**1、margin塌陷**問題:垂直方向的父子關係的盒子使用不當會產生margin塌陷。給子級設置margin-top時,他不會相對父級一起動,只有他的margin超過父級的margin時,才會生效,但會帶著父級一起動(作者總結,官方定義自己查看)。如: ```<!DOCTYPE html><ht ...
**1、margin塌陷**
問題:垂直方向的父子關係的盒子使用不當會產生margin塌陷。給子級設置margin-top時,他不會相對父級一起動,只有他的margin超過父級的margin時,才會生效,但會帶著父級一起動(作者總結,官方定義自己查看)。
如:
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="parent" style="width:200px;height:200px; background-color:red;margin-top:20px;margin-left:20px">
<div class="son" style="width:100px;height:100px; background-color:yellow; margin-top:20px ">//20pxmargin-top
</div>
</div>
</body>
</html>
```
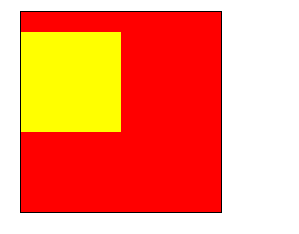
效果:

**解決方法:**
(1)給父級盒子加上邊框border:1px silod black;(改變結構了,不推薦使用)
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="parent" style="width:200px;height:200px;
background-color:red;margin-top:20px;margin-left:20px;border:1px solid black">
<div class="son" style="width:100px;height:100px; background-color:yellow; margin-top:20px ">
</div>
</div>
</body>
</html>
```
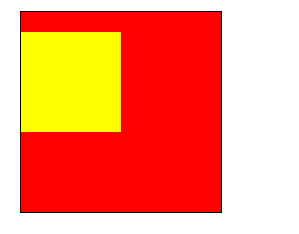
效果:

(2)觸發盒子的BFC模型(不懂就去百度吧)
如何觸發盒子的BFC呢?
1.Position:absolute;
2.display:inline-block;
3.float:left/right;
4.overflow:hiddle;
1.Position:absolute;給父級加上絕對定位,讓子級相對父級動。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="parent" style="width:200px;height:200px;
background-color:red;margin-top:20px;margin-left:20px;position: absolute;">
<div class="son" style="width:100px;height:100px; background-color:yellow; margin-top:20px ">
</div>
</div>
</body>
</html>
```
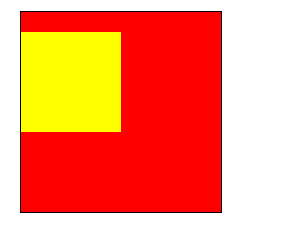
效果:
2.display:inline-block;讓父級同時具有行級屬性和塊級屬性。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="parent" style="width:200px;height:200px;
background-color:red;margin-top:20px;margin-left:20px;display: inline-block;">
<div class="son" style="width:100px;height:100px; background-color:yellow; margin-top:20px ">
</div>
</div>
</body>
</html>
```
效果:
3.float:left/right;讓父級產生浮動流
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="parent" style="width:200px;height:200px;
background-color:red;margin-top:20px;margin-left:20px; float:left;">
<div class="son" style="width:100px;height:100px; background-color:yellow; margin-top:20px ">
</div>
</div>
</body>
</html>
```
效果:
4.overflow:hiddle;溢出部分隱藏
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="parent" style="width:200px;height:200px;
background-color:red;margin-top:20px;margin-left:20px; overflow: hidden;">
<div class="son" style="width:100px;height:100px; background-color:yellow; margin-top:20px ">
</div>
</div>
</body>
</html>
```
效果:
**2、margin合併**
問題:
margin-left和margin-right區域不能共用。只會疊加。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<span class="box1" style="background-color:yellow; margin-right:30px;">1</span>
<span class="box2" style="background-color:red; margin-left:50px;">2</span>
</body>
</html>
```
效果:
兩個兄弟結構垂直方向的margin共用。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<span class="box1" style="background-color:yellow; margin-right:30px;">1</span>
<span class="box2" style="background-color:red; margin-left:50px;">2</span>
<div class="demo1" style="background-color:blue; margin-bottom:100px ;">3</div>
<div class="demo2" style="background-color:salmon; margin-top: 100px;">3</div>
</body>
</html>
```
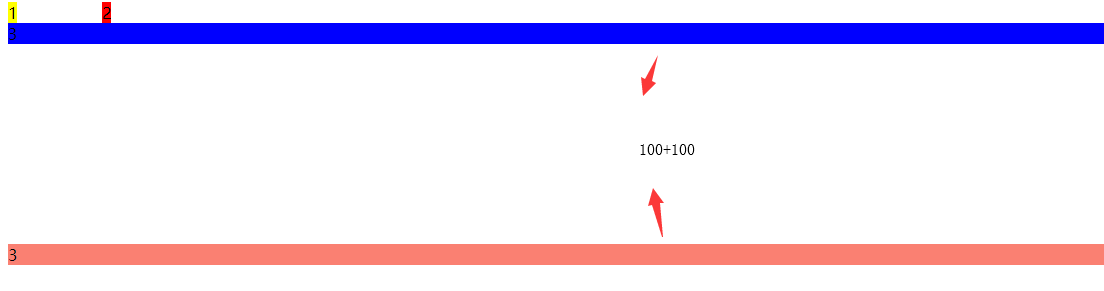
效果:
解決垂直方向的margin合併問題也是觸動盒子的BFC。
解決方法如下:(嵌套盒子:然後:overflower:hidden;)
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<span class="box1" style="background-color:yellow; margin-right:30px;">1</span>
<span class="box2" style="background-color:red; margin-left:50px;">2</span>
<div style="overflow:hidden;">
<div class="demo1" style="background-color:blue; margin-bottom:100px ;">3</div>
</div>
<div class="demo2" style="background-color:salmon; margin-top: 100px;">3</div>
</body>
</html>
```
效果:
**總結:**
在實際開發時不解決這個問題,比如說要解決垂直方面200px,為什麼不直接top200px呢,不用top100px,然後bottom100px。
**順帶說一下清除浮動的兩種兩種方法:**
(1)在有浮動的元素的後面加入一個標簽。
下麵我就簡單舉例了:
<div class = "clear"></div>
css中:
.clrar{clear:both;}
(2)使用偽類元素,找到需要清除的標簽,直接使用三件套:
.warpper::after{
content:"";
clrar:both;
display:block;
}
**想看更清除浮動更詳細的解答,請繼續關註作者的更新。**
如發現錯誤,請聯繫作者!!!!



