瀏覽器支持兩種類型的漸變:線性漸變 (linear-gradient),徑向漸變 (radial-gradient) 漸變在 CSS 中屬於一種 Image 類型,可以結合 background-image 屬性使用 和圖片不同的是,漸變不需要引入,而是由代碼直接生成的,所以比圖片更高效易用 一、簡 ...
瀏覽器支持兩種類型的漸變:線性漸變 (linear-gradient),徑向漸變 (radial-gradient)
漸變在 CSS 中屬於一種 Image 類型,可以結合 background-image 屬性使用
和圖片不同的是,漸變不需要引入,而是由代碼直接生成的,所以比圖片更高效易用
一、簡單線性漸變
基礎語法:linear-gradient( angle, start-color, end-color )
其中 start-color 是漸變的初始顏色,end-color 是結束的顏色,這些顏色統稱為色標
angle 是漸變的角度,可以是具體的角度(45deg),也可以是 to + 方向(to bottom right)
如:

background: linear-gradient(70deg, red, yellow);
漸變的色標也可以是多個:

background: linear-gradient(90deg, red, yellow, green, blue, black);
從上圖可以看到,這些顏色會均勻的分佈開
如果需要自定義間距,可以在色標後面接具體的位置
background: linear-gradient(90deg, red 40px, yellow 15%, green 95%, blue );

雖然位置可以用具體的長度(px),但為了自適應,最好是使用百分比
二、多圖層的線性漸變
漸變作為一種 Image 類型,在 background-image 中使用的時候,是可以疊加的
如:
background-image:
linear-gradient(90deg,rgba(255,0,0,.5), rgba(255,255,0,0.5)),
linear-gradient(180deg,rgba(0,0,255,.5), rgba(0,255,0,0.5));

當然通常不需要疊加兩個線性漸變
但如果是漸變結合底圖的話...

background-image:
linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)),
url(/assets/image.jpg);
就能實現這種圖片的漸隱效果了
三、徑向漸變
徑向漸變和線性漸變的語法類似,添加兩個色標就可以得到一個漸變
基礎語法:radial-gradient( start-color, end-color )
如:

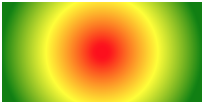
background-image: radial-gradient(red 5%, yellow 50%, green 90%);
徑向漸變不需要定義方向,但可以定義的參數還有很多,比如形狀、圓心位置、大小
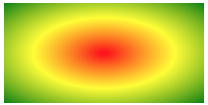
比如上面徑向漸變的容器是一個正方形,如果改成長方形,但採用同樣的漸變:

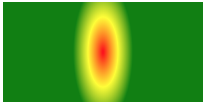
可以看到漸變的形狀變成了一個軸對齊的橢圓,如果希望依舊保持正圓,可以設定其形狀
形狀(shape)有兩個可選參數:ellipse - 橢圓 (預設值)、circle - 正圓
background-image: radial-gradient(circle, red 5%, yellow 50%, green 90%);

還可以使用 形狀(shape) + at + 位置(position) 的語句來描述圓心的位置
background-image: radial-gradient(circle at right bottom, red, yellow, green );

上面代碼中的 right bottom 就是設置的圓心位置,也可以設置為具體的數值:circle at 0px 50px
四、徑向漸變的半徑
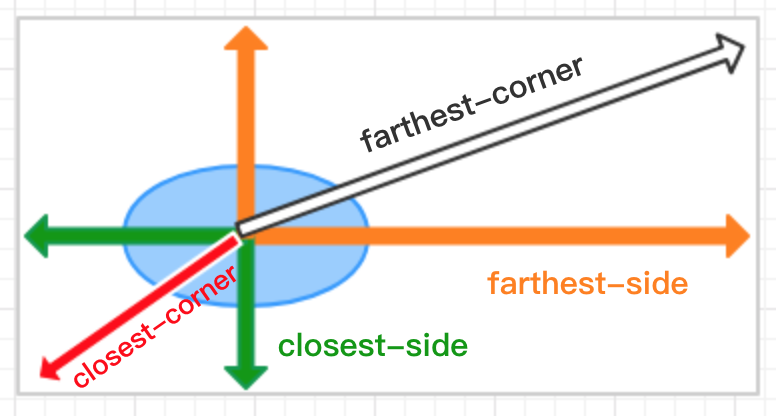
我們可以用下麵四個關鍵字來描述漸變的半徑:
| closest-side | 從圓心到最近的邊之間的距離作為半徑 |
| closest-corner | 從圓心到最近的角之間的距離作為半徑 |
| farthest-side | 從圓心到最遠的邊之間的距離作為半徑 |
| farthest-corner | 從圓心到最遠的角之間的距離作為半徑 |

除了這四個關鍵字之外,也可以使用具體的數值(百分數除外)作為半徑的長度,比如 30px, 40vw
background-image: radial-gradient(30px 70px at center,red, yellow, green );

到這裡已經介紹了徑向漸變的三種參數:形狀(shape)、圓心位置(position)、半徑長度(length)
在使用的時候需要註意:圓心位置需要用 at 銜接,而形狀和半徑不用
1. 形狀 + 圓心位置: radial-gradient( circle at center,red, yellow )
2. 形狀 + 半徑長度: radial-gradient( circle closest-side,red, yellow )
3. 半徑長度 + 圓心位置: radial-gradient( closest-side at center, red, yellow )
4. 形狀 + 半徑長度 + 圓心位置: radial-gradient( ellipse farthest-side at right bottom ,red, yellow )
五、重覆的漸變
如果需要實現一個重覆的漸變,可以使用 repeating-linear-gradient 和 repeating-radial-gradient
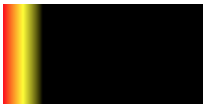
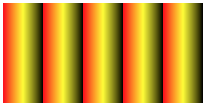
先通過兩張圖來看看 repeating-linear-gradient 和 linear-gradient 的區別:
background-image: linear-gradient(90deg, red, yellow 20px, black 40px);

background-image: repeating-linear-gradient(90deg, red, yellow 20px, black 40px);

所謂重覆漸變就是將原本的漸變無限迴圈,但如何判斷從什麼位置開始迴圈呢?或者說如何判斷一段漸變的長度呢?
其關鍵因素在於色標的位置,比如上面的 red, yellow 20px, black 40px
就是在 0px 位置加了一個顏色為 red 的標記,20px 的位置加了一個 yellow 標記,40px 的位置加了一個 black 標記
所以這段漸變的長度為最後一個標記的位置,即 40px
基於這一點,就可以設計出很多好玩的漸變:

background-image: repeating-linear-gradient(45deg, white, white 5px, black 5px, black 10px);

background-image: repeating-radial-gradient(circle, white, white 5px, black 5px, black 10px);

background-image:
repeating-linear-gradient(45deg, #b50642, #b50642 10px, transparent 10px, transparent 20px),
repeating-linear-gradient(-45deg, #b50642, #b50642 10px, transparent 10px, transparent 20px),
linear-gradient(#9bdaf3, #9bdaf3);

background-color: #000;
background-image: repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px,
rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px,
rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px,
rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px);
// 上面這個漸變轉自《使用CSS漸變》
六、用漸變做一個進度條
通常項目中需要使用 CSS 變數的時候,都會通過 Sass 和 Less 來定義
不過 CSS 本身也可以通過 -- 來聲明變數(和 Sass 的 $ 類似),然後通過 var() 來調用
body {
--bg: red;
background-color: var(--bg);
}
在使用 -- 聲明變數名時,需要註意區分變數名的大小寫
而且 -- 只能用來聲明屬性值,不能作用屬性名
var() 函數還可以接受第二個參數,作為第一個參數的預設值
如果我們將進度條的載入進度用一個 CSS 變數來表示,然後通過 js 實時修改這個變數,就能實現進度條的效果
話不多說,直接上乾貨:
// 這種方案是在掘金上看到的,可惜寫博客的時候已經找不到鏈接,如果有知道的小伙伴請給我留言

--color: #67e035;
--position: 60%;
height: 30px;
background-color: #e4e4e4;
border-radius: 15px;
background-repeat: no-repeat;
background-size: 100%, var(--position);
background-image:
radial-gradient(closest-side circle at var(--position), var(--color), var(--color) 100%, transparent),
linear-gradient(var(--color), var(--color));
在項目中應用的時候,只需要實時修改 --position 的值,就可以實現進度條效果
參考文章:



