嵌套結構(Nest) : 涉及的方法有: d3.nest() //該函數沒有任何參數,表示接下來將會構建一個新的嵌套結構。其他函數需要跟在此函數之後一起使用。 nest.key(function) //指定嵌套結構的鍵 nest.entries(array) //指定數組array將被用於構建嵌套結 ...
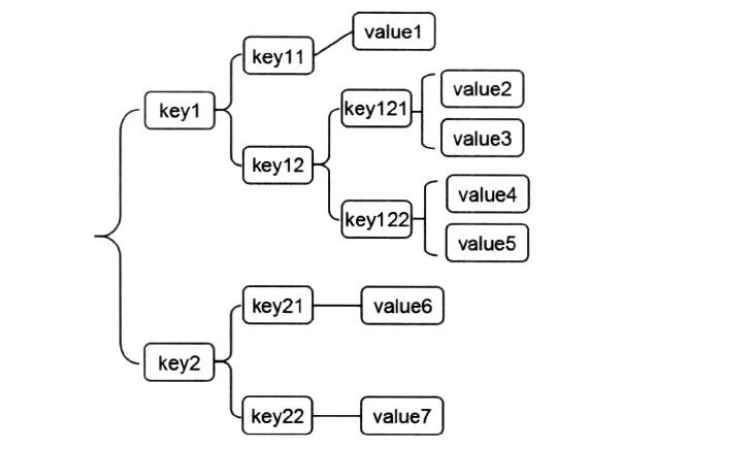
嵌套結構(Nest) : 涉及的方法有: d3.nest() //該函數沒有任何參數,表示接下來將會構建一個新的嵌套結構。其他函數需要跟在此函數之後一起使用。 nest.key(function) //指定嵌套結構的鍵 nest.entries(array) //指定數組array將被用於構建嵌套結構 nest.sortKeys(comparator) //按照鍵對嵌套結構進行排序,接在nest.key()後使用。 nest.sortValues(comparator) //按照值對嵌套結構進行排序 nest.rollup(function) //對每一組葉子節點調用指定的函數function,該函數含有一個參數values,是當前葉子節點的數組。 nest.map(array[,mapType]) //以映射的形式輸出數組 嵌套結構能夠使用鍵(key)對數組中的大量對象進行分類,多個鍵一層套一層,使得分類越來越具體,索引越來越方便。假設現有數組,如圖 :
 對於這樣一個數組的,可以使用各value中的某些數據作為鍵(key),例如如果要在幾千個職員數據中查找其中一個職員的信息,但是只知道其出生地和年齡分別為北京和23歲,一般來說這麼查找比較簡單:先查找在北京的職員,再在其中查找22的職員。如此查找可一步步縮小範圍,那麼出生地和年齡即可作為嵌套結構的鍵(key),如圖:
經過分類後,要查找某一個元素時,即可首先根據鍵縮小範圍。
對於這樣一個數組的,可以使用各value中的某些數據作為鍵(key),例如如果要在幾千個職員數據中查找其中一個職員的信息,但是只知道其出生地和年齡分別為北京和23歲,一般來說這麼查找比較簡單:先查找在北京的職員,再在其中查找22的職員。如此查找可一步步縮小範圍,那麼出生地和年齡即可作為嵌套結構的鍵(key),如圖:
經過分類後,要查找某一個元素時,即可首先根據鍵縮小範圍。
 通過代碼來實踐一下上述函數的使用方法:
通過代碼來實踐一下上述函數的使用方法:
1 //定義一個數組
2 var dataList = [
3 { id: 100, name: "張某某", year: 1989, hometown: "北京" },
4 { id: 101, name: "李某某", year: 1987, hometown: "北京" },
5 { id: 102, name: "王某某", year: 1988, hometown: "上海" },
6 { id: 103, name: "趙某某", year: 1987, hometown: "廣州" },
7 { id: 104, name: "孫某某", year: 1989, hometown: "上海" }
8 ]
9
10 var nest = d3.nest()
11 //將year作為第一個鍵
12 .key(function (d) { return d.year })
13 //將hometown作為第二個鍵
14 .key(function (d) { return d.hometown })
15 //指定將應用嵌套結構的數組為dataList
16 .entries(dataList)
17
18 console.log(nest)
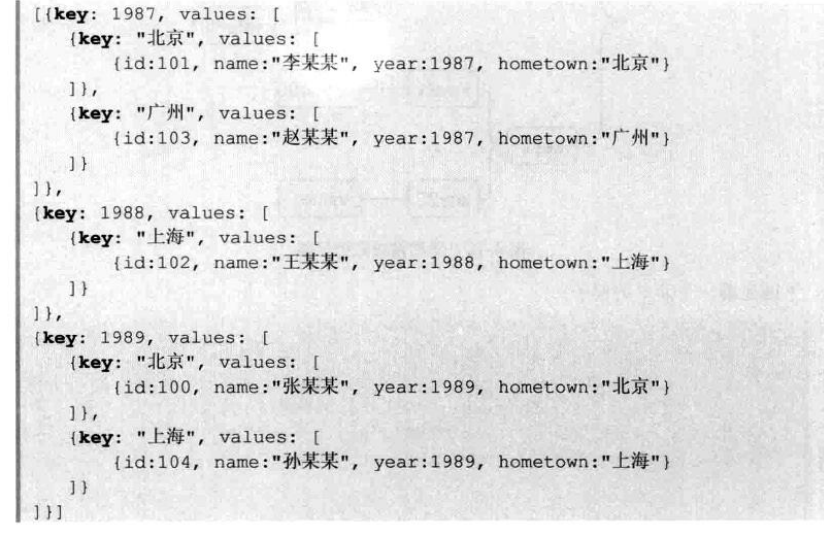
上述代碼分別制定year和hometown為嵌套結構的鍵,要註意他們出現的順序是會影響到結果的! 返回值為:
 如果使用sortValues()將數組按age排序並輸出成嵌套結構,代碼可為:
如果使用sortValues()將數組按age排序並輸出成嵌套結構,代碼可為:
1 var dataList2 = [
2 { sex: "男", age: 48, name: "張某某" },
3 { sex: "男", age: 42, name: "李某某" },
4 { sex: "男", age: 45, name: "王某某" },
5 { sex: "女", age: 33, name: "趙某某" },
6 { sex: "女", age: 31, name: "孫某某" }
7 ]
8 //如果使用sortValues()將數組按age排序並輸出成嵌套結構,可使用一下代碼:
9 var nest2 = d3.nest()
10 .key(function (d) { return d.sex })
11 .sortValues(function (a, b) {
12 return d3.ascending(a.age, b.age)
13 })
14 .entries(dataList2)
15 //則以sex為鍵的每一個分組的元素,都將按照age進行遞增排序。
16 console.log(nest2)
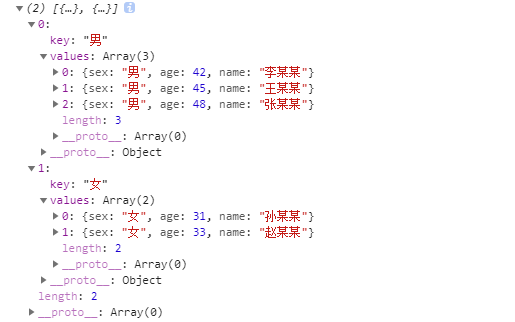
輸出結果為:

1 //nest.sortKeys(comparator)的使用
2 d3.nest()
3 .key(function(d){return d.year})
4 .sortKeys(d3.descending) //按照year進行排序
5 .key() //定義其他的鍵
rollup()的參數是一個無名函數function(),設定之後,各元素分組都會調用。在上面代碼的基礎上添加rollup()之後,嵌套結構的定義如下所示:
var nest3 = d3.nest()
.key(function (d) { return d.sex })
.rollup(function (values) { return values.length })
.entries(dataList2)
console.log(nest3)
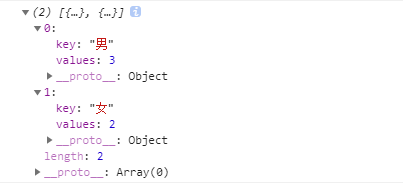
輸出結果為:
 values的原值是該分組的數組,在這裡通過rollup()將其變為了該分組元素的數量。如果想將結果輸出為映射形式,可以使用nest.map(),代碼:
values的原值是該分組的數組,在這裡通過rollup()將其變為了該分組元素的數量。如果想將結果輸出為映射形式,可以使用nest.map(),代碼:
1 var map = d3.nest()
2 .key(function (d) { return d.sex })
3 .map(dataList2, d3.map)
4
5 console.log(map)
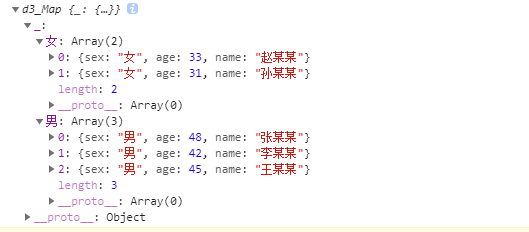
使用映射後,返回的結果為:
 可以看到,使用映射的方式輸出時,其結果的最外層是一個花括弧,而不是中括弧。即它是一個對象,而不是一個數組。內部的形式也有很多不同之處,請註意區別!
可以看到,使用映射的方式輸出時,其結果的最外層是一個花括弧,而不是中括弧。即它是一個對象,而不是一個數組。內部的形式也有很多不同之處,請註意區別!


