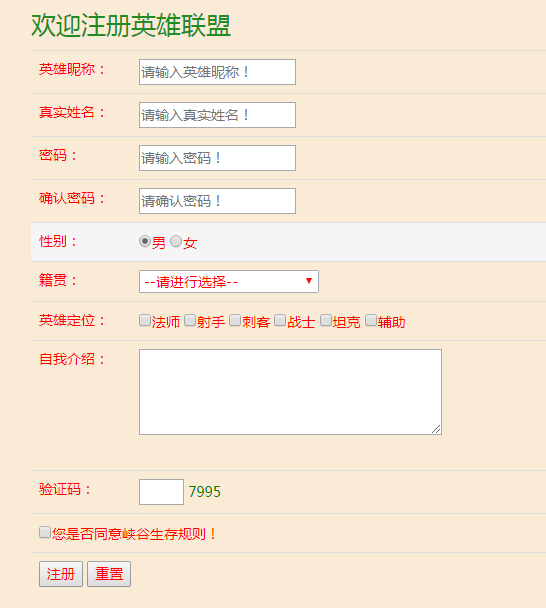
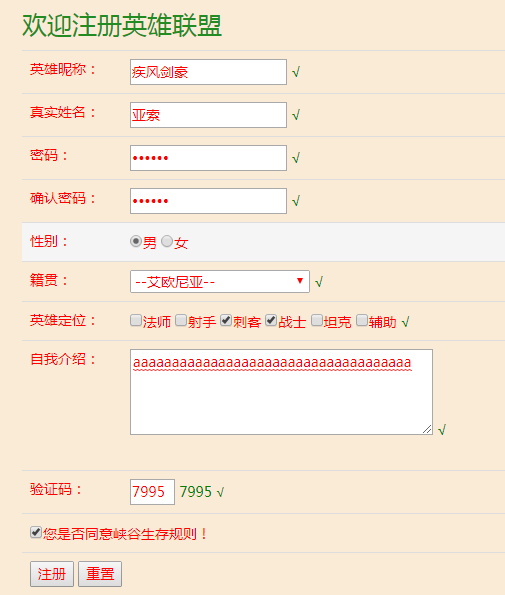
頁面效果: 只是測試了一部分功能,因篇幅有限,不能測試全面,有什麼問題,歡迎留言一起學習! 裡面的正則表達式,參考小編的前幾篇文章,有資源連接的 ...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>英雄聯盟成員註冊</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
table{color:red}
caption{font-size: 25px;font-family: "微軟雅黑";color: forestgreen;}
*{font-family: "微軟雅黑";}
</style>
<script type="text/javascript">
/*全局變數及初始化頁面狀態*/
//獲取驗證碼
function getCode(){
varRand = parseInt(Math.random()*9000+1000);//生成隨機數
$("#spanCodeId").html(varRand);//將生成的隨機數賦值到span標簽中
}
//聲明驗證碼變數
var varRand = 0;
//聲明密碼變數
var varPwd;
$(function(){
getCode();
})
//校驗驗證碼
function codeTest(){
var varCode = $("#codeId").val();//獲取驗證碼文本框的內容
if(varCode == 0){
//如果沒有內容,提示輸入驗證碼
$("#spanCodeId2").html("驗證碼不能為空!");
return false;
}else if(varCode == varRand){
//如果驗證輸入正確,提示成功
$("#spanCodeId2").html("<span style='color: green;font-size: 13px;'>√</span>");
return true;
}else{
//否則提示驗證碼輸入錯誤
$("#spanCodeId2").html("驗證碼輸入錯誤!");
return false;
}
}
//用戶名校驗
function unameTest(){
//獲取用戶名
var varUname = $("#unameid").val();
//聲明正則表達式,表示用戶名規則:
var varReg = /^[\u4e00-\u9fa5]{1,6}$/;
if(varUname.length == 0){
//如果沒有內容,提示輸入用戶名
$("#spanUnameId").html("英雄昵稱不能為空!");
return false;
}else if(varReg.test(varUname)){
$("#spanUnameId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanUnameId").html("英雄昵稱必須為1-6個漢字");
return false;
}
}
//真實姓名校驗
function realNameTest(){
//獲取用戶名
var varRealName = $("#realNameid").val();
//聲明正則表達式,表示用戶名規則:1-6個漢字
var varReg = /^[\u4e00-\u9fa5]{1,6}$/;
if(varRealName.length == 0){
//如果沒有內容,提示輸入用戶名
$("#spanRealNameId").html("真實姓名不能為空!");
return false;
}else if(varReg.test(varRealName)){
$("#spanRealNameId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanRealNameId").html("真實姓名必須為1-6個漢字");
return false;
}
}
//密碼校驗
function pwdTest(){
//獲取密碼
varPwd = $("#pwdId").val();
//聲明正則表達式,表示用戶名規則:數字和字母,不少於4個
var varReg = /^[A-Za-z0-9]{4,40}$/;
if(varPwd.length == 0){
//如果沒有內容,提示輸入密碼
$("#spanPwdId").html("密碼不能為空!");
return false;
}else if(varReg.test(varPwd)){
$("#spanPwdId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true&&pwdTest2();
}else{
$("#spanPwdId").html("密碼必須為4-40個數字和字母的組合");
return false;
}
}
//確認密碼校驗
function pwdTest2(){
//獲取確認密碼
var varPwd2 = $("#pwdId2").val();
if(varPwd2.length == 0){
//如果沒有內容,提示輸入密碼
$("#spanPwdId2").html("密碼不能為空!");
return false;
}else if(varPwd2 === varPwd){
$("#spanPwdId2").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanPwdId2").html("密碼輸入錯誤");
return false;
}
}
//個人介紹校驗
function myselfTest(){
//獲取個人介紹內容
var varMyself = $("#myselfId").val();
//聲明正則表達式,表示用戶名規則:所有字元,至少10個
var varReg = /^.{10,160}$/;
if(varMyself.length == 0){
//如果沒有內容,提示不能為空
$("#spanMyselfId").html("個人介紹不能為空!");
return false;
}else if(varReg.test(varMyself)){
$("#spanMyselfId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanMyselfId").html("個人介紹的字元必須在10到160個字元!");
return false;
}
}
//籍貫校驗
function stateTest(){
//獲取下拉框內容
var varState = $("#stateId").val();
if(varState == 0){
//如果沒有內容,提示籍貫不能為空
$("#spanStateId").html("籍貫不能為空!");
return false;
}else {
$("#spanStateId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}
}
//英雄定位校驗
function favtest(){
var varfav = $("input[name=fav]");
for(var i = 0;i<varfav.length;i++){
if(varfav[i].checked){
$("#spanFavId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;//結束程式
}
}
$("#spanFavId").html("英雄定位至少選擇一樣!");
return false;
}
//將同意協議事件和註冊事件進行綁定
// $(function(){
// $("#checkId").on("click",function(){
// $("#subId").attr("disabled",false);
// });
// });
function checkTest(){
$("#subId").prop("disabled",!$("#checkId").prop("checked"));
}
//提交和重置校驗
function isreset(){
var varbool = window.confirm("是否確定要重置信息?");
return varbool;
}
function issubmit(){
var varbool = codeTest()&&unameTest()&&realNameTest()&&pwdTest()&&pwdTest2()&&myselfTest()&&stateTest();
return varbool;
}
</script>
</head>
<body style="background-color: antiquewhite;">
<form action="#" onsubmit="return issubmit()" onreset="return isreset()">
<table class="table table-hover" style="width: 580px;" align="center">
<caption>歡迎註冊英雄聯盟</caption>
<tbody>
<tr>
<td width="100px">英雄昵稱:</td>
<td>
<input type="text" name="uname" id="unameid" placeholder="請輸入英雄昵稱!" value="" onblur="unameTest()"/>
<span id="spanUnameId"></span>
</td>
</tr>
<tr>
<td>真實姓名:</td>
<td>
<input type="text" name="realName" id="realNameid" placeholder="請輸入真實姓名!" value="" onblur="realNameTest()"/>
<span id="spanRealNameId"></span>
</td>
</tr>
<tr>
<td>密碼:</td>
<td>
<input type="password" name="pwd" id="pwdId" placeholder="請輸入密碼!" value="" onblur="pwdTest()"/>
<span id="spanPwdId"></span>
</td>
</tr>
<tr>
<td>確認密碼:</td>
<td>
<input type="password" name="pwd2" id="pwdId2" placeholder="請確認密碼!" value="" onblur="pwdTest2()"/>
<span id="spanPwdId2"></span>
</td>
</tr>
<tr>
<td>性別:</td>
<td>
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
<span id="spanSexId"></span>
</td>
</tr>
<tr>
<td>籍貫:</td>
<td>
<select name="state" style="width: 180px;" id="stateId" onblur="stateTest()">
<option value="0">--請進行選擇--</option>
<option value="1">--艾歐尼亞--</option>
<option value="2">--德瑪西亞--</option>
<option value="3">--班德爾城--</option>
<option value="4">--暗影島--</option>
<option value="5">--虛空--</option>
<option value="6">--巨神峰--</option>
</select>
<span id="spanStateId"></span>
</td>
</tr>
<tr>
<td>英雄定位:</td>
<td>
<input type="checkbox" name="fav" value="a" onclick="favtest()"/>法師
<input type="checkbox" name="fav" value="b" onclick="favtest()"/>射手
<input type="checkbox" name="fav" value="c" onclick="favtest()"/>刺客
<input type="checkbox" name="fav" value="d" onclick="favtest()"/>戰士
<input type="checkbox" name="fav" value="d" onclick="favtest()"/>坦克
<input type="checkbox" name="fav" value="d" onclick="favtest()"/>輔助
<span id="spanFavId"></span>
</td>
</tr>
<tr>
<td>自我介紹:</td>
<td height="130px">
<textarea name="myself" id="myselfId" rows="4" cols="40" value="" onblur="myselfTest()"></textarea>
<span id="spanMyselfId"></span>
</td>
</tr>
<tr>
<td>驗證碼:</td>
<td>
<input type="text" id="codeId" value="" maxlength="4" size="4" value="" onblur="codeTest()"/>
<span id="spanCodeId" style="color: green;" onclick="getCode()"></span>
<span id="spanCodeId2"></span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="checkbox" id="checkId" onclick="checkTest()"/>您是否同意峽谷生存規則!
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" id="subId" value="註冊" disabled="true"/>
<input type="reset" id="resetId" value="重置"/>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
頁面效果:



只是測試了一部分功能,因篇幅有限,不能測試全面,有什麼問題,歡迎留言一起學習!
裡面的正則表達式,參考小編的前幾篇文章,有資源連接的



