趁iPhone新品還沒有發佈,先整理一下屏幕適配、啟動圖適配、APP圖標適配的筆記,方便以後查閱: 註:部分圖片來源於網路 違刪; (一)iPhone屏幕適配: (1)屏幕解析度: ①設計尺寸規範(表格): ②設計尺寸規範(圖文): ③開發尺寸易理解: (二)iPhone劉海屏/非劉海屏PT尺寸簡要 ...
趁iPhone新品還沒有發佈,先整理一下屏幕適配、啟動圖適配、APP圖標適配的筆記,方便以後查閱:
註:部分圖片來源於網路 違刪;
(一)iPhone屏幕適配:
(1)屏幕解析度:
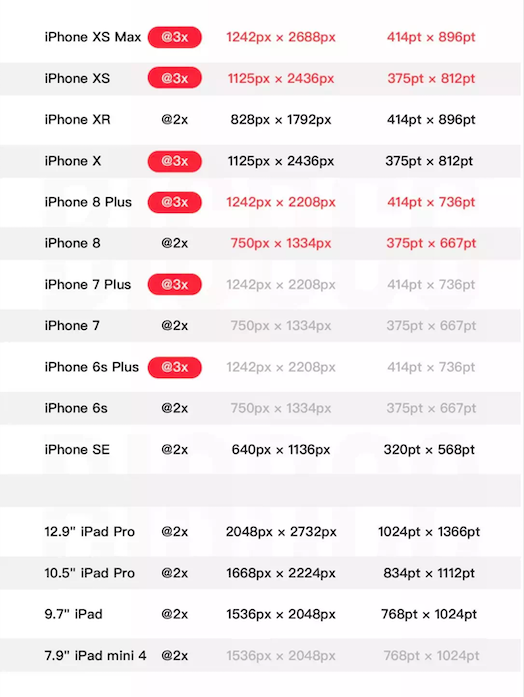
①設計尺寸規範(表格):

②設計尺寸規範(圖文):

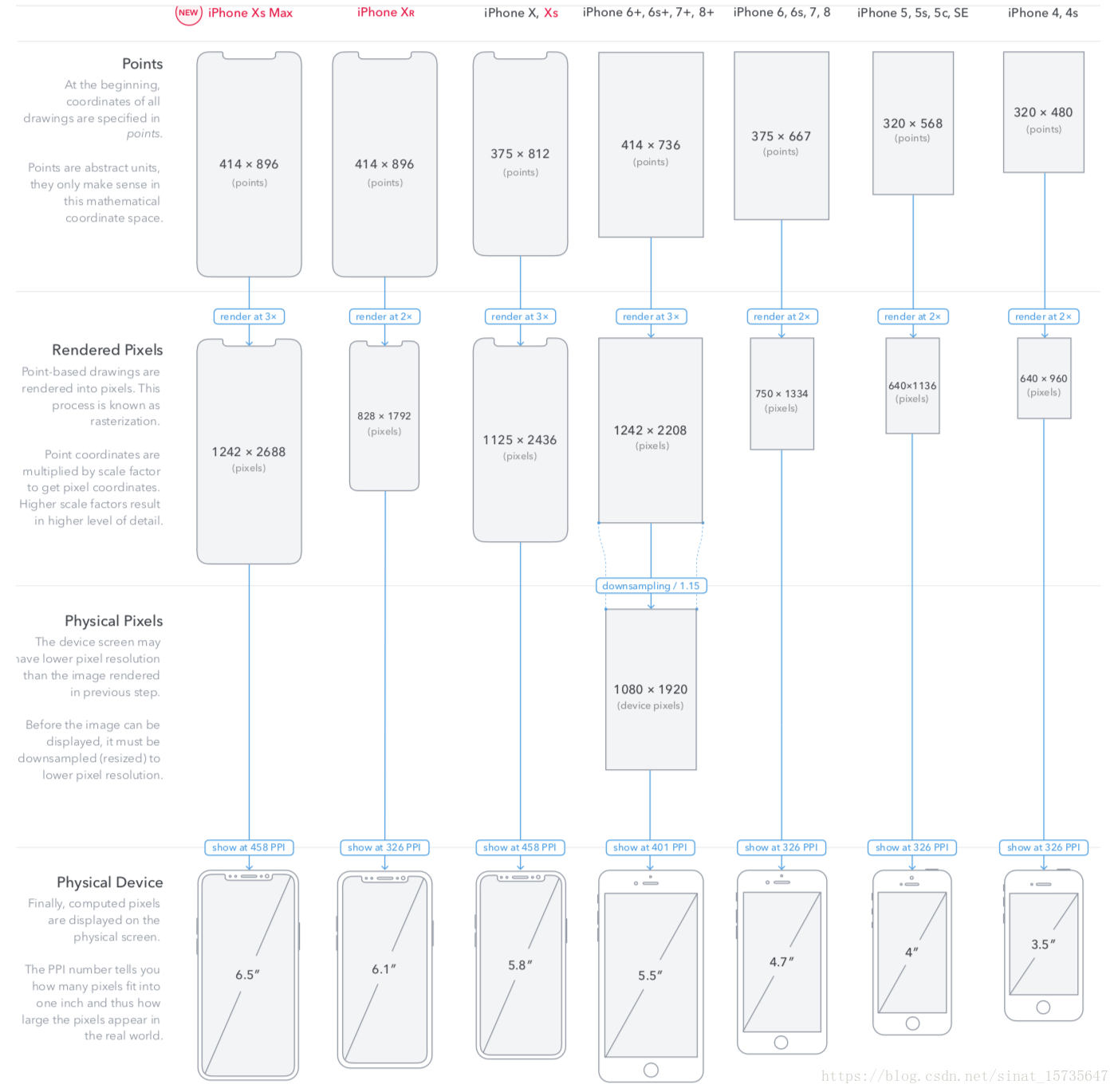
③開發尺寸易理解:

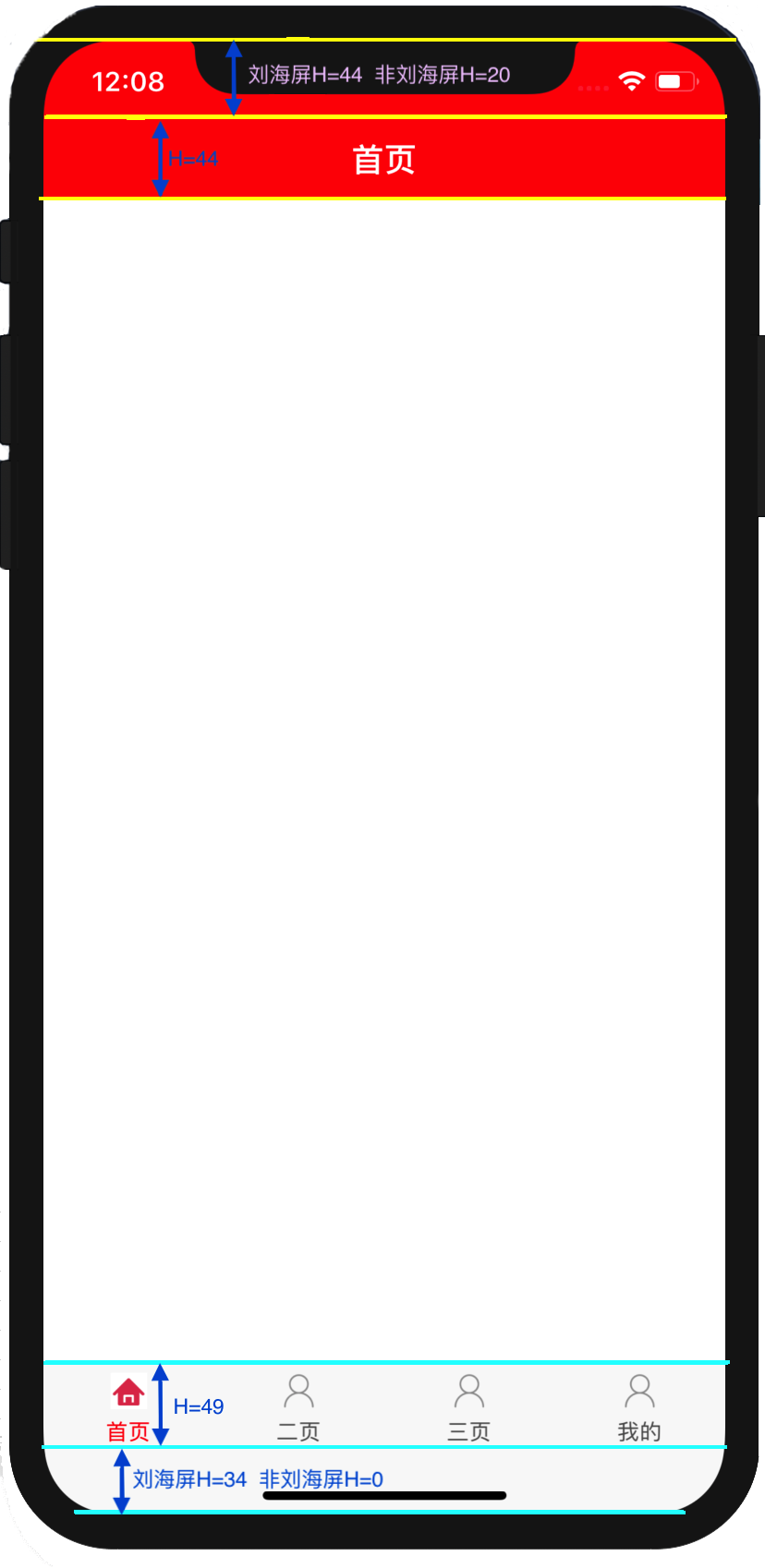
(二)iPhone劉海屏/非劉海屏PT尺寸簡要圖:

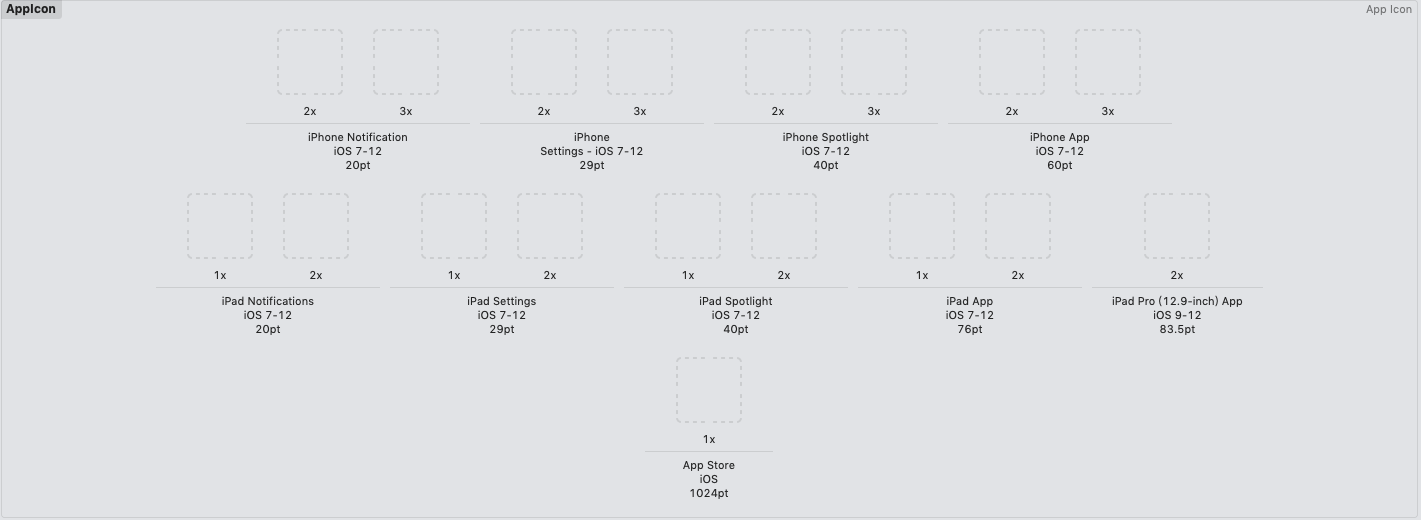
(三)APP圖標適配尺寸簡要圖:

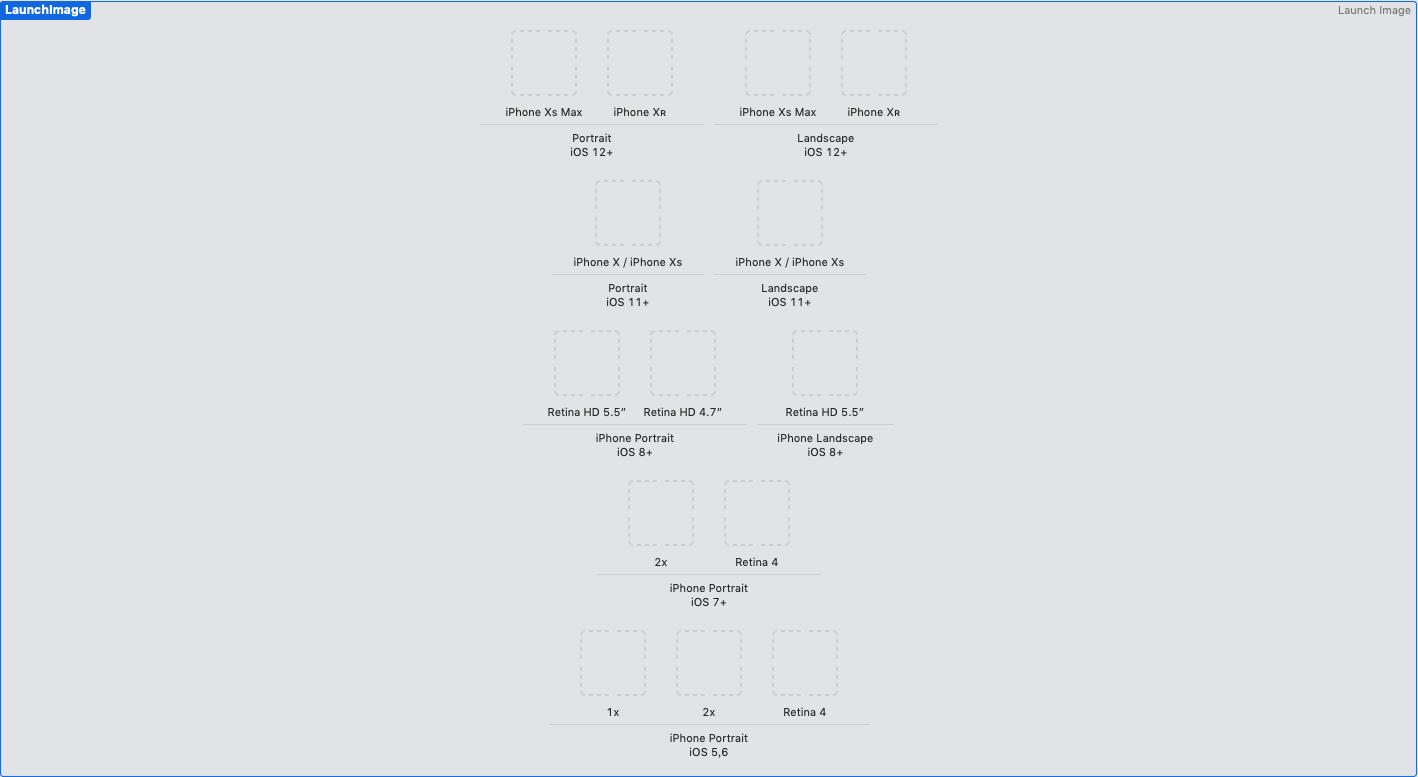
(四)啟動圖尺寸簡要圖:

(五)部分適配相關巨集定義(簡要說明):
/** * MARK:-屏幕尺寸巨集定義 * 導航欄高度 狀態欄高度 底部tabbar高度 蘋果X底部安全區高度 */ // 屏幕rect #define SCREEN_BOUNDS ([UIScreen mainScreen].bounds) // 屏幕寬度 #define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width) // 屏幕高度 #define SCREEN_HEIGHT ([UIScreen mainScreen].bounds.size.height) // 屏幕解析度 #define SCREEN_RESOLUTION (SCREEN_WIDTH * SCREEN_HEIGHT * ([UIScreen mainScreen].scale)) // iPhone X系列判斷 #define IS_iPhoneX (CGSizeEqualToSize(CGSizeMake(375.f, 812.f), [UIScreen mainScreen].bounds.size) || CGSizeEqualToSize(CGSizeMake(812.f, 375.f), [UIScreen mainScreen].bounds.size) || CGSizeEqualToSize(CGSizeMake(414.f, 896.f), [UIScreen mainScreen].bounds.size) || CGSizeEqualToSize(CGSizeMake(896.f, 414.f), [UIScreen mainScreen].bounds.size)) // 狀態欄高度 #define StatusBarHeight (IS_iPhoneX ? 44.f : 20.f) // 導航欄高度 #define NavBarHeight (44.f+StatusBarHeight) // 底部標簽欄高度 #define TabBarHeight (IS_iPhoneX ? (49.f+34.f) : 49.f) // 安全區域高度 #define TabbarSafeBottomMargin (IS_iPhoneX ? 34.f : 0.f)
(六)以上就是對iPhone屏幕尺寸適配的簡要說明,如有完善請補充。



