Docker 發佈 Abp net core web 服務 準備工作:Abp 項目,這個是模板下載地址 https://aspnetboilerplate.com/Templates (本例使用的是Single Page Web Application) 安裝docker :參考:http://ww ...
Docker 發佈 Abp net core web 服務
-
準備工作:Abp 項目,這個是模板下載地址 https://aspnetboilerplate.com/Templates (本例使用的是Single Page Web Application)
-
安裝docker :參考:http://www.runoob.com/docker/windows-docker-install.html
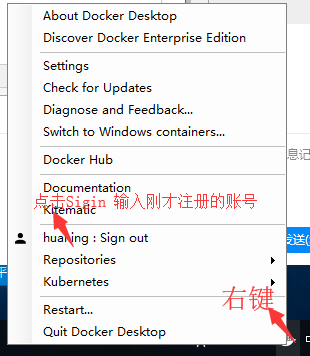
- 安裝成功後註冊docker 賬號
-

- 創建資料庫容器參考:https://docs.microsoft.com/zh-cn/sql/linux/quickstart-install-connect-docker?view=sql-server-2017&pivots=cs1-bash

-
執行命令: docker pull mcr.microsoft.com/mssql/server:2017-latest 拉取映像
- 執行命令創建映像容器:docker run -e 'ACCEPT_EULA=Y' -e 'SA_PASSWORD=<填寫一個賬號密碼'> -p <本機埠>:<伺服器埠> --name sql1 -d mcr.microsoft.com/mssql/server:2017-latest
- 註意:<> 括弧內是你要替換的內容, - p 後面兩個埠的作用是將容器內的埠映射到本地埠,例如:映像中的mssql 的埠是1433,映射到本地的8099 就是:-p 6900:1433
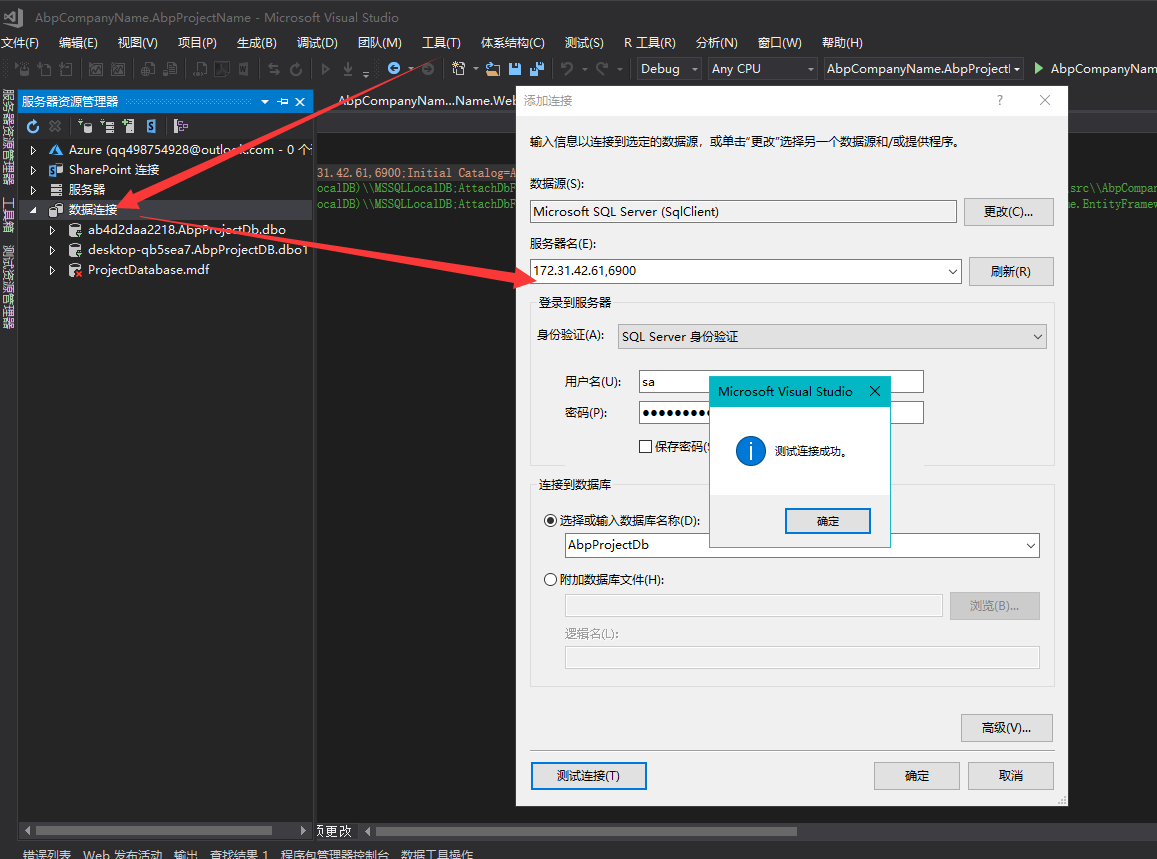
- 測試一下,用 vs 連接docker 上的mssql

- 對容器內的資料庫經行資料庫遷移
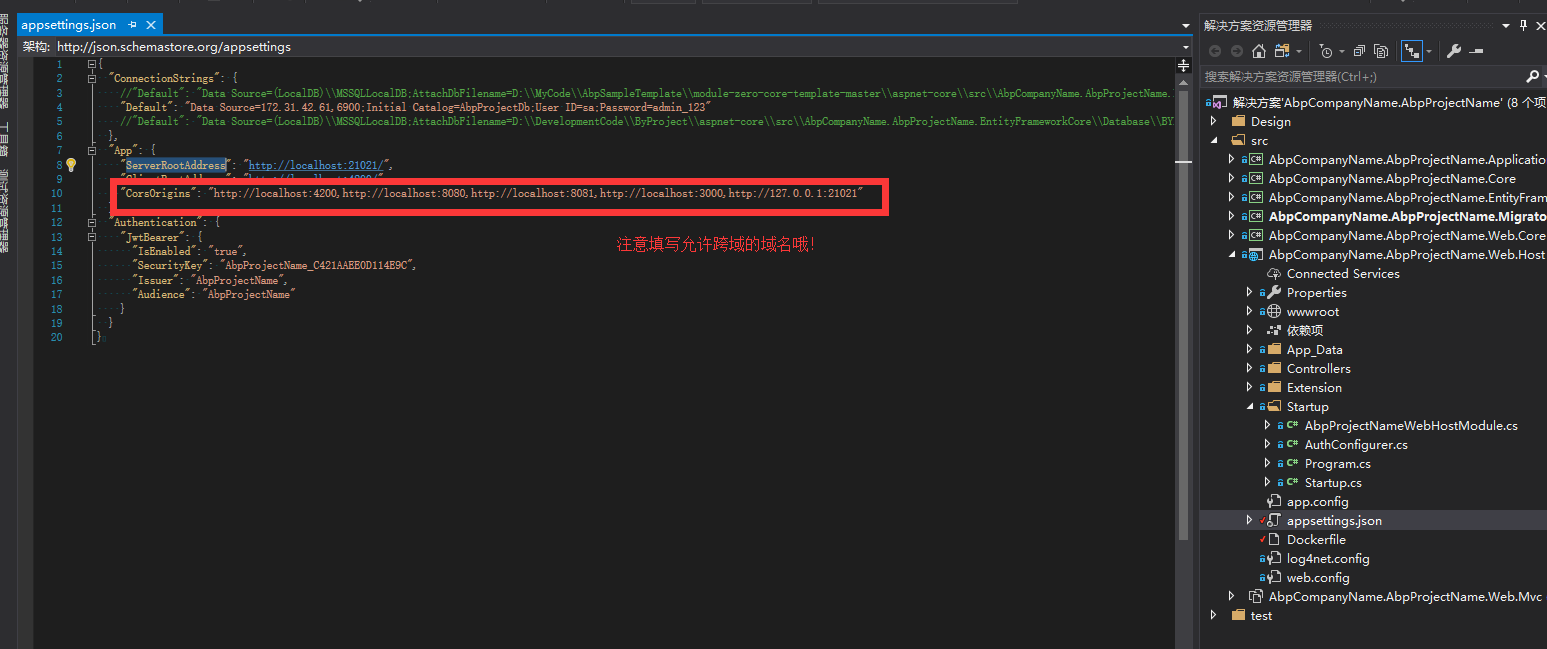
- 更改Abp 項目 AbpCompanyName.AbpProjectName.Migrator 下的appsetting.json 中的連接字元串為,你創建容器的連接 "Data Source=<本機ip>,<docker 映射的埠>;Initial Catalog=<你創建的資料庫>;User ID=sa;Password=<你的資料庫密碼>"
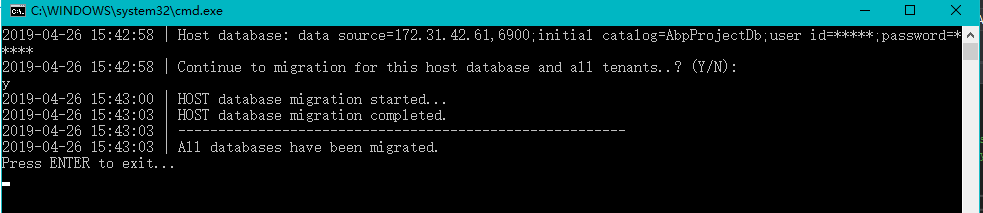
- 替換資料庫連接後運行程式經行遷移

- 發佈web
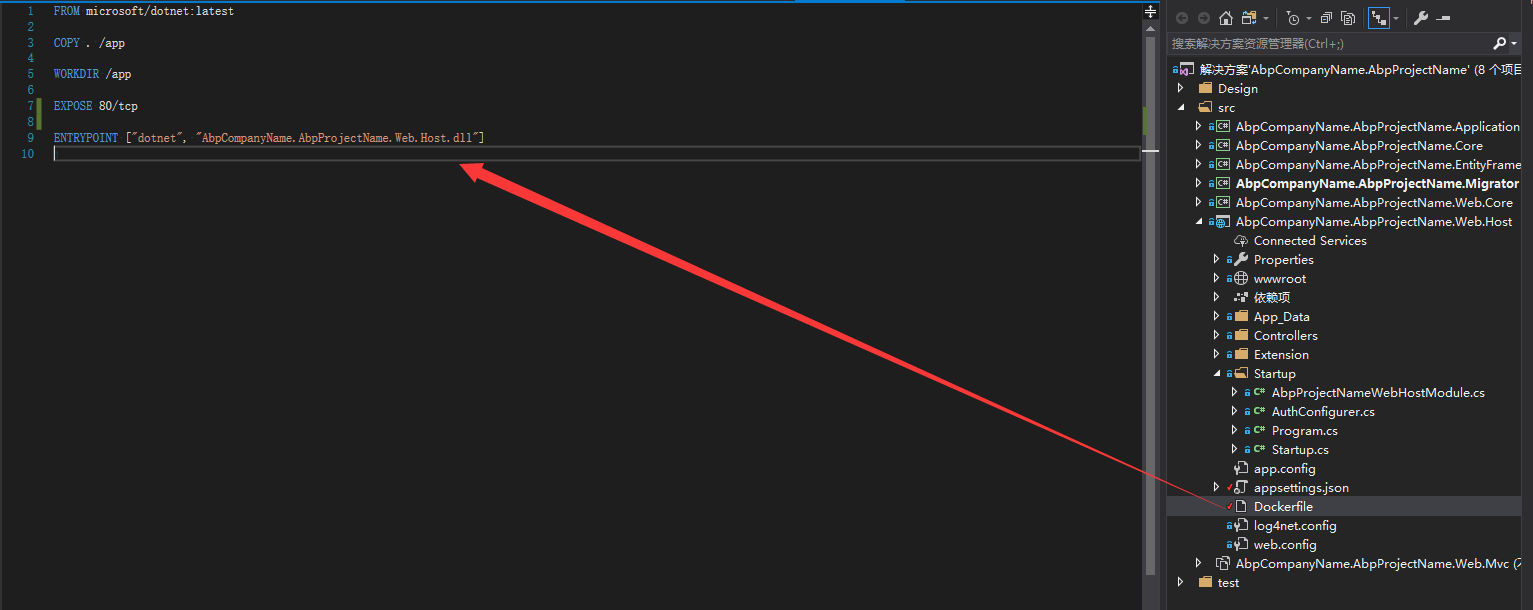
- 在host 項目下創建 Dockerfile 註意將 AbpCompanyName.AbpProjectName.Web.Host.dll 替換成你啟動的程式集名稱.dll

FROM microsoft/dotnet:latest COPY . /app WORKDIR /app EXPOSE 80/tcp ENTRYPOINT ["dotnet", "AbpCompanyName.AbpProjectName.Web.Host.dll"]
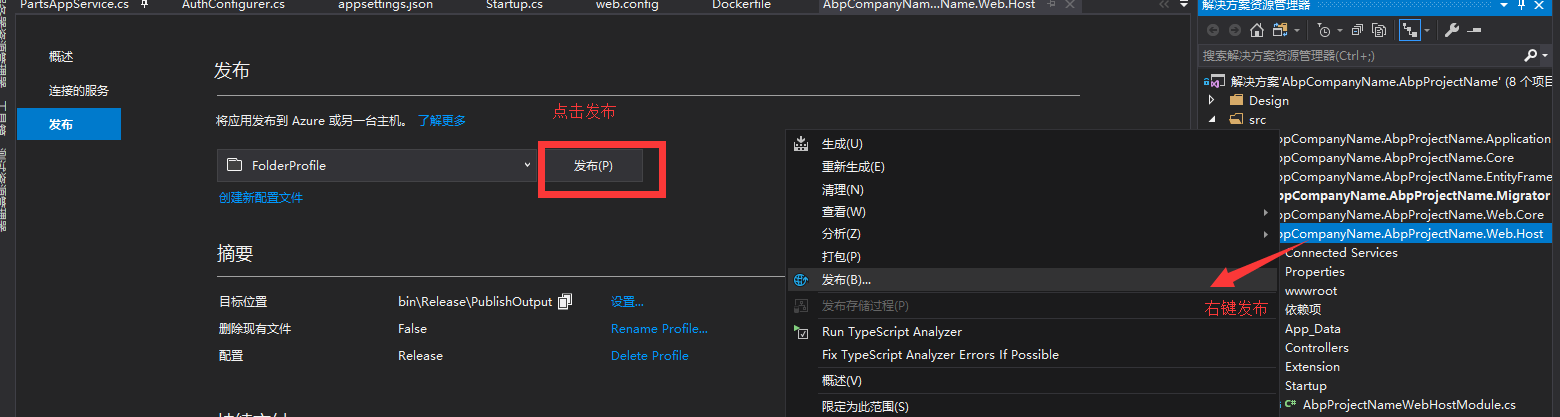
- 設置 Dockerfile 生成方式

- 發佈代碼

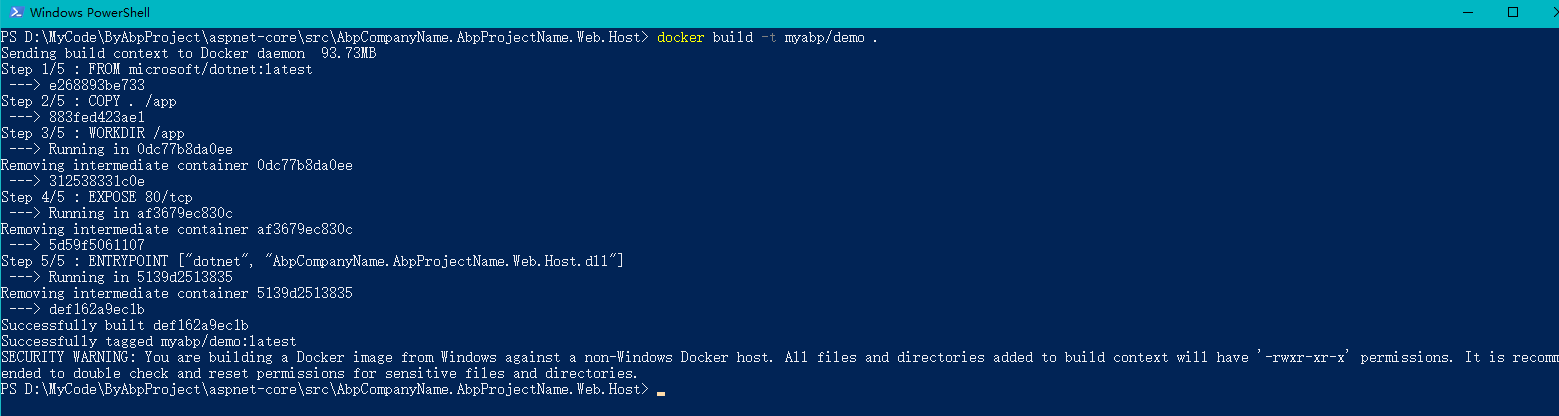
- 構建映像 ,在發佈目錄下運行命令: docker build -t 映像名稱 . 這裡註意結尾不要漏了空格跟“.“

- 創建並運行容器

-
執行命令: docker run -it -p <本地埠>:<容器埠> <映像名稱>
執行後可以看出,程式預設綁定容器的80埠,因此我們需要在本地上訪問容器內的web,我們必須設置映像埠為80(根據實際情況綁定埠)
本例子中上面創建了myabp/demo容器,且程式運行的埠為80,因此我想在本機上8078埠訪問服務命令就是: docker run -it -p 8078:80 myabp/demo
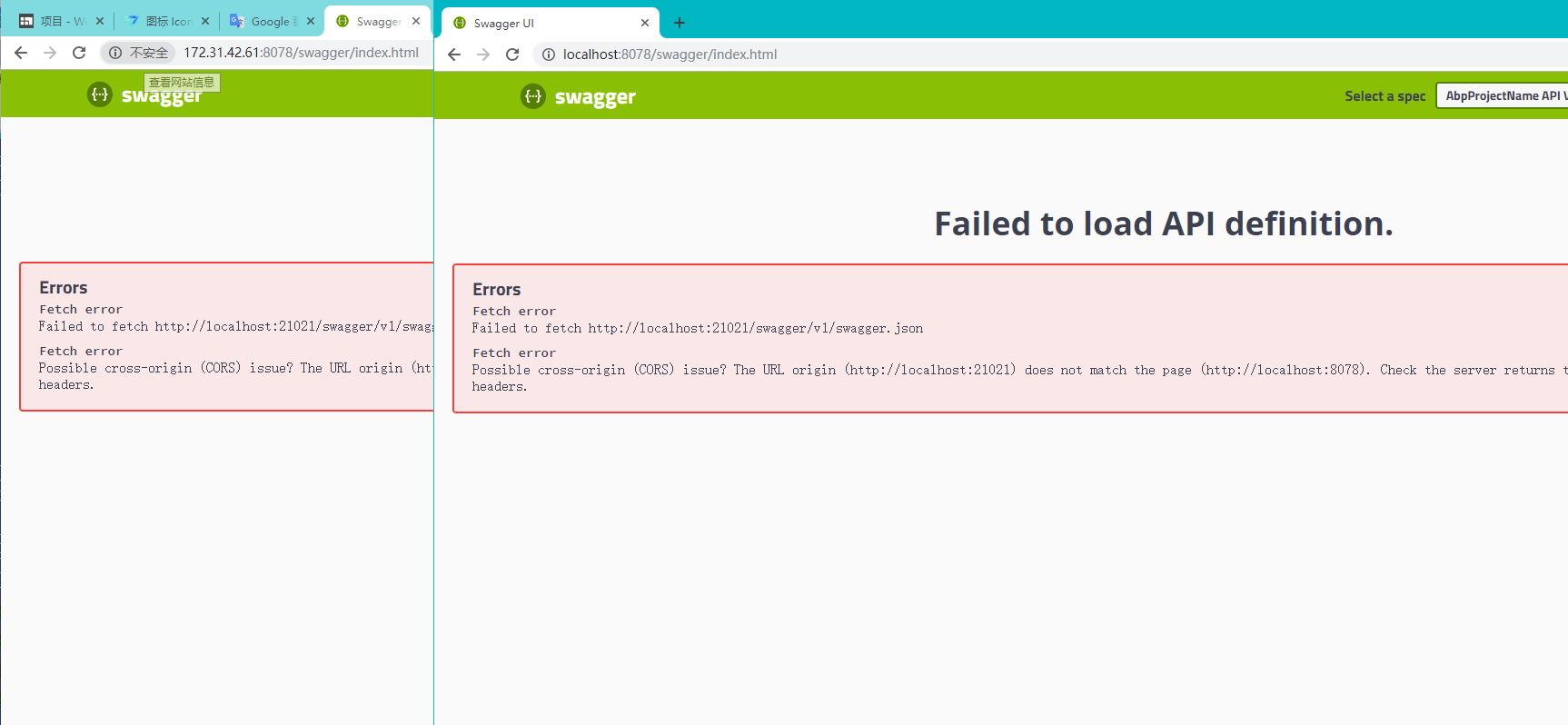
- 瀏覽網址:http://localhost:8078/swagger/index.html 結果如下 ,powerShell 可以直接關掉,服務會繼續掛在docker 上面

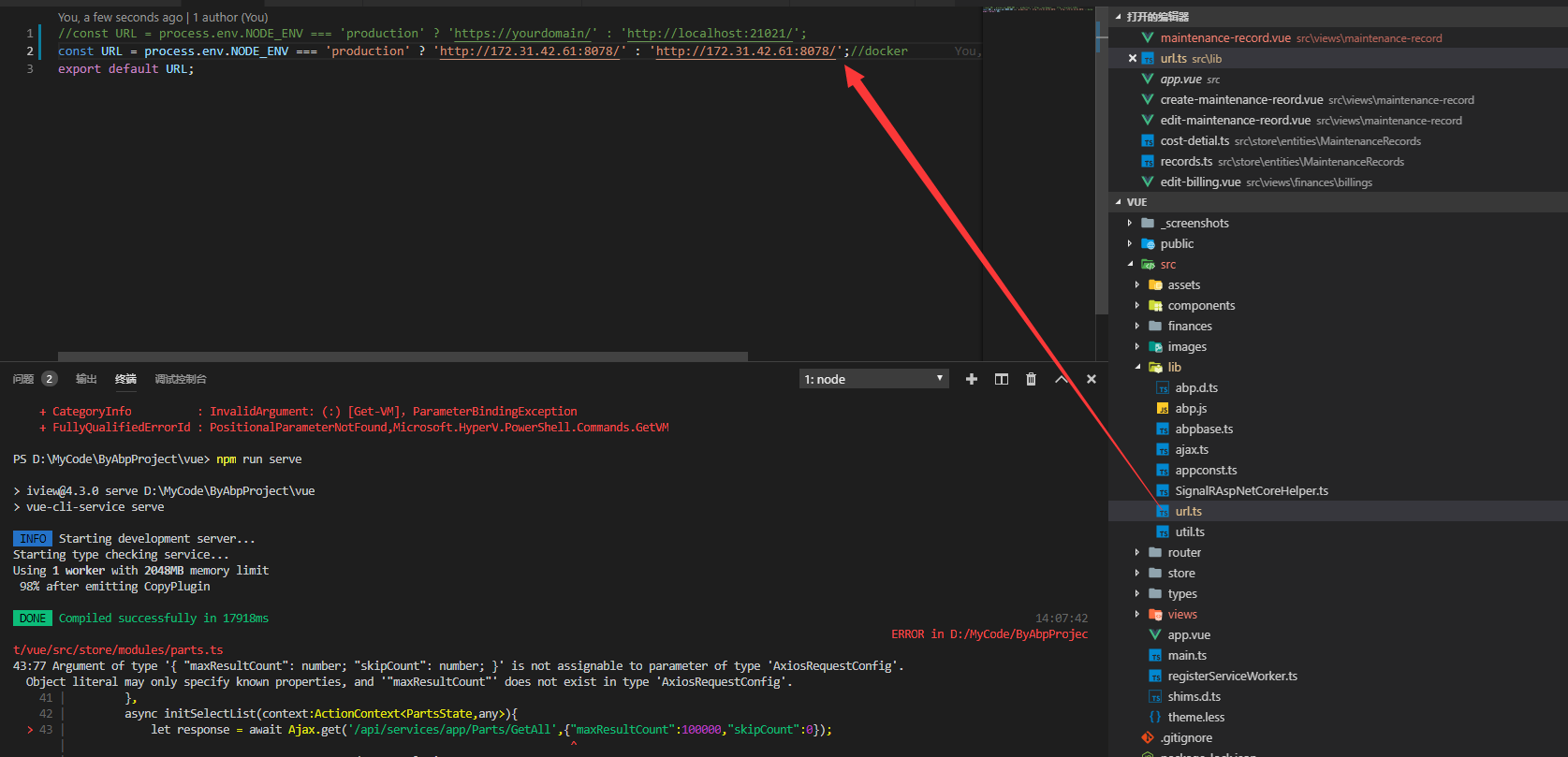
- 用vscode 打開vue 項目修改 vue/src/lib/url.ts 修改url 為我們docker 上發佈的服務地址

