伺服器端字體 在CSS3中可以使用@font-face屬性來利用伺服器端字體。 @font-face 屬性的使用方法: font-family屬性值中使用webfont來聲明使用的是伺服器端字體 src屬性值中首先指定了字體文件所在的路徑 format聲明字體文件的格式,可以省略文件格式的聲明,單獨 ...
伺服器端字體
在CSS3中可以使用@font-face屬性來利用伺服器端字體。
@font-face 屬性的使用方法:
@font-face{
font-family:webFont;
src:url('字體名稱.otf')format("opentype");
}
font-family屬性值中使用webfont來聲明使用的是伺服器端字體
src屬性值中首先指定了字體文件所在的路徑
format聲明字體文件的格式,可以省略文件格式的聲明,單獨使用src屬性值
字體文件的格式有 OpenType 和 TrueType
OpenType 值為opentype 文件擴展名為 .otf
TrueType後者的屬性值是 truetype,文件擴展名為 .ttf
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
@font-face{
font-family:webFont;src:url('font/twlsfont.ttf')format("truetype");}
* {margin: 0; padding: 0;}
.text {width: 500px; margin: 0 auto; font-family: webFont; }
</style>
</head>
<body>
<div class="text">
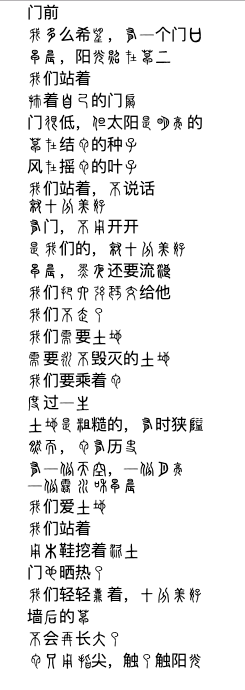
門前<br>
我多麼希望,有一個門口<br>
早晨,陽光照在草上<br>
我們站著<br>
扶著自己的門扇<br>
門很低,但太陽是明亮的<br>
草在結它的種子<br>
風在搖它的葉子<br>
我們站著,不說話<br>
就十分美好<br>
有門,不用開開<br>
是我們的,就十分美好<br>
早晨,黑夜還要流浪<br>
我們把六弦琴交給他<br>
我們不走了<br>
我們需要土地<br>
需要永不毀滅的土地<br>
我們要乘著它<br>
度過一生<br>
土地是粗糙的,有時狹隘<br>
然而,它有歷史<br>
有一份天空,一份月亮<br>
一份露水和早晨<br>
我們愛土地<br>
我們站著<br>
用木鞋挖著泥土<br>
門也曬熱了<br>
我們輕輕靠著,十分美好<br>
牆後的草<br>
不會再長大了<br>
它只用指尖,觸了觸陽光
</div>
</html>
結果

所用字體下載:https://pan.baidu.com/s/15BC8B2JipH2EXggeA3e_xA



