1.鍵值對new Array()的length值只統計下標是數字的鍵,可以使用for(var key in arr)的方式進行遍歷所有元素。例如 ...
1.鍵值對new Array()的length值只統計下標是數字的鍵,可以使用for(var key in arr)的方式進行遍歷所有元素。例如
<script type="text/javascript"> var arr = new Array();//創建一個鍵值對數組 arr['xj'] = '小雞'; arr['xy'] = '小鴨'; arr[0] = '旺財'; arr[1] = '小白'; arr[3] = '財秋'; arr['sl'] = '水懶'; arr['hs'] = '海獅'; alert('arr.length='+arr.length);//正常來說length應該是7,但是結果卻是4,因為最大數字引索為3 </script>

2. for-in 與 for迴圈的區別:
2.1.for迴圈和正常遍歷一樣。主要for-in 容易跟c#語言中的foreach混淆
實例代碼
<script type="text/javascript"> //模擬打分 window.onload = function () { //模擬當滑鼠放到星星上時,星星變成實心 document.getElementById('myTable').onmouseover = function () { // 獲取所有列 即星星 var tds = document.getElementById('myTable').getElementsByTagName('td'); //for (var mytd in tds) { // alert(mytd + " " + typeof (mytd)); // tds[mytd].innerHTML='★' //} for (var i = 0; i < tds.length; i++) { alert(i + " " + typeof (i)); tds[i].innerHTML = '★' } } } </script> </head> <body> <table id="myTable"> <tr> <td>☆</td> <td>☆</td> <td>☆</td> <td>☆</td> <td>☆</td> <td>☆</td> <td>☆</td> </tr> </table> </body>
其中有一段迴圈
//for (var mytd in tds) { // alert(mytd + " " + typeof (mytd)); // tds[mytd].innerHTML='★' //}
這段中的mytd 並不是代表這對象,而是string類型的引索key,這和c#中的foreach有區別
直接寫mytd.innerHTML='★';是錯誤的。
必須這麼寫 tds[mytd].innerHTML='★';
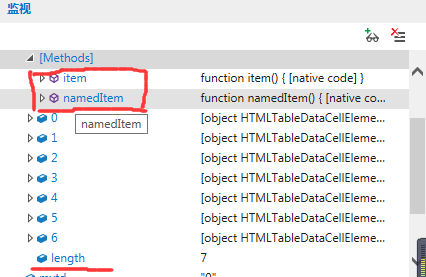
並且for-in 會遍歷出所有所有元素,此例中的item、namedItem、length也會被遍歷出來,並設置成innerHTML='★';

而使用for迴圈 其中的 i 是number類型,只會數字下標而不會是item等字元。所以使用for-in需謹慎。
for (var i = 0; i < tds.length; i++) { alert(i + " " + typeof (i)); tds[i].innerHTML = '★' }



