項目中有幾個頁面在控制台出現這個“渲染層錯誤”,雖然不影響業務操作,怕存在潛在風險,今天抽時間找了下原因,解決這個問題。 控制台報錯日誌如下: (中國標準時間) 渲染層錯誤 Error: Expect END descriptor with depth 0 but get another at i. ...
項目中有幾個頁面在控制台出現這個“渲染層錯誤”,雖然不影響業務操作,怕存在潛在風險,今天抽時間找了下原因,解決這個問題。
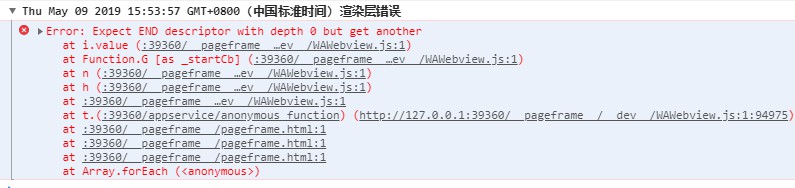
控制台報錯日誌如下:
(中國標準時間) 渲染層錯誤
Error: Expect END descriptor with depth 0 but get another
at i.value (:39360/__pageframe__/__dev__/WAWebview.js:1)
at Function.G [as _startCb] (:39360/__pageframe__/__dev__/WAWebview.js:1)
at n (:39360/__pageframe__/__dev__/WAWebview.js:1)
at h (:39360/__pageframe__/__dev__/WAWebview.js:1)
at :39360/__pageframe__/__dev__/WAWebview.js:1
at t.(:39360/appservice/anonymous function) (http://127.0.0.1:39360/__pageframe__/__dev__/WAWebview.js:1:94975)
at :39360/__pageframe__/pageframe.html:1
at :39360/__pageframe__/pageframe.html:1
at :39360/__pageframe__/pageframe.html:1
at Array.forEach (<anonymous>)
截圖:

主要找到了2個原因,記錄分享一下:
1、在js中操作中,把undefined賦值給了一個數組變數,假設變數名為arr;
在.wxml頁面中使用了變數arr.
這個原因導致了報“渲染層錯誤”。處理了arr變數後,這個錯誤也就沒有了
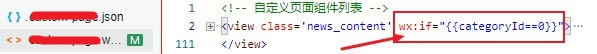
2、子組件的.wxml頁面中使用了if造成了這個報錯,後面把if判斷改成style來控制隱藏顯示,
然後也消除了這個“渲染層錯誤”。
未改前代碼截圖:

改後代碼截圖:

奇怪的是其他地方使用if並沒有報這個錯,原理還不清楚!


