移動佈局 1.移動設備有 手機和ipad 安卓系統 ios系統 安卓系統的內置瀏覽器是谷歌 ios內置 safari瀏覽器 他們的內核都是web,不考慮相容性,需要考慮的問題是安卓和ios的區別? 2.佈局(寫頁面) 要考慮以下幾點 設置的寬度 設備的實際大小(設備的解析度)廠家給的 頁面的大小 設 ...
移動佈局
1.移動設備有 手機和ipad
安卓系統 ios系統
安卓系統的內置瀏覽器是谷歌 ios內置 safari瀏覽器 他們的內核都是web,不考慮相容性,需要考慮的問題是安卓和ios的區別?
2.佈局(寫頁面)
要考慮以下幾點
設置的寬度 設備的實際大小(設備的解析度)廠家給的
頁面的大小 設計稿上的大小
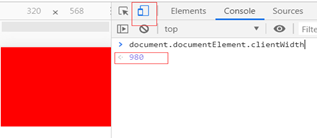
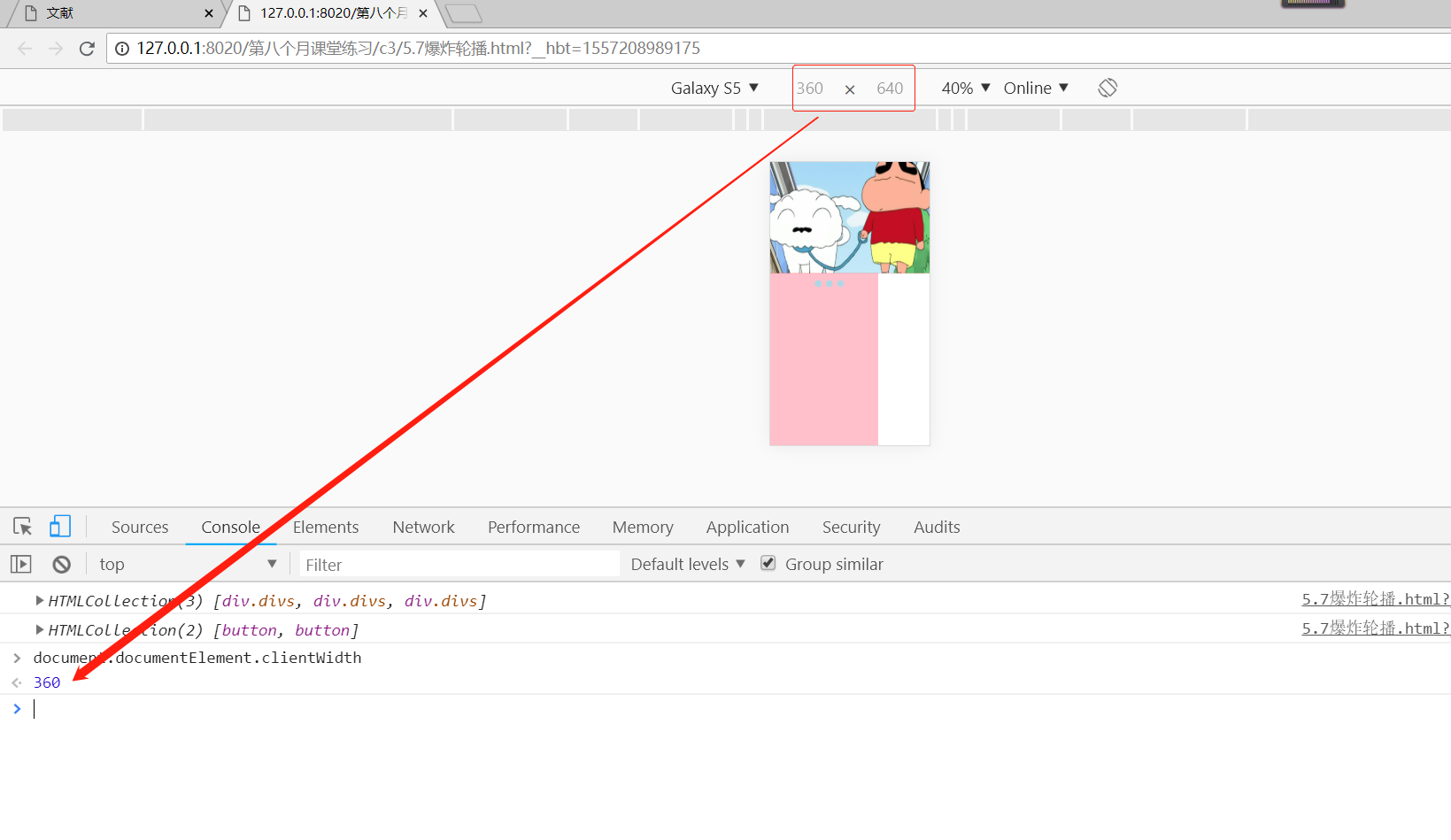
瀏覽器的視口(大小)瀏覽器自帶的可以通過用 document.documentElement.clientWidth 查看,在移動設備上如果不做視口處理預設是 980

例子:設備寬是320 頁面寬是1200 瀏覽器視口是980px,三者不統一,我們用移動設備看頁面,瀏覽器視口會自動縮放,以100%完整的展示頁面,就會變得不清楚,特別擠。
第一我們需要把這個三個變得統一
1.移動設備寬(320) 要和瀏覽器視口寬一致
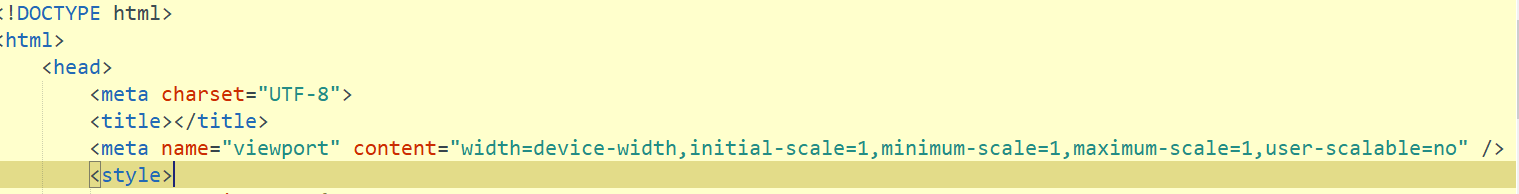
在head之間加一個meta標簽 name=‘viewport’
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />


設備寬度和瀏覽器視口一致時,如果頁面大於這個數字,就會出現滾動條
2.當移動設備和瀏覽器視口一致時,如果還使用以前的佈局,如果頁面超過設備寬,超過的部分會被截掉,不能使用傳統開發模式
可以使用
1.彈性佈局
1.分兩部分 分別是:彈性父級 彈性子元素
2.給父級設置 display:flex;或inline-flex
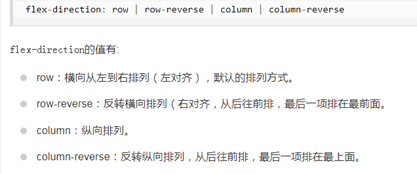
flex-direction 指定彈性盒子中子元素的排列方式