1 路由 1.1app.url_map 查看所有路由 from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): """定義視圖函數""" print(app.url_map) return "he ...
1 路由
1.1app.url_map 查看所有路由

from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): """定義視圖函數""" print(app.url_map) return "hello flask" @app.route('/index') def index(): return 'index' if __name__ == '__main__': app.run(debug=True)View Code
訪問127.0.0.1 :5000

顯示當前所有的路由,和每條路由的訪問方式。
1.2通過method限定訪問方式
給index函數添加method

@app.route('/index', methods=["post"]) def index(): return 'index'View Code
此時去瀏覽器在地址欄輸入地址訪問,

很顯然,不讓get請求,給method列表中添加get請求方式。

@app.route('/index', methods=["post", 'get']) def index(): return 'index'View Code
此時就能get和post請求
1.3同一路由裝飾多個視圖函數
添加兩個視圖函數

@app.route('/test') def test1(): return "test1" @app.route("/test") def test2(): return "test2"View Code
在瀏覽器訪問127.0.0.1:5000/test,返回的是test1.
修改兩個函數的請求方式

@app.route('/test', methods=["post"]) def test1(): return "test1" @app.route("/test", methods=["get"]) def test2(): return "test2"View Code
再去瀏覽器訪問127.0.0.1:5000/test,返回的是test2
1.4同一視圖多個路由裝飾器
添加一個func視圖函數

@app.route("/func1") @app.route("/func2") def func(): return "func"View Code
在瀏覽器訪問127.0.0.1:5000/func1和 127.0.0.1:5000/func2,返回的結果都是func。
1.5 使用url_for進行反解析
添加一個login視圖函數

from flask import Flask, redirect, url_for @app.route("/login") def login(): url = url_for("index") # 使用url_for,通過視圖函數的名字找到視圖對應url return redirect(url)View Code
訪問127.0.0.1:5000/login,然後就會直接跳轉到index頁面。
1.6 動態路由

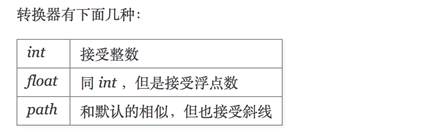
# 路由傳遞的參數預設當做string處理,這裡指定int,尖括弧中冒號後面的內容是動態的 @app.route('/book/<int:book_id>') def book_detail(book_id): return "book detail %s" % book_idView Code



# 路由傳遞的參數預設當做string處理,這裡指定int,尖括弧中冒號後面的內容是動態的 # @app.route('/book/<int:book_id>') @app.route('/book/<book_id>') # 不加轉換器類型,預設時普通字元串規則,除了 / 字元 def book_detail(book_id): return "book detail %s" % book_idView Code
1.7 自定義轉換器

from werkzeug.routing import BaseConverter # 1.定義自己的轉換器 class RegexConverter(BaseConverter): def __init__(self, url_map, regex): # 調用父類的初始化方法 super().__init__(url_map) # 將正則表達式的參數保存到對象的屬性中, flask會去使用這個屬性來進行路由的正則匹配 self.regex = regex # 2.將自定義的轉換器添加到flask的應用中 app.url_map.converters["re"] = RegexConverter # 127.0.0.1:5000/send/178456123789 @app.route("/send/<re(r'1[34578]\d{9}'):mobile>") def send_msg(mobile): return "send_msg---To:%s" % mobileView Code

1.8 轉換器轉換過程
自定義的轉換器RegexConverter添加兩個方法,他們都是父類BaseConverter的方法,現在看下他們其實是在做什麼。
to_python

# 1.定義自己的轉換器 class RegexConverter(BaseConverter): def __init__(self, url_map, regex): # 調用父類的初始化方法 super().__init__(url_map) # 將正則表達式的參數保存到對象的屬性中, flask會去使用這個屬性來進行路由的正則匹配 self.regex = regex def to_python(self, value): print(value) return 123 def to_url(self, value): pass # 2.將自定義的轉換器添加到flask的應用中 app.url_map.converters["re"] = RegexConverter # 127.0.0.1:5000/send/178456123789 @app.route("/send/<re(r'1[34578]\d{9}'):mobile>") def send_msg(mobile): return "send_msg---To:%s" % mobileView Code
在瀏覽器訪問http://127.0.0.1:5000/send/17845678912,頁面顯示

控制台屬輸出17845678912。轉換過程:

to_url

class RegexConverter(BaseConverter): def __init__(self, url_map, regex): # 調用父類的初始化方法 super().__init__(url_map) # 將正則表達式的參數保存到對象的屬性中, flask會去使用這個屬性來進行路由的正則匹配 self.regex = regex def to_python(self, value): # print(value) # value是在路徑進行正則表達式匹配的時候提取的參數 # return 123 return value def to_url(self, value): print(value) return "15612187594" # 2.將自定義的轉換器添加到flask的應用中 app.url_map.converters["re"] = RegexConverter # 127.0.0.1:5000/send/178456123789 @app.route("/send/<re(r'1[34578]\d{9}'):mobile>") def send_msg(mobile): return "send_msg---To:%s" % mobile @app.route("/index") def index(): url = url_for("send_msg", mobile="18732141231") return redirect(url)View Code
訪問http://127.0.0.1:5000/index, 頁面顯示:

控制台輸出:18732141231, 轉換過程:

to_url是在使用url_for方法的時候被調用。
2 獲取請求參數
from flask import request
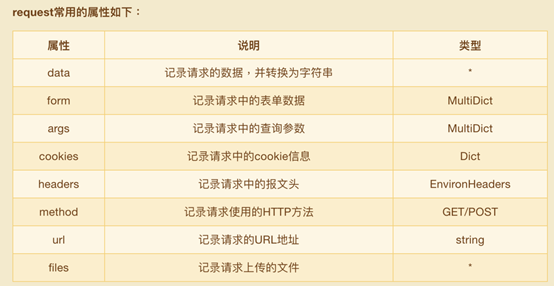
就是 Flask 中表示當前請求的 request 對象,request對象中保存了一次HTTP請求的一切信息。


from flask import Flask, request app = Flask(__name__) @app.route("/index", methods=["get", 'post']) def index(): # request中包含了前端發送過來的所有請求數據 # form和data是用來提取請求體數據 # 通過request.form可以直接提取請求體中的表單格式的數據, 是一個類字典的對象 # 通過get方法只能拿到多個同名參數的第一個 name = request.form.get("name") age = request.form.get("age") # getlist可以獲取同名的所有數據 name_list = request.form.getlist("name") print("request.data", request.data) # 發送json數據 # 127.0.0.1:5000/index?page=1 查詢字元串 QueryString # args使用提取url中的參數(查詢字元串) page = request.args.get("page") print(page) return "%s:%s,,%s" % (name, age, name_list) if __name__ == '__main__': app.run()View Code
2.1 上傳文件
已上傳的文件存儲在記憶體或是文件系統中一個臨時的位置。你可以通過請求對象的 files 屬性訪問它們。每個上傳的文件都會存儲在這個字典里。它表現近乎為一個標準的 Python file 對象,但它還有一個 save() 方法,這個方法允許你把文件保存到伺服器的文件系統上。這裡是一個用它保存文件的例子:

@app.route("/upload", methods=['post']) def upload(): # 接收前端發送過來的文件 file_obj = request.files.get("pic") # if file_obj is None: # return "未上傳文件" # # 將文件保存到本地 # # 1.創建一個文件對象 # f = open('./test.png', 'wb') # # 2.向文件寫內容 # content = file_obj.read() # f.write(content) # # 3.關閉文件 # f.close() # 直接使用上傳文件的對象保存 file_obj.save("./test1.png") return "上傳成功"View Code
3 abort函數與自定義異常處理
3.1 abort函數
from flask import abort

@app.route("/login", methods=['get']) def login(): name = "hhh" pwd = '123' if name != "aaa" or pwd != 123: # 使用abort函數可以立即終止視圖函數的執行, 並可以返回了瀏覽器特定的信息 # 1.傳遞狀態碼信息, 必須是標準的http狀態碼 abort(404) # 2.傳遞響應體信息 # res = Response("login failed") # abort(res) return "login success"View Code
3.2 自定義異常處理

@app.errorhandler(404) def handle_error(err): """自定義處理錯誤方法""" # 這個函數的返回值會是用戶看到的最終結果 return "首頁已換, 下次記得收藏網站。。%s" % errView Code
4 返回的響應數據
4.1 元組
可以返回一個元組,這樣的元組必須是 (response, status, headers) 的形式,且至少包含一個元素。 status 值會覆蓋狀態代碼, headers 可以是一個列表或字典,作為額外的消息標頭值。

@app.route("/index") def index(): # 使用元祖返回自定義的響應信息 # 響應頭 狀態碼 響應頭 # return "使用元祖返回自定義的響應信息", 400, [("name", "haha")] # return "使用元祖返回自定義的響應信息", 400, {("name", "haha")} # return "使用元祖返回自定義的響應信息", 666, {("name", "haha")} # return "使用元祖返回自定義的響應信息", "666 mystatus", {("name", "haha")} # return "使用元祖返回自定義的響應信息", "666 mystatus"View Code
4.2 make_response

from flask import make_response @app.route("/index") def index(): # 使用make_response來構造響應信息 res = make_response("使用make_response來構造響應信息") res.status = "666 mystatus" # 設置狀態碼 res.headers["name"] = "haha" # 設置響應頭 return resView Code
5 使用jsonify返回json數據

from flask import jsonify @app.route("/index") def index(): data = {"title": "santi", "price": 90} # return json.dumps(data) # 此時響應頭的Content-Type: text/html; charset=utf-8 # 手動設置Content-Type # return json.dumps(data), 200, {"Content-Type": "application/json"} # 使用jsonify, jsonify幫助轉換json數據, 並設置響應頭Content-Type": "application/json" # return jsonify(data) return jsonify(title="santi", price=90)View Code
6 設置和讀取cookie

from flask import Flask, make_response, request app = Flask(__name__) @app.route("/set_cookie") def set_cookie(): res = make_response("set_cookie") # 預設有效期是臨時cookie, 瀏覽器關閉就失效 # res.set_cookie("name", "test") # max_age設置有效期, 單位:秒 # res.set_cookie("name1", "test1", max_age=3600) # 通過響應頭設置cookie # res.headers["Set-Cookie"] = "name2=test2; Expires=Sun, 28-Apr-2019 12:37:29 GMT; Max-Age=3600; Path=/" return res @app.route("/get_cookie") def get_cookie(): cook = request.cookies.get("name1") return cook @app.route("/delete_cookie") def delete_cookie(): res = make_response("delete_cookie") res.delete_cookie("name1") return res if __name__ == '__main__': app.run()View Code
7 session
from flask import session
需要設置secret_key

from flask import Flask, session app = Flask(__name__) app.config["SECRET_KEY"] = "qlxmxlnmj" @app.route("/login") def login(): # 設置session session["name"] = "test" return "login success" @app.route("/index") def index(): # 獲取session name= session.get("name") return "session :: %s" %name if __name__ == '__main__': app.run()View Code
8 請求上下文與應用上下文
上下文:相當於一個容器,保存了Flask程式運行過程中的一些信息。
Flask中有兩種上下文,請求上下文和應用上下文。
8.1 請求上下文(request context)
request和session都屬於請求上下文對象。
request:封裝了HTTP請求的內容,針對的是http請求。舉例:user = request.args.get('user'),獲取的是get請求的參數。
session:用來記錄請求會話中的信息,針對的是用戶信息。舉例:session['name'] = user.id,可以記錄用戶信息。還可以通過session.get('name')獲取用戶信息。
8.2 應用上下文(application context)
current_app和g都屬於應用上下文對象。
current_app:表示當前運行程式文件的程式實例。我們可以通過current_app.name列印出當前應用程式實例的名字。
g:處理請求時,用於臨時存儲的對象,每次請求都會重設這個變數。比如:我們可以獲取一些臨時請求的用戶信息。
-
當調用app = Flask(_name_)的時候,創建了程式應用對象app;
-
request 在每次http請求發生時,WSGI server調用Flask.call();然後在Flask內部創建的request對象;
-
app的生命周期大於request和g,一個app存活期間,可能發生多次http請求,所以就會有多個request和g。
-
最終傳入視圖函數,通過return、redirect或render_template生成response對象,返回給客戶端。
區別: 請求上下文:保存了客戶端和伺服器交互的數據。 應用上下文:在flask程式運行過程中,保存的一些配置信息,比如程式文件名、資料庫的連接、用戶信息等。
9 請求鉤子
在客戶端和伺服器交互的過程中,有些準備工作或掃尾工作需要處理,比如:在請求開始時,建立資料庫連接;在請求結束時,指定數據的交互格式。為了讓每個視圖函數避免編寫重覆功能的代碼,Flask提供了通用設施的功能,即請求鉤子。
請求鉤子是通過裝飾器的形式實現,Flask支持如下四種請求鉤子:
before_first_request:在處理第一個請求前運行。
before_request:在每次請求前運行。
after_request:如果沒有未處理的異常拋出,在每次請求後運行。
teardown_request:在每次請求後運行,即使有未處理的異常拋出。

from flask import Flask app = Flask(__name__) @app.route("/index") def index(): print("index 被執行") return "index" @app.before_first_request def handle_before_first_request(): """在第一次請求處理之前被執行""" print("handle_before_first_request 被執行") @app.before_request def handle_before_request(): """在每次請求之前都被執行""" print("handle_before_request 被執行") @app.after_request def handle_after_request(response): """在每次請求(視圖函數處理)之後都被執行, 前提是視圖函數沒有出現異常""" print("handle_after_request 被執行") return response @app.teardown_request def handle_teardown_request(response): """在每次請求(視圖函數處理)之後都被執行, 無論視圖函數是否出現異常,都被執行""" print("handle_teardown_request 被執行") return response if __name__ == '__main__': app.run()View Code
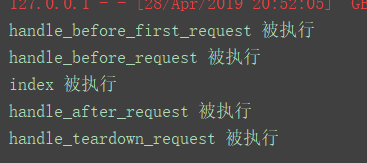
啟動伺服器,在瀏覽器訪問index,控制台輸出結果:

伺服器不重啟,再次刷新瀏覽器,控制台輸出:




