摘要: JS記憶體管理。 作者: "浪里行舟" "Fundebug" 經授權轉載,版權歸原作者所有。 前言 程式的運行需要記憶體。只要程式提出要求,操作系統或者運行時就必須供給記憶體。所謂的記憶體泄漏簡單來說是不再用到的記憶體,沒有及時釋放。為了更好避免記憶體泄漏,我們先介紹Javascript垃圾回收機制。 ...
摘要: JS記憶體管理。
- 作者:浪里行舟
Fundebug經授權轉載,版權歸原作者所有。
前言
程式的運行需要記憶體。只要程式提出要求,操作系統或者運行時就必須供給記憶體。所謂的記憶體泄漏簡單來說是不再用到的記憶體,沒有及時釋放。為了更好避免記憶體泄漏,我們先介紹Javascript垃圾回收機制。
在C與C++等語言中,開發人員可以直接控制記憶體的申請和回收。但是在Java、C#、JavaScript語言中,變數的記憶體空間的申請和釋放都由程式自己處理,開發人員不需要關心。也就是說Javascript具有自動垃圾回收機制(Garbage Collecation)。
一、垃圾回收的必要性
下麵這段話引自《JavaScript權威指南(第四版)》
由於字元串、對象和數組沒有固定大小,所有當他們的大小已知時,才能對他們進行動態的存儲分配。JavaScript程式每次創建字元串、數組或對象時,解釋器都必須分配記憶體來存儲那個實體。只要像這樣動態地分配了記憶體,最終都要釋放這些記憶體以便他們能夠被再用,否則,JavaScript的解釋器將會消耗完系統中所有可用的記憶體,造成系統崩潰。

這段話解釋了為什麼需要系統需要垃圾回收,JavaScript不像C/C++,它有自己的一套垃圾回收機制。
JavaScript垃圾回收的機制很簡單:找出不再使用的變數,然後釋放掉其占用的記憶體,但是這個過程不是時時的,因為其開銷比較大,所以垃圾回收器會按照固定的時間間隔周期性的執行。
var a = "浪里行舟";
var b = "前端工匠";
var a = b; //重寫a這段代碼運行之後,“浪里行舟”這個字元串失去了引用(之前是被a引用),系統檢測到這個事實之後,就會釋放該字元串的存儲空間以便這些空間可以被再利用。
二、垃圾回收機制
垃圾回收機制怎麼知道,哪些記憶體不再需要呢?
垃圾回收有兩種方法:標記清除、引用計數。引用計數不太常用,標記清除較為常用。
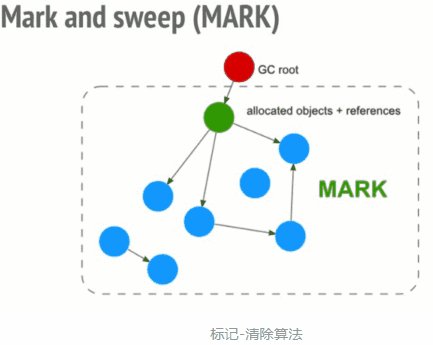
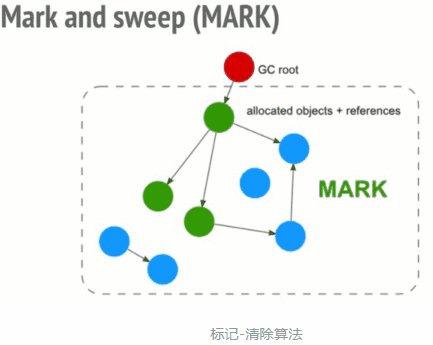
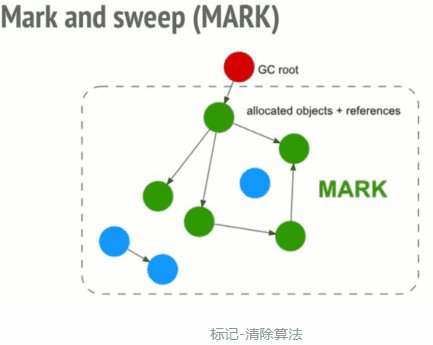
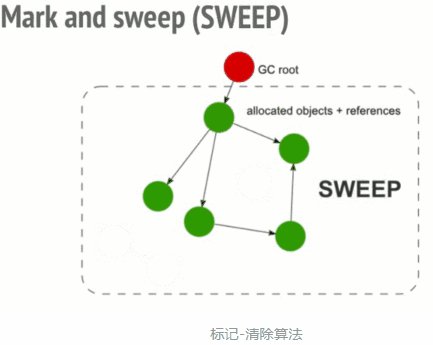
1.標記清除
這是javascript中最常用的垃圾回收方式。當變數進入執行環境是,就標記這個變數為“進入環境”。從邏輯上講,永遠不能釋放進入環境的變數所占用的記憶體,因為只要執行流進入相應的環境,就可能會用到他們。當變數離開環境時,則將其標記為“離開環境”。
垃圾收集器在運行的時候會給存儲在記憶體中的所有變數都加上標記。然後,它會去掉環境中的變數以及被環境中的變數引用的標記。而在此之後再被加上標記的變數將被視為準備刪除的變數,原因是環境中的變數已經無法訪問到這些變數了。最後。垃圾收集器完成記憶體清除工作,銷毀那些帶標記的值,並回收他們所占用的記憶體空間。

我們用個例子,解釋下這個方法:
var m = 0,n = 19 // 把 m,n,add() 標記為進入環境。
add(m, n) // 把 a, b, c標記為進入環境。
console.log(n) // a,b,c標記為離開環境,等待垃圾回收。
function add(a, b) {
a++
var c = a + b
return c
}2. 引用計數
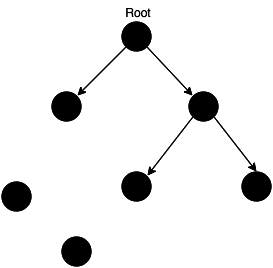
所謂"引用計數"是指語言引擎有一張"引用表",保存了記憶體裡面所有的資源(通常是各種值)的引用次數。如果一個值的引用次數是0,就表示這個值不再用到了,因此可以將這塊記憶體釋放。

上圖中,左下角的兩個值,沒有任何引用,所以可以釋放。
如果一個值不再需要了,引用數卻不為0,垃圾回收機制無法釋放這塊記憶體,從而導致記憶體泄漏。
var arr = [1, 2, 3, 4];
arr = [2, 4, 5]
console.log('浪里行舟');上面代碼中,數組[1, 2, 3, 4]是一個值,會占用記憶體。變數arr是僅有的對這個值的引用,因此引用次數為1。儘管後面的代碼沒有用到arr,它還是會持續占用記憶體。至於如何釋放記憶體,我們下文介紹。
第三行代碼中,數組[1, 2, 3, 4]引用的變數arr又取得了另外一個值,則數組[1, 2, 3, 4]的引用次數就減1,此時它引用次數變成0,則說明沒有辦法再訪問這個值了,因而就可以將其所占的記憶體空間給收回來。
但是引用計數有個最大的問題: 迴圈引用
function func() {
let obj1 = {};
let obj2 = {};
obj1.a = obj2; // obj1 引用 obj2
obj2.a = obj1; // obj2 引用 obj1
}當函數 func 執行結束後,返回值為 undefined,所以整個函數以及內部的變數都應該被回收,但根據引用計數方法,obj1 和 obj2 的引用次數都不為 0,所以他們不會被回收。
要解決迴圈引用的問題,最好是在不使用它們的時候手工將它們設為空。上面的例子可以這麼做:
obj1 = null;
obj2 = null;三、哪些情況會引起記憶體泄漏?
雖然JavaScript會自動垃圾收集,但是如果我們的代碼寫法不當,會讓變數一直處於“進入環境”的狀態,無法被回收。下麵列一下記憶體泄漏常見的幾種情況:
1. 意外的全局變數
function foo(arg) {
bar = "this is a hidden global variable";
}bar沒被聲明,會變成一個全局變數,在頁面關閉之前不會被釋放。
另一種意外的全局變數可能由 this 創建:
function foo() {
this.variable = "potential accidental global";
}
// foo 調用自己,this 指向了全局對象(window)
foo();在 JavaScript 文件頭部加上 'use strict',可以避免此類錯誤發生。啟用嚴格模式解析 JavaScript ,避免意外的全局變數。
2. 被遺忘的計時器或回調函數
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 處理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);這樣的代碼很常見,如果id為Node的元素從DOM中移除,該定時器仍會存在,同時,因為回調函數中包含對someResource的引用,定時器外面的someResource也不會被釋放。
3. 閉包
function bindEvent(){
var obj=document.createElement('xxx')
obj.onclick=function(){
// Even if it is a empty function
}
}閉包可以維持函數內局部變數,使其得不到釋放。上例定義事件回調時,由於是函數內定義函數,並且內部函數--事件回調引用外部函數,形成了閉包。
// 將事件處理函數定義在外面
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = onclickHandler
}
// 或者在定義事件處理函數的外部函數中,刪除對dom的引用
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = function() {
// Even if it is a empty function
}
obj = null
}解決之道,將事件處理函數定義在外部,解除閉包,或者在定義事件處理函數的外部函數中,刪除對dom的引用。
4. 沒有清理的DOM元素引用
有時,保存 DOM 節點內部數據結構很有用。假如你想快速更新表格的幾行內容,把每一行 DOM 存成字典(JSON 鍵值對)或者數組很有意義。此時,同樣的 DOM 元素存在兩個引用:一個在 DOM 樹中,另一個在字典中。將來你決定刪除這些行時,需要把兩個引用都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
}
function removeButton() {
document.body.removeChild(document.getElementById('button'));
// 此時,仍舊存在一個全局的 #button 的引用
// elements 字典。button 元素仍舊在記憶體中,不能被 GC 回收。
}雖然我們用removeChild移除了button,但是還在elements對象里保存著#button的引用,換言之,DOM元素還在記憶體裡面。
四、記憶體泄漏的識別方法
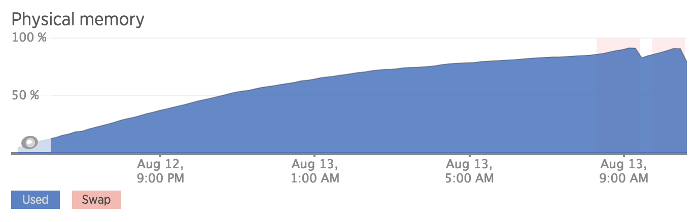
新版本的chrome在 performance 中查看:

步驟:
- 打開開發者工具 Performance
- 勾選 Screenshots 和 memory
- 左上角小圓點開始錄製(record)
- 停止錄製
圖中 Heap 對應的部分就可以看到記憶體在周期性的回落也可以看到垃圾回收的周期,如果垃圾回收之後的最低值(我們稱為min),min在不斷上漲,那麼肯定是有較為嚴重的記憶體泄漏問題。
避免記憶體泄漏的一些方式:
- 減少不必要的全局變數,或者生命周期較長的對象,及時對無用的數據進行垃圾回收
- 註意程式邏輯,避免“死迴圈”之類的
- 避免創建過多的對象
總而言之需要遵循一條原則:不用了的東西要及時歸還
五、垃圾回收的使用場景優化
1. 數組array優化
將[]賦值給一個數組對象,是清空數組的捷徑(例如: arr = [];),但是需要註意的是,這種方式又創建了一個新的空對象,並且將原來的數組對象變成了一小片記憶體垃圾!實際上,將數組長度賦值為0(arr.length = 0)也能達到清空數組的目的,並且同時能實現數組重用,減少記憶體垃圾的產生。
const arr = [1, 2, 3, 4];
console.log('浪里行舟');
arr.length = 0 // 可以直接讓數字清空,而且數組類型不變。
// arr = []; 雖然讓a變數成一個空數組,但是在堆上重新申請了一個空數組對象。2. 對象儘量復用
對象儘量復用,尤其是在迴圈等地方出現創建新對象,能復用就復用。不用的對象,儘可能設置為null,儘快被垃圾回收掉。
var t = {} // 每次迴圈都會創建一個新對象。
for (var i = 0; i < 10; i++) {
// var t = {};// 每次迴圈都會創建一個新對象。
t.age = 19
t.name = '123'
t.index = i
console.log(t)
}
t = null //對象如果已經不用了,那就立即設置為null;等待垃圾回收。3. 在迴圈中的函數表達式,能復用最好放到迴圈外面。
// 在迴圈中最好也別使用函數表達式。
for (var k = 0; k < 10; k++) {
var t = function(a) {
// 創建了10次 函數對象。
console.log(a)
}
t(k)
}// 推薦用法
function t(a) {
console.log(a)
}
for (var k = 0; k < 10; k++) {
t(k)
}
t = null參考資料
- JavaScript高級內幕(js高級)
- JavaScript垃圾回收機制
- JavaScript 記憶體泄漏教程
- JavaScript權威指南(第四版)
- JavaScript 中的垃圾回收
- 4類 JavaScript 記憶體泄漏及如何避免
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有Google、360、金山軟體、百姓網等眾多品牌企業。歡迎大家免費試用!




