插槽分為預設插槽和具名插槽: 預設插槽: 具名插槽: 註意:具名插槽需要包裹在 template 標簽中,否則會報錯 子組件向父組件傳參: 結果: ...
插槽分為預設插槽和具名插槽:
預設插槽:
//父組件
<div> <h3>父組件</h3> <testChild> <div>預設插槽</div> </testChild> </div>
//子組件
<div>
<h4>子組件</h4>
<slot></slot>
</div>

具名插槽:
註意:具名插槽需要包裹在 template 標簽中,否則會報錯
//父組件 <div> <h3>父組件</h3> <testChild> <template v-slot:test>//v-slot: + 插槽名 <ul> <li v-for="item in list">{{item.name}}</li> </ul> </template> </testChild> </div> //子組件 <div> <h4>子組件</h4> <slot name="test"></slot> //name="插槽名" </div>

子組件向父組件傳參:
//父組件
<div> <h3>父組件</h3> <testChild> <template v-slot:test="data">//具名插槽,v-slot: +插槽名+ ="自定義數據名",子組件所傳參數都是其屬性 <ul> <li v-for="item in data.list2">{{item.name}}</li> </ul> </template> <template v-slot="dataDefalut">//預設插槽 {{dataDefalut.sName}} </template> </testChild> </div>
//子組件
<template>
<div>
<h4>子組件</h4>
<slot name="test" :list2="list2"></slot>
<slot :sName="name"></slot>
</div>
</template>
<script>
export default {
name: "testChild",
data(){
return {
list2:[
{name:'ccc'},
{name:'ddd'}
],
name:'name'
}
}
}
</script>
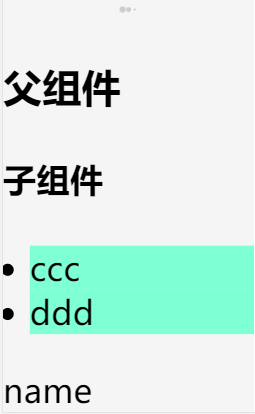
結果: