一、簡介 實際引用中,有些公司在不同地區會設置不同伺服器,因此就需要用到nginx以實現負載均衡,這時,將session數據保存至資料庫就成為了需要面對的問題,我們以MySQL資料庫為例,看看他是如何將數據上傳至mysql中的。在npm上有一個叫做:express-mysql-session的模塊, ...
一、簡介
實際引用中,有些公司在不同地區會設置不同伺服器,因此就需要用到nginx以實現負載均衡,這時,將session數據保存至資料庫就成為了需要面對的問題,我們以MySQL資料庫為例,看看他是如何將數據上傳至mysql中的。
在npm上有一個叫做:express-mysql-session的模塊,主要用於將數據上傳至mysql資料庫,以下為他的實現方式:
var express = require('express');
var app = module.exports = express();
var session = require('express-session');
var MySQLStore = require('express-mysql-session')(session);
var options = {
host: 'localhost',
port: 3306,
user: 'session_test',
password: 'password',
database: 'session_test' //資料庫名
};
var sessionStore = new MySQLStore(options);
app.use(session({
key: 'session_cookie_name', //自行設置的簽名
secret: 'session_cookie_secret', //密匙
store: sessionStore, //存儲管理器
resave: false,
saveUninitialized: false
}));
session story會在內部創建一個MySQL連接池,用於處理資料庫的連接。
資料庫連接池由於可以實現連接復用,避免了資料庫連接頻繁建立、關閉的開銷。預設情況下,連接池由1個連接組成,但可以使用connectionlimit選項覆蓋此連接。你也可以設置額外的連接池option選項。
當使用預設選項時,存儲session資料庫的表會被自動創建;
二、通過一個實例說明:
1.首先在資料庫中我們需要有一個存儲數據的資料庫:

2.安裝以下模塊:
const express=require("express");
const mysql=require("mysql");
const cors=require("cors"); //處理跨域
const session=require("express-session");
const MySQLStore=require('express-mysql-session')(session); //連接mysql主要模塊
3.鍵入如下代碼即可上傳至mysql資料庫:
const express=require("express");
const mysql=require("mysql");
const cors=require("cors");
const session=require("express-session");
const MySQLStore=require('express-mysql-session')(session);
var app=express();
// 配置mysql
var options = {
host: 'localhost',
port: 3306,
user: 'root',
password: '123456',
database: 'session'
};
var sessionConnection = mysql.createConnection(options);
var sessionStore = new MySQLStore({
expiration: 10800000,
createDatabaseTable: true, //是否創建表
schema: {
tableName: 'session_tab', //表名
columnNames: { //列選項
session_id: 'session_id',
expires: 'expires',
data: 'data'
}
}
}, sessionConnection);
//配置中間件
app.use(session({
key: 'aid',
secret: "keyboard cat",
store: sessionStore,
resave: false,
saveUninitialized: true,
cookie: ('name', 'value',{ maxAge: 5*60*1000,
secure: false,
name: "seName",
resave: false})
}));
app.use(cors());
app.use('/login',function(req,res){
//設置session
req.session.userinfo='張三';
res.send("登陸成功!");
});
app.use('/loginOut',function(req,res){
//註銷session
req.session.destroy(function(err){
res.send("退出登錄!"+err);
});
});
app.use('/',function(req,res){
//獲取session
if(req.session.userinfo){
res.send("hello "+req.session.userinfo+",welcome to index");
}else{
res.send("未登陸");
}
});
app.listen(8080);
這時啟動我們的伺服器:

進入http://localhost:8080/時顯示未登錄:

重新連接如mysql:


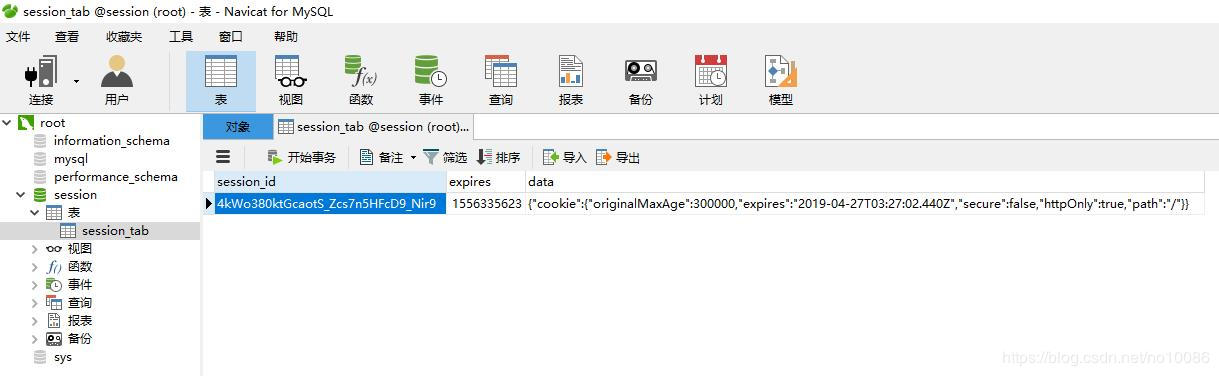
我們可以看到,這時session自動創建了session_tab表,但表上並沒有相應的名稱,只有配置信息,接下來在瀏覽器中進入login路由:

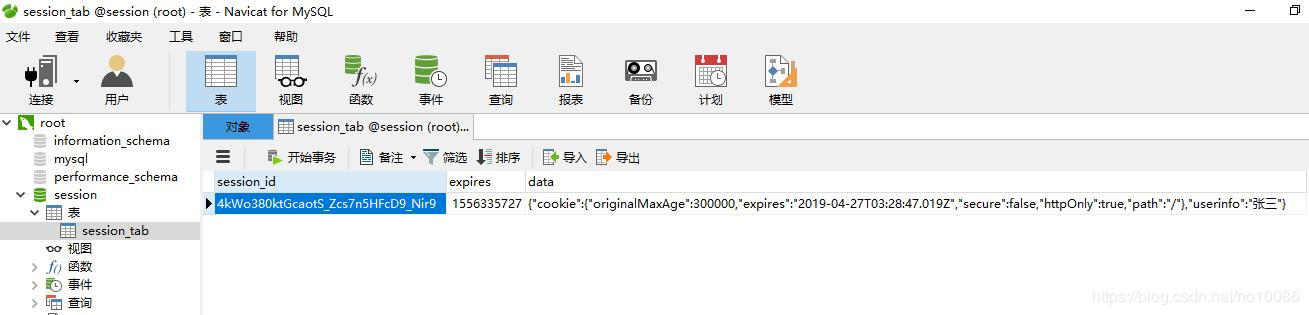
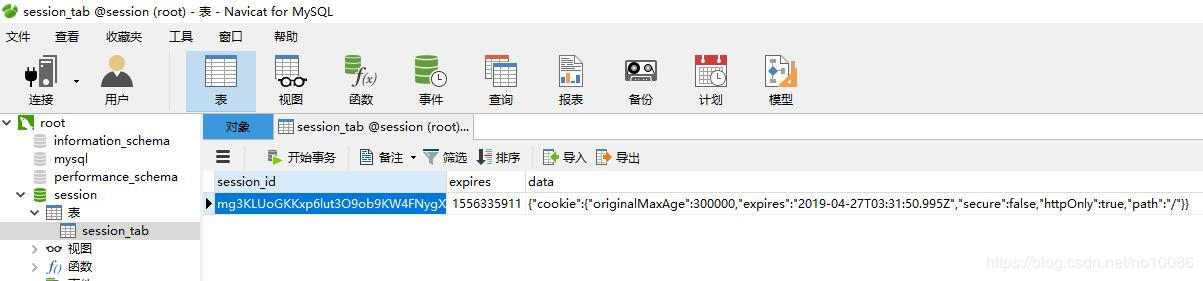
我們只需重連mysql資料庫,就可看到關於用戶信息也有了:

當瀏覽器進入loginOut路由後,會執行req.session.destroy操作,將session銷毀,而資料庫表中的用戶信息也將銷毀:

重連資料庫後:

當然大家也可根據自己的實際需求來發揮,這裡不在進行更多闡述。


