表格&b標簽 表格 表格標簽主要包含三個標簽 1. table用於定義一個表格。 2. tr 用於定義表格中的一行,必須嵌套在 table標簽中,在 table中包含幾對 tr,就有幾行表格。 3. td /td:用於定義表格中的單元格,必須嵌套在標簽中,一對 中包含幾對,就表示該行中有多少列(或多 ...
表格&b標簽
表格
表格標簽主要包含三個標簽
<table>
<tr>
<td>單元格內的文字</td>
...
</tr>
...
</table>- table用於定義一個表格。
- tr 用於定義表格中的一行,必須嵌套在 table標簽中,在 table中包含幾對 tr,就有幾行表格。
td /td:用於定義表格中的單元格,必須嵌套在
標簽中,一對 ,就表示該行中有多少列(或多少個單元格)。 表格的屬性

合併單元格
跨行合併:rowspan 跨列合併:colspan
將多個內容合併的時候,就會有多餘的東西,把它刪除。 例如 把 3個 td 合併成一個, 那就多餘了2個,需要刪除。
公式: 刪除的個數 = 合併的個數 - 1合併的順序 先上 後下 先左 後右
- 先確定是跨行還是跨列合併
- 根據 先上 後下 先左 後右的原則找到目標單元格
刪除單元格 刪除的個數 = 合併的個數 - 1
案例
<body>
<!-- cellspacing 單元格和單元格之間的距離 -->
<!-- cellpadding 單元格內容距離單元邊框的距離 -->
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<caption>個人信息表</caption> 表格標題
<tr>
<th>姓名</th>
<th>性別</th>
<th>電話</th>
</tr>
<tr>
<td>張三</td>
<td>女</td>
<td>1111111115</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>150330123456</td>
</tr>
</table>
</body>合併單元格
<body>
<table width="400" height="100" border="1">
<tr>
<td>123</td>
<td>abc</td>
<td>abc</td>
</tr>
<tr>
<td colspan="2">123</td>
<td>測試</td>
</tr>
<tr>
<td>123</td>
<td>abc</td>
<td>abc</td>
</tr>
</table>
1. 先確認跨列合併 colspan
2. 先上後下 先左右後
3. 刪除的個數
<table width="400" height="100" border="1">
<tr>
<td>123</td>
<td>abc</td>
<td rowspan="3">abc</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>abc</td>
</tr>
</table>
1. 先確認跨行合併 rowspan
2. 先上後下 先左右後
3. 刪除的個數
</body>表單標簽
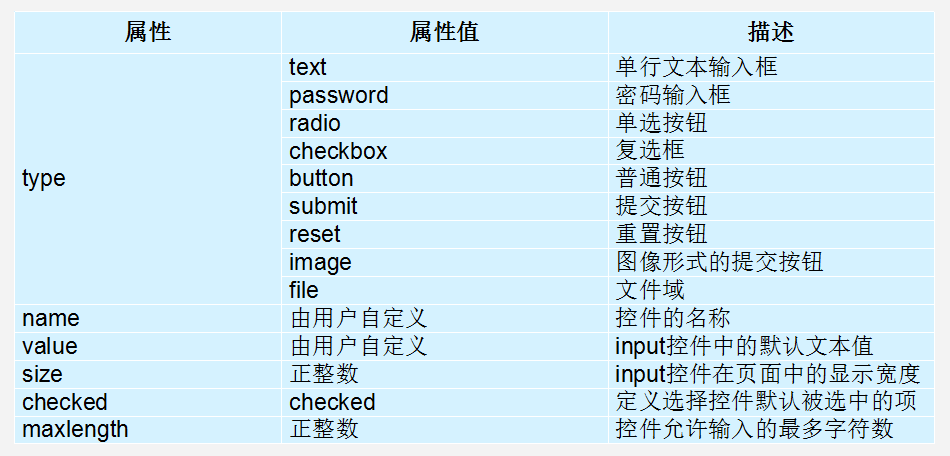
input控制項
在上面的語法中,<input />標簽為單標簽,type屬性為其最基本的屬性 類型 ,其取值有多種,用於指定不同的控制項類型

<body>
<table width="600" border="0" cellspacing="0" cellpadding="0" align="center">
<caption><h4>註冊會員</h4></caption>
<tr>
<td>地區</td>
<td><input type="text" value="上海" /></td>
</tr>
<tr>
<td>用戶名</td>
<td><input type="text" value="張三" /></td>
</tr>
<tr>
<td>密碼</td>
<td><input type="password" value="120" /></td>
</tr>
<tr>
<td>性別</td>
<td>
男<input type="radio" name="sex" checked="checked"/>
女<input type="radio" name="sex"/>
</td>
</tr>
<tr>
<td>愛好</td>
<td>
籃球<input type="checkbox" checked="checked"/>
足球<input type="checkbox" />
羽毛球<input type="checkbox" />
乒乓球<input type="checkbox" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" value="註冊"/>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="image" src="btn.png"/>
</td>
</tr>
<tr>
<td>上傳文件</td>
<td>
<input type="file" s/>
</td>
</tr>
</table>
</body>form表單
<form action="url地址" method="提交方式" name="表單名稱">
各種表單控制項
</form>常用屬性:
- Action 在表單收集到信息後,需要將信息傳遞給伺服器進行處理,action屬性用於指定接收並處理表單數據的伺服器程式的url地址。
- method 用於設置表單數據的提交方式,其取值為get或post。
- name 用於指定表單的名稱,以區分同一個頁面中的多個表單
<body>
<form action="" method="post">
用戶名: <input type="text" name="zhangsan" value="用戶名"> <br /> <br />
密 碼: <input type="password" name="password1"><br /> <br />
密 碼: <input type="password" name="password2"><br /> <br />
<input type="submit" value="提交所填">
<input type="reset" value="重新填寫">
</form>
</body>