-
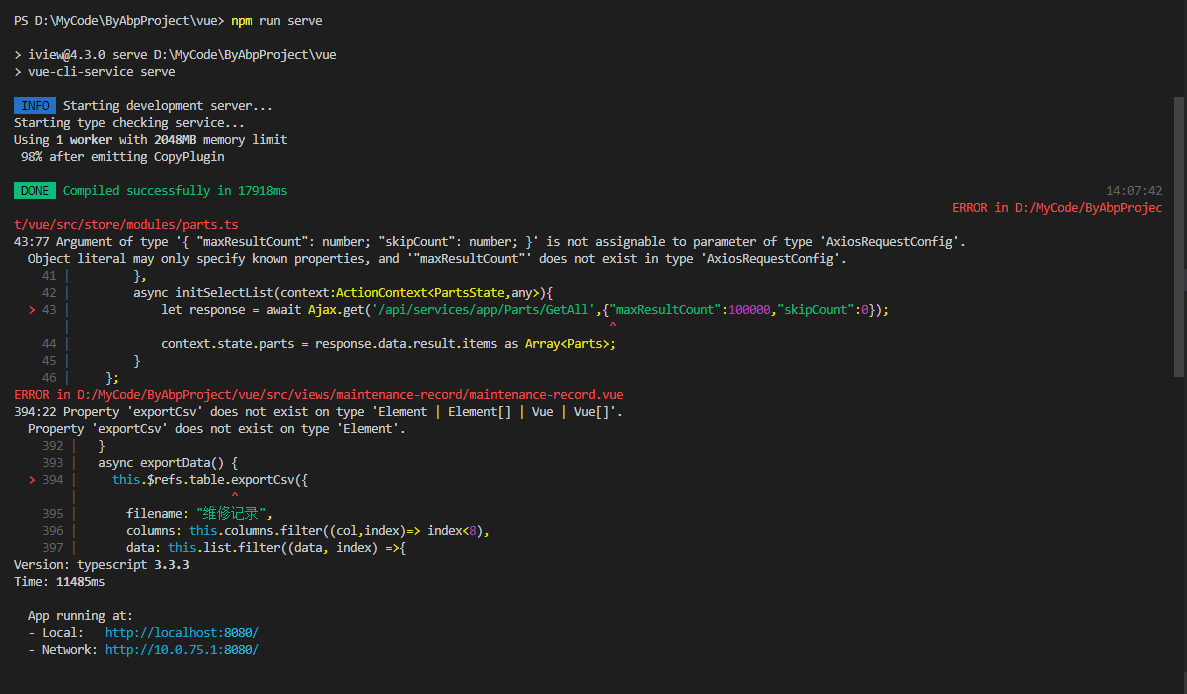
命令終端在 vue 目錄下運行 npm run serve

點開瀏覽地址可以看到前端已經請求docker 上的服務地址,預設賬號 admin 密碼123qwe

-
如果有需要的同學可以允許npm rum build 打包前端代碼再發佈到docker 或者IIS上面都可以,
- 在host 項目下創建 Dockerfile 註意將 AbpCompanyName.AbpProjectName.Web.Host.dll 替換成你啟動的程式集名稱.dll
如果前端訪問失敗,有可能是服務上沒有添加跨域配置哦~