str;
window.setTimeout(testOnload,1000);
}
註:通常用id獲取對象
document.getElementById("textId").value = str
9.3 事件對象Even
Even對象代表著事件的狀態,比如:鍵盤按鍵狀態、滑鼠位置、滑鼠按鈕狀態
(1)當鍵盤按下就觸發的事件 :onkeydown
由於不同的瀏覽器,內核不一樣,能解析的js代碼有所區別,所以
var eve = event || window.event; eve.keyCode;//獲取不同按鍵的狀態碼;↑:38 ↓:40 enter:13
(2)獲取滑鼠當前的坐標
var eve = event || window.event; var X = eve.pagex || eve.x; var Y = eve.pagey || eve.y;
第十章 BOM對象
10.1 BOM介紹
Browser Object Model 瀏覽器對象模型
作用:主要用於管路視窗和視窗之間的通訊。核心對象為window
10.2 BOM對象的九個方法
(1)alert():警告
(2)confirm():確認框,有返回值
(3)prompt(參數1,參數2):提示框
(4)setTimeout(函數,時間):定時執行,只會執行一次
(5)open()、close():打開新頁面、關閉頁面
(6)setInterval():間隔執行,隔一定時間執行一次
(7)clearTimeOut():關閉定時執行
(8)clearInterval():關閉間隔執行
(9)opener:子頁面調用父頁面方法(必須有父頁面打開子頁面)
10.3 BOM對象的四個屬性
(1)screen:銀屏
var varw = window.screen.width;// 返回當前屏幕寬度(解析度值) var varh = window.screen.height;//返回當前屏幕高度(解析度值) var varwa = window.screen.availWidth;//返回當前屏幕寬度(空白空間) var varha = window.screen.availHeight;//返回當前屏幕高度(空白空間)
(2)location:地址
window.location.reload();//刷新本頁面 window.location.href = "http://www.sohu.com";//相當於html的a超鏈接 alert(window.location.host);//主機名+埠號 alert(window.location.hostname);//主機名 alert(window.location.port);//埠號
(3)history:歷史
history.go(0):刷新頁面
(4)navigator:瀏覽器導航
window.navigator.appName 瀏覽器名稱;
window.navigator.appVersion 瀏覽器版本;
window.navigator.userAgent 瀏覽器類型
第十一章 DOM對象
11.1 DOM獲取文檔對象方式
<body>
<div id="div01">
<input type="text" id="textid" value="張三" />
<br />
<input type="radio" name="sex" value="1" id="sexman"/>男
<input type="radio" name="sex" value="0" id="sexwomen"/>女
</div>
<br />
<input type="button" value="直接獲取" onclick="testgetObj();"/>
<input type="button" value="間接獲取" onclick="testgetObj2();"/>
<input type="button" value="節點的類型" onclick="testNodeType();"/>
</body>
一:直接獲取
//1:id獲取--獲取單個對象 var varinput = document.getElementById("textid"); //2:name獲取--獲取的是數組 var varsex = document.getElementsByName("sex"); //3:通過標簽的名稱(元素的名稱)來獲取--獲取的是數組 var varinputs = document.getElementsByTagName("input");
二:間接獲取
(1)父子關係:childNodes
//1:父子關係 //獲取父親節點 var varfather = document.getElementById("div01"); //通過父節點獲取子節點 var sons = varfather.childNodes;
(2)子父關係:parentNode
//2:子父關係 -- 父節點只有一個 //獲取一個位元組點 var varson = document.getElementById("textid"); //通過子節點獲取父節點 var varfather2 = varson.parentNode;
(3)兄弟關係:nextSibling:下一個節點
proviousSibling:上一個節點
//3:兄弟關係 nextSibling下一個節點 var varsexman = document.getElementById("sexman"); var varsexwomen = varsexman.nextSibling; //alert(varsexwomen.textContent); //獲取文本節點的內容 //alert(varsexwomen.value); //上一個節點 previousSibling var varsexwomen2 = document.getElementById("sexwomen"); var varsexman2 = varsexwomen2.previousSibling; alert(varsexman2.textContent);
註:判斷節點類型:NodeType
1代表:元素節點
2代表:屬性節點
3代表:文本節點
11.2 操作對象屬性
<body>
<input type="text" name="uname" id="unameid" value="張三" abc="hello"/>
<br />
<div id="dvi01">
<h2>幾天星期五</h2>
</div>
<font></font>
<tr></tr>
<td></td>
<input type="button" value="testAttribute" onclick="testAttribute();"/>
<input type="button" value="testdiv" onclick="testdiv();"/>
</body>
1:獲取屬性的值
a)對象.屬性名
b)對象.getAttribute(屬性名) --可以獲取新增屬性的值
//dom操作對象的屬性 var varinput = document.getElementById("unameid"); //獲取屬性 //1:對象.屬性名 -- 原有屬性 var varname = varinput.name; var varval = varinput.value; //alert(varname+"--"+varval); //2: 對象.getAttribute -- 新增屬性 var varabc = varinput.getAttribute("abc"); var varattrname = varinput.getAttribute("name"); //alert(varabc+"--"+varattrname);
2:設置屬性的值
a)對象.屬性名 = "屬性值"
b)對象.setAttribute(屬性的名稱,屬性的值)
//設置屬性 //1: 對象.屬性名 = 屬性值 varinput.name = "uname2"; varinput.value = "張三豐"; //2:對象.setAttribute varinput.setAttribute("name","uname3"); varinput.setAttribute("abc","hello2"); varinput.setAttribute("value","李四 ");
3:獲取沒有value屬性的元素的文本
a)對象.innerText
b)對象.innerHTML
//獲取值 //獲取文本 對象.innerText -- 只獲取文本 var vardiv = document.getElementById("dvi01").innerText; //alert(vardiv); //獲取html 對象.innerHTML -- 可以獲取裡面的標簽和文本 var vardiv2 = document.getElementById("dvi01").innerHTML; //alert(vardiv2);
4:設置沒有value屬性的元素的文本
a)對象.innerText = "普通文本"不能解析html,會將語句當做普通文本進行顯示
b)對象.innerHTML = "帶有標簽的文本"可以解析文本中html語句
//設置值 document.getElementById("dvi01").innerText = "<font style='color: red;'> 今天星期五,晚上吃烤魚</font>"; document.getElementById("dvi01").innerHTML = "<font style='color: red;'> 今天星期五,晚上吃烤魚</font>";
11.3 操作對象樣式
<style type="text/css"> #div01{ border: solid 1px red; height: 300px; width: 300px; } .classname{ color: blue; font-size: 50px; background-color: pink; } </style>
(1)對象.style.樣式的名稱 = "樣式的值"
//1:對象.style.樣式名=值 function testJScss(){ var vardiv = document.getElementById("div01"); vardiv.style.backgroundColor = "green"; vardiv.style.fontSize = "30px"; vardiv.style.color = "gold"; }
(2)對象.className = "class的值"
<style type="text/css"> .classname{ color: blue; font-size: 50px; background-color: pink; } </style> <script type="text/javascript"> //2: 對象.className=類名 function testJScss2(){ var vardiv = document.getElementById("div01"); vardiv.className = "classname"; }
11.4 DOM節點操作
(1)創建節點 createElement()
var varinput02 = document.createElement("input"); varinput02.type = "button"; varinput02.value = "刪除";
(2)添加節點 appendChild()
vardiv01.appendChild(varinput02);
(3)替換節點 replaceChild()
(4)刪除節點 removeChild()
//獲取div01對象 var vardiv01 = document.getElementById("div01"); vardiv01.removeChild(varinput02);
第十二章 Form表單域
12.1 From表單屬性
(1)disabled :
不可以編輯,也不可以提交 ,但是可以通過js來修改它的效果(true(有效果),false(沒有效果))
(2)readonly :
不可以編輯,但是可以提交
12.2 From表單方法
(1)submit() 提交form表單
(2)focus()獲取焦點
(3)blur()失去焦點


