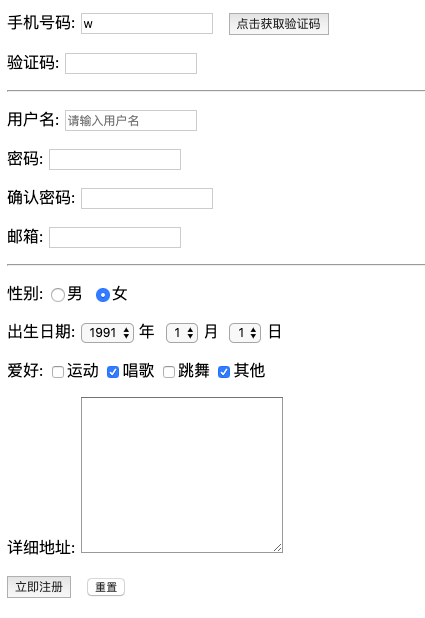
H5-表單筆記 結果: ...
H5-表單筆記
語法:
表單域 <form name="表單名稱" method=“get/post” action=“”></form>
文本框 <input type="text" value="預設值"/>
密碼框 <input type="password"/>
提交按鈕 <input type="submit" value="按鈕名稱"/>
重置按鈕 <input type="reset" value="按鈕名稱"/>
單選框 <input type="radio" name=""/> disabled="disabled":禁用
覆選框 <input type="checkbox" name=""/> checked="checked":預設選中
按鈕 <input type="button" value="按鈕名稱"/>
下拉菜單 <select> <option>選項1</option> <option>選項2 </option> </select>
富文本 <textarea cols="文本寬度" rows="文本高度"></textarea>
練習:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FormLearning</title>
</head>
<body>
<form name="register" action="" method="post">
<p>手機號碼: <input type="text">
<button>點擊獲取驗證碼</button>
</p>
<p>驗證碼: <input type="text"></p>
<hr/>
<p>用戶名: <input type="text" name="name" id="name" placeholder="請輸入用戶名"></p>
<p>密碼: <input type="password" ></p>
<p>確認密碼: <input type="password"></p>
<p>郵箱: <input type="text"></p>
<hr/>
<p>性別: <input type="radio" name="sex">男 <input type="radio" name="sex">女</p>
<p>出生日期:
<select name="birthday" id="year">
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
</select> 年
<select name="birthday" id="month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select> 月
<select name="birthday" id="day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select> 日
</p>
<p>愛好: <input type="checkbox" name="like">運動
<input type="checkbox" name="like" >唱歌
<input type="checkbox" name="like" >跳舞
<input type="checkbox" name="like" >其他
</p>
<p>詳細地址: <textarea cols="30" rows="10"></textarea></p>
<p><button type="submit">立即註冊</button>
<input type="reset">
</p>
</form>
</body>
</html>
結果: