最近在做小程式的登錄,需要同時獲取用戶手機號和頭像昵稱等信息,但是小程式又不支持單個介面同時獲取兩種數據,因此想到自定義一個彈窗,通過彈窗按鈕觸發獲取手機號事件。記錄一下。 具體代碼如下: 業務代碼中: 在業務代碼中引入dialog組件即可 <dialog visible="{{dialogVisi ...
最近在做小程式的登錄,需要同時獲取用戶手機號和頭像昵稱等信息,但是小程式又不支持單個介面同時獲取兩種數據,因此想到自定義一個彈窗,通過彈窗按鈕觸發獲取手機號事件。記錄一下。

具體代碼如下:
業務代碼中:
在業務代碼中引入dialog組件即可
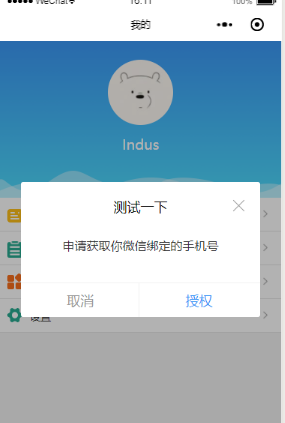
<dialog visible="{{dialogVisible}}" showFooter="{{footerVisible}}" title="測試一下"> <view class='dialog-body' slot="dialog-body"> <view class='dialog-content'>申請獲取你微信綁定的手機號</view> <view class='dialog-footer' slot="dialog-footer"> <button class='cancel-btn' bindtap="close">取消</button> <button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" class='confirm-btn'>授權</button> </view> </view> </dialog>dialog組件:
component下麵新建dialog。註意是 component 不是 page ,因為要作為組件引入到頁面中
dialog.wxml:
需要傳入四個屬性
visible:是否顯示彈窗
title :標題
showClose:是否顯示右上角關閉按鈕
showFooter:是否顯示底部按鈕
<!--components/dialog/dialog.wxml--> <view class='dialog-custom' wx:if="{{visible}}"> <view class='dialog-mask' bindtap="clickMask"></view> <view class="dialog-main"> <view class="dialog-container"> <view class='dialog-container__title' wx:if="{{title.length>0}}"> <view class='title-label'>{{ title }}</view> <view class='title-icon'> <image wx:if="{{showClose}}" bindtap='close' src='/images/close-btn.png'></image> </view> </view> <view class='dialog-container__body'> <slot name="dialog-body"></slot> </view> <view class='dialog-container__footer' wx:if="{{showFooter}}"> <view class='dialog-container__footer__cancel' bindtap="close">取消</view> <view class='dialog-container__footer__confirm' bindtap='confirm'>確定</view> </view> </view> </view> </view> dialog.js Component({ /** * 組件的屬性列表 */ properties: { visible: { type: Boolean, value: false }, width: { type: Number, value: 85 }, position: { type: String, value: 'center' }, title: { type: String, value: '' }, showClose: { type: Boolean, value: true }, showFooter: { type: Boolean, value: false }, },/** * 組件的初始數據 */ data: { }, options:{ multipleSlots: true }, /** * 組件的方法列表 */ methods: { clickMask() { this.setData({ visible: false }); }, close(){ this.setData({ visible: false }); }, cancel() { this.setData({ visible: false }); this.triggerEvent('cancel'); }, confirm() { this.setData({ visible: false }); this.triggerEvent('confirm'); } } }) dialog.json:聲明是組件就行 { "component": true, "usingComponents": {} } dialog.wxss css可以根據自己喜好的樣式調整,註意mask遮罩層的z-index高一點,確保在最上層 /* components/dialog/dialog.wxss */ .dialog-custom { width: 100vw; height: 100%; position: absolute; left: 0; top: 0; z-index: 9999; } .dialog-mask { position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10000; width: 100vw; height: 100%; background: rgba(0, 0, 0, 0.3); } .dialog-main { position: fixed; z-index: 10001; top: 50%; left: 0; right: 0; width: 85vw; height: auto; margin: auto; transform: translateY(-50%); } .dialog-container { margin: 0 auto; background: #fff; z-index: 10001; border-radius: 3px; box-sizing: border-box; padding: 40rpx; } .dialog-container__title { width: 100%; height: 50rpx; line-height: 50rpx; margin-bottom: 20rpx; position: relative; } .dialog-container__title .title-label{ display: inline-block; width: 100%; height: 50rpx; line-height: 50rpx; font-size: 36rpx; color: #000; text-align: center; } .dialog-container__title .title-icon{ width: 34rpx; height: 50rpx; position: absolute; top: 0; right: 0; } .dialog-container__title .title-icon image{ width: 34rpx; height: 34rpx; }
.dialog-container__body { padding-top: 10rpx; font-size: 32rpx; line-height: 50rpx; }
.dialog-container__footer { height: 76rpx; line-height: 76rpx; font-size: 32rpx; text-align: center; border-top: 1px solid #f1f1f1; position: absolute; bottom: 0; left: 0; right: 0; }
.dialog-container__footer .dialog-container__footer__cancel { width: 50%; color: #999; display: inline-block; } .dialog-container__footer .dialog-container__footer__cancel::after{ position: absolute; right: 50%; bottom: 0; content: ''; width: 2rpx; height: 76rpx; background: #f1f1f1; } .dialog-container__footer .dialog-container__footer__confirm { color: #3B98F7; width: 50%; display: inline-block; text-align: center; }
/* components/dialog/dialog.wxss */ .dialog-custom { width: 100vw; height: 100%; position: absolute; left: 0; top: 0; z-index: 9999; } .dialog-mask { position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10000; width: 100vw; height: 100%; background: rgba(0, 0, 0, 0.3); } .dialog-main { position: fixed; z-index: 10001; top: 50%; left: 0; right: 0; width: 85vw; height: auto; margin: auto; transform: translateY(-50%); } .dialog-container { margin: 0 auto; background: #fff; z-index: 10001; border-radius: 3px; box-sizing: border-box; padding: 40rpx; } .dialog-container__title { width: 100%; height: 50rpx; line-height: 50rpx; margin-bottom: 20rpx; position: relative; } .dialog-container__title .title-label{ display: inline-block; width: 100%; height: 50rpx; line-height: 50rpx; font-size: 36rpx; color: #000; text-align: center; } .dialog-container__title .title-icon{ width: 34rpx; height: 50rpx; position: absolute; top: 0; right: 0; } .dialog-container__title .title-icon image{ width: 34rpx; height: 34rpx; }
.dialog-container__body { padding-top: 10rpx; font-size: 32rpx; line-height: 50rpx; }
.dialog-container__footer { height: 76rpx; line-height: 76rpx; font-size: 32rpx; text-align: center; border-top: 1px solid #f1f1f1; position: absolute; bottom: 0; left: 0; right: 0; }
.dialog-container__footer .dialog-container__footer__cancel { width: 50%; color: #999; display: inline-block; } .dialog-container__footer .dialog-container__footer__cancel::after{ position: absolute; right: 50%; bottom: 0; content: ''; width: 2rpx; height: 76rpx; background: #f1f1f1; } .dialog-container__footer .dialog-container__footer__confirm { color: #3B98F7; width: 50%; display: inline-block; text-align: center; }



