現在用D3.js + react做一個帶坐標軸和比例尺的柱形圖。我已經儘力把代碼全部註釋上了,最後我也會把完整柱形圖代碼奉上。如果還有疑惑的,可以去翻看一下我之前介紹的方法,以下方法都有介紹到。 還有數據都是自己定義的假數據,大家參考一下製作方法即可。 首先定義柱形圖的數據、繪圖區域的寬高、和上下左 ...
現在用D3.js + react做一個帶坐標軸和比例尺的柱形圖。我已經儘力把代碼全部註釋上了,最後我也會把完整柱形圖代碼奉上。如果還有疑惑的,可以去翻看一下我之前介紹的方法,以下方法都有介紹到。
還有數據都是自己定義的假數據,大家參考一下製作方法即可。
首先定義柱形圖的數據、繪圖區域的寬高、和上下左右的邊距:
1 var width = 600; //SVG繪製區域的寬度
2 var height = 500; //SVG繪製區域的高度
3 //定義數據
4 var dataList = [50,43,120,87,99,167,142]
5 //定義上下左右的邊距
6 var padding = {top:20,right:20,bottom:100,left:100}
然後設定SVG:
1 var svg = d3.select("#body") //選擇id為body的div
2 .append("svg") //在<body>中添加<avg>
3 .attr("width",width) //設定<svg>的寬度屬性
4 .attr("height",height) //設定<svg>的高度屬性
定義比例尺:
1 //定義比例尺
2 //x軸寬度
3 var xAxisWidth = 300;
4 //y軸寬度
5 var yAxisWidth = 300;
6
7 //x軸比例尺(序數比例尺)
8 var xScale = d3.scale.ordinal() //構建一個序數比例尺
9 .domain(d3.range(dataList.length)) //設定定義域
10 .rangeRoundBands([0,xAxisWidth],0.2)//代替range()設定值域,並將結果取整
11 //y軸比例尺(線性比例尺)
12 var yScale = d3.scale.linear() //創建一個線性比例尺
13 .domain([0,d3.max(dataList)]) //設定定義域
14 .range([0,yAxisWidth]) //設定值域
然後添加矩形:
1 //添加矩形
2 svg.selectAll("rect")
3 .data(dataList) //綁定數據
4 .enter() //獲取enter部分
5 .append("rect") //添加rect元素,使其與綁定數組的長度一致
6 .attr("fill","fuchsia") //設置顏色
7 .attr("x",function(d,i){ //設置矩形的x坐標
8 return padding.left+xScale(i)
9 })
10 .attr("y",function(d){ //設置矩形的y坐標
11 return height - padding.bottom-yScale(d)
12 })
13 .attr("width",xScale.rangeBand()) //設置矩形的寬度
14 .attr("height",function(d){ //設置矩形的高度
15 return yScale(d)
16 })
然後為矩形添加文字標簽:
1 //為矩形添加標簽文字
2 svg.selectAll("text")
3 .data(dataList) //綁定數據
4 .enter() //獲取enter部分
5 .append("text") //添加text元素,使其與綁定數組的長度一致
6 .attr("fill","white") //字體顏色
7 .attr("font-size","14px") //字體大小
8 .attr("text-anchor","middle") //文本相對基點的位置
9 .attr("x",function(d,i){ //設置文字的x坐標
10 return padding.left+xScale(i)
11 })
12 .attr("y",function(d){ //設置文字的y坐標
13 return height - padding.bottom - yScale(d)
14 })
15 .attr("dx",xScale.rangeBand()/2) //相對於當前位置在x方向上平移的距離
16 .attr("dy","2em") //相對於當前位置在y方向上平移的距離
17 .text(function(d){ //文字內容
18 return d
19 })
最後定義坐標軸:
1 //定義坐標軸
2 //x軸
3 var xAxis = d3.svg.axis() //創建一個預設的新坐標軸
4 .scale(xScale) //設定坐標軸的比例尺
5 .orient("bottom") //設定坐標軸的方向
6 //重新設置y軸比例尺的值域,與原來的相反
7 yScale.range([yAxisWidth,0])
8 //y軸
9 var yAxis = d3.svg.axis() //創建一個預設的新坐標軸
10 .scale(yScale) //設定坐標軸的比例尺
11 .orient("left") //設定坐標軸的方向
12
13 //添加x軸和平移
14 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
15 .attr("class","axis") //定義class名
16 .attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //將x軸進行平移
17 .call(xAxis) //將自身作為參數傳遞給xAxis函數
18 //添加y軸和平移
19 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
20 .attr("class","axis") //定義class名
21 .attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //將y軸進行平移
22 .call(yAxis) //將自身作為參數傳遞給yAxis函數
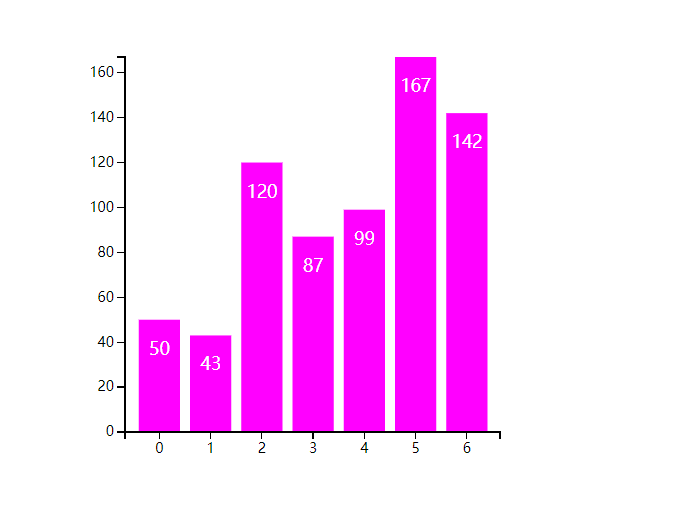
大家看一下效果圖:

完整代碼:
1 import React, { Component } from 'react';
2 import * as d3 from 'd3'; //引入d3
3
4 class Bar extends Component {
5 constructor(props) {
6 super(props);
7 this.state = {}
8 }
9
10
11 componentDidMount(){ //將方法在componentDidMount生命周期鉤子函數中面調用
12 this.oneMethod()
13 }
14
15 oneMethod(){
16 var width = 600; //SVG繪製區域的寬度
17 var height = 500; //SVG繪製區域的高度
18 //定義數據
19 var dataList = [50,43,120,87,99,167,142]
20 //定義上下左右的邊距
21 var padding = {top:20,right:20,bottom:100,left:100}
22
23 var svg = d3.select("#body") //選擇id為body的div
24 .append("svg") //在<body>中添加<avg>
25 .attr("width",width) //設定<svg>的寬度屬性
26 .attr("height",height) //設定<svg>的高度屬性
27
28 //定義比例尺
29 //x軸寬度
30 var xAxisWidth = 300;
31 //y軸寬度
32 var yAxisWidth = 300;
33
34 //x軸比例尺(序數比例尺)
35 var xScale = d3.scale.ordinal() //構建一個序數比例尺
36 .domain(d3.range(dataList.length)) //設定定義域
37 .rangeRoundBands([0,xAxisWidth],0.2)//代替range()設定值域,並將結果取整
38 //y軸比例尺(線性比例尺)
39 var yScale = d3.scale.linear() //創建一個線性比例尺
40 .domain([0,d3.max(dataList)]) //設定定義域
41 .range([0,yAxisWidth]) //設定值域
42
43 //添加矩形
44 svg.selectAll("rect")
45 .data(dataList) //綁定數據
46 .enter() //獲取enter部分
47 .append("rect") //添加rect元素,使其與綁定數組的長度一致
48 .attr("fill","fuchsia") //設置顏色
49 .attr("x",function(d,i){ //設置矩形的x坐標
50 return padding.left+xScale(i)
51 })
52 .attr("y",function(d){ //設置矩形的y坐標
53 return height - padding.bottom-yScale(d)
54 })
55 .attr("width",xScale.rangeBand()) //設置矩形的寬度
56 .attr("height",function(d){ //設置矩形的高度
57 return yScale(d)
58 })
59
60 //為矩形添加標簽文字
61 svg.selectAll("text")
62 .data(dataList) //綁定數據
63 .enter() //獲取enter部分
64 .append("text") //添加text元素,使其與綁定數組的長度一致
65 .attr("fill","white") //字體顏色
66 .attr("font-size","14px") //字體大小
67 .attr("text-anchor","middle") //文本相對基點的位置
68 .attr("x",function(d,i){ //設置文字的x坐標
69 return padding.left+xScale(i)
70 })
71 .attr("y",function(d){ //設置文字的y坐標
72 return height - padding.bottom - yScale(d)
73 })
74 .attr("dx",xScale.rangeBand()/2) //相對於當前位置在x方向上平移的距離
75 .attr("dy","2em") //相對於當前位置在y方向上平移的距離
76 .text(function(d){ //文字內容
77 return d
78 })
79
80 //定義坐標軸
81 //x軸
82 var xAxis = d3.svg.axis() //創建一個預設的新坐標軸
83 .scale(xScale) //設定坐標軸的比例尺
84 .orient("bottom") //設定坐標軸的方向
85 //重新設置y軸比例尺的值域,與原來的相反
86 yScale.range([yAxisWidth,0])
87 //y軸
88 var yAxis = d3.svg.axis() //創建一個預設的新坐標軸
89 .scale(yScale) //設定坐標軸的比例尺
90 .orient("left") //設定坐標軸的方向
91
92 //添加x軸和平移
93 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
94 .attr("class","axis") //定義class名
95 .attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //將x軸進行平移
96 .call(xAxis) //將自身作為參數傳遞給xAxis函數
97 //添加y軸和平移
98 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
99 .attr("class","axis") //定義class名
100 .attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //將y軸進行平移
101 .call(yAxis) //將自身作為參數傳遞給yAxis函數
102
103 }
104
105
106
107 render() {
108 return (
109 <div id="body" >
110
111 </div>
112 );
113 }
114 }
115
116 export default Bar;
這樣,只帶坐標軸和比例尺的柱形圖就做完了。後續可以再添加過渡動畫效果。
下一章給大家介紹帶坐標軸和比例尺的散點圖的製作。



