Date類型 ECMAScript中的Date類型是在早期Java中的java.util.Date類基礎上構建的。為此,Date類型使用自UTC(國際協調時間)1970年1月1日午夜(零時)開始經過的毫秒數來保存日期。在使用這種數據存儲格式的條件下,Date類型保存的日期能夠精確到1970年1月1日 ...
Date類型 ECMAScript中的Date類型是在早期Java中的java.util.Date類基礎上構建的。為此,Date類型使用自UTC(國際協調時間)1970年1月1日午夜(零時)開始經過的毫秒數來保存日期。在使用這種數據存儲格式的條件下,Date類型保存的日期能夠精確到1970年1月1日之前或之後的100 000 000 年。 創建 要創建一個日期對象,使用new操作符和Date構造函數即可,也就是:
- 預設參數
1 var now = new Date(); 2 console.log(now);
火狐的結果:

 谷歌的結果:
谷歌的結果:


- 傳入一個字元參數
1 var d1 = new Date("2018.08.08 20:08:08"); 2 var d2 = new Date("2018.08.08"); 3 var d3 = new Date("2018,08,08"); 4 var d4 = new Date("2018-08-08"); 5 var d5 = new Date("2018/08/08"); 6 var d6 = new Date("2018/13/08"); //看總結 7 8 console.log(d1); 9 console.log(d2); 10 console.log(d3); 11 console.log(d4); 12 console.log(d5); 13 console.log(d6);
火狐的結果:



- 傳入多個數值參數
1 var d1 = new Date(2008,7,8,20,8,8); 2 var d2 = new Date(2008,12,8,20,8,8); 3 var d3 = new Date(2008,7,8); 4 var d4 = new Date(2008,7,355); //看總結 5 console.log(d1); 6 console.log(d2); 7 console.log(d3); 8 console.log(d4);
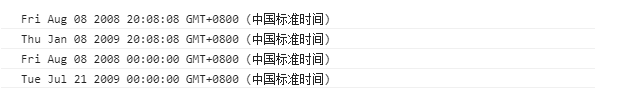
火狐的結果:

 谷歌的結果:
谷歌的結果:

 結合上面的這些例子,我們可得到以下幾點:
1.每個瀏覽器支持的日期格式不同,顯示日期的格式也不同。
2.傳入一個字元參數的時候,最後一個月份寫成十三月,程式會報錯,這個符合常理
3.傳入的是多個數值參數的時候,不再按常識來顯示,而是有一套自己的規則,那就是月份和日期的取值從0開始,1月用0來表示,後面的依次提前一個位置,也就是12月為11,這個雖不符合常識,但很符合電腦的原理,之後會在獲取日期的get系列中用實例來演示。
4.最後一個有點類似於之前傳入一個字元參數的實例中,那個超出範圍的例子,但在這裡是行得通的,也就是寫了超過範圍的數值,會發生進位,比如:我寫了13月,會進位到下一年的2月份。
5.火狐中日期在取值範圍方面和月份有同樣的規則,但谷歌沒有。
Date類型的方法很多,下麵列出一些常用的方法
獲取(get系列)
結合上面的這些例子,我們可得到以下幾點:
1.每個瀏覽器支持的日期格式不同,顯示日期的格式也不同。
2.傳入一個字元參數的時候,最後一個月份寫成十三月,程式會報錯,這個符合常理
3.傳入的是多個數值參數的時候,不再按常識來顯示,而是有一套自己的規則,那就是月份和日期的取值從0開始,1月用0來表示,後面的依次提前一個位置,也就是12月為11,這個雖不符合常識,但很符合電腦的原理,之後會在獲取日期的get系列中用實例來演示。
4.最後一個有點類似於之前傳入一個字元參數的實例中,那個超出範圍的例子,但在這裡是行得通的,也就是寫了超過範圍的數值,會發生進位,比如:我寫了13月,會進位到下一年的2月份。
5.火狐中日期在取值範圍方面和月份有同樣的規則,但谷歌沒有。
Date類型的方法很多,下麵列出一些常用的方法
獲取(get系列)
1 var d = new Date(); 2 3 // 從日期對象獲取信息 4 console.log(d.getFullYear()); //獲取年 5 console.log(d.getMonth()); //獲取月,註意月份是從0開始 6 console.log(d.getDate()); //獲取日 7 console.log(d.getDay()); //獲取周 8 9 console.log(d.getHours()); //獲取小時 10 console.log(d.getMinutes()); //獲取分鐘 11 console.log(d.getSeconds()); //獲取秒數 12 console.log(d.getMilliseconds());//獲取毫秒 13 14 // 時間戳 15 console.log(d.getTime()); //獲取從1970年1月1日至今的毫秒 16 console.log(d); //返回本地時間,包含年月日星期時分秒
 設置
除了獲取日期,我們也可以設置日期,有兩種方式:
1.簡易模式,簡單粗暴,但是會清零時分秒
設置
除了獲取日期,我們也可以設置日期,有兩種方式:
1.簡易模式,簡單粗暴,但是會清零時分秒
1 var d = new Date("2008/8/8"); 2 console.log(d);
2.複雜模式,每個部分都設置一遍
1 var d = new Date(); 2 d.setFullYear(2009); //設置年 3 d.setMonth(6); //設置月,超過11,累加年 4 d.setDate(27); //設置日,超過最大日期,累加月 5 d.setHours(40); //設置小時,超過24,累加天 6 d.setMinutes(40); //設置分鐘,超過60,累加小時 7 d.setSeconds(40); //設置秒,超過60,累加分鐘 8 d.setMilliseconds(40); //設置毫秒,超過1000,累加秒 9 d.setTime(10000); //設置從1970年1月1日過去了多少毫秒 10 11 console.log(d); //返回更改後的年月日 時分秒 12 13 // set系列不像get系列需要拿返回值,但是本身也有返回值 14 // 返回值是從1970年1月1號 0:0:0到當前設置的日期的毫秒數 15 console.log(d.getMilliseconds()); 16 17 var t1 = d.setDate(31); 18 var t2 = d.setHours(8); 19 console.log(t1); 20 console.log(t2);
 格式化
Date類型還有一些專門用於將日期格式化為字元串的方法,這些方法如下:
格式化
Date類型還有一些專門用於將日期格式化為字元串的方法,這些方法如下:
1 var d = new Date(); 2 var d1 = d.toDateString(); //以特定於實現的格式顯示星期幾、月、日和年 3 var d2 = d.toTimeString(); //以特定於實現的格式顯示時、分、秒和時區 4 var d3 = d.toLocaleDateString(); //以特定於地區的格式顯示星期幾、月、日和年 5 var d4 = d.toLocaleTimeString(); //以特定於實現的格式顯示時、分、秒 6 var d5 = d.toLocaleTimeString(); //以特定於實現的格式顯示完整的UTC日期 7 8 console.log(d); 9 console.log(d1); 10 console.log(d2); 11 console.log(d3); 12 console.log(d4); 13 console.log(d5);

