一,前言 我是剛學Vue的菜鳥,在使用過程中需要用到日曆控制項,由於項目中原來是用jQuery寫的,因此用了bootstarp的日曆控制項,但是配合Vue實在有點蛋疼,不夠優雅…… 於是網上搜了好久找到了Vue2-Calendar,不用說,挺好用的,但是同時也發現這個組件有些問題,有些功能挺不符合我們的 ...
一,前言
我是剛學Vue的菜鳥,在使用過程中需要用到日曆控制項,由於項目中原來是用jQuery寫的,因此用了bootstarp的日曆控制項,但是配合Vue實在有點蛋疼,不夠優雅……
於是網上搜了好久找到了Vue2-Calendar,不用說,挺好用的,但是同時也發現這個組件有些問題,有些功能挺不符合我們的要求,於是著手改了一版
二,改進的功能
在Vue2-Calendar v2.2.4 版基礎上作了優化。- 改進原控制項無法切換語言的BUG,支持 lang='zh-CN'和'en'。
- 日曆面板增加一個位置選項,允許讓面板右對齊,只需要position=right即可。
- 原 :on-day-click 事件只有在 hasInput=false 時才生效,現改為一直有效,這樣當用戶點擊日曆面板上的日期後就可以觸發該事件。
- clear=false時文本框右側會顯示一個日曆圖標,高仿bootstrap的日曆組件,但clear=true時不顯示
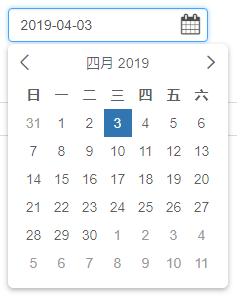
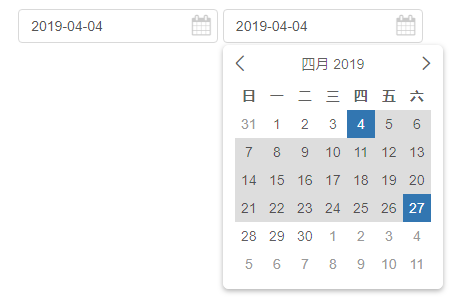
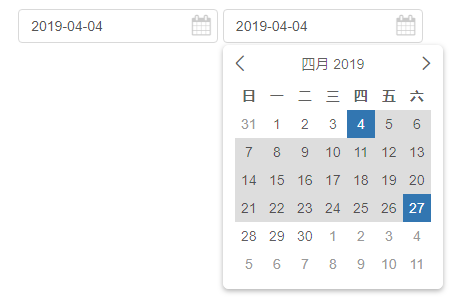
效果圖



三,使用示例
1.常規使用,單日曆

HTML代碼:

1 <calendar v-model="value" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="placeholder" :lang="lang" :position="position" :on-day-click="dayClick"> 2 </calendar>View Code
JS代碼:

1 var app = new Vue({ 2 el: "#app", 3 data: function() { 4 return { 5 disabled: [], //禁用的日期 6 value: new Date(), //值 7 format: "yyyy-MM-dd", //文本框中顯示的日期格式 8 clear: false, //是否在文本框右側顯示清除按鈕(X) 9 placeholder: "日期", //水印 10 position: "left", //日期面板位置,預設null和left 居左,right則靠右 11 lang: "" //語言,預設中文,可選值:zh-CN、en 12 }; 13 }, 14 methods: { 15 //滑鼠點擊日曆面板上的日期時的事件, 16 //傳遞的兩個參數均是同一個值,只是類型不同,隨便用哪個看個人需要 17 //date 是 Date 類型 18 //dateStr 是 String 類型 19 dayClick: function(date, dateStr) { 20 console.log(date); 21 console.log(dateStr); 22 console.log(this.value); 23 } 24 }, 25 components: { 26 calendar: Calendar 27 } 28 });View Code
2.常規使用,雙月日曆

HTML代碼:

1 <calendar v-model="value" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="placeholder" :lang="lang" :position="position" :on-day-click="dayClick" :pane="2"> 2 </calendar>View Code
JS代碼:

1 var app = new Vue({ 2 el: "#app", 3 data: function() { 4 return { 5 disabled: [], //禁用的日期 6 value: new Date(), //值 7 format: "yyyy-MM-dd", //文本框中顯示的日期格式 8 clear: false, //是否在文本框右側顯示清除按鈕(X) 9 placeholder: "日期", //水印 10 position: "left", //日期面板位置,預設null和left 居左,right則靠右 11 lang: "" //語言,預設中文,可選值:zh-CN、en 12 }; 13 }, 14 methods: { 15 //滑鼠點擊日曆面板上的日期時的事件, 16 //傳遞的兩個參數均是同一個值,只是類型不同,隨便用哪個看個人需要 17 //date 是 Date 類型 18 //dateStr 是 String 類型 19 dayClick: function(date, dateStr) { 20 console.log(date); 21 console.log(dateStr); 22 console.log(this.value); 23 } 24 }, 25 components: { 26 calendar: Calendar 27 } 28 });View Code
3.雙日曆聯動,通常用在開始和結束時間的選擇上,結束時間不能早於開始時間

說明:當選擇了開始時間後,結束時間選擇時會顯示哪些日期可選,並且顯示已經選擇的開始時間
HTML代碼:

1 <calendar v-model="value" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="'起始時間'" :lang="lang" :position="position" :on-day-click="dayClick" :pane="1" :range-bus="getBus" :range-status="1"></calendar> 2 <calendar v-model="value2" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="'結束時間'" :lang="lang" :position="position" :on-day-click="dayClick" :pane="1" :range-bus="getBus" :range-status="2"></calendar>View Code
JS代碼:

1 var app2 = new Vue({ 2 el: "#app2", 3 data: function() { 4 return { 5 disabled: [], 6 value: new Date(), 7 value2: new Date(), 8 format: "yyyy-MM-dd", 9 clear: false, 10 placeholder: "Start Date", 11 position: "left", 12 lang: "", 13 bus: new Vue() 14 }; 15 }, 16 methods: { 17 dayClick: function(date, dateStr) { 18 console.log('value=' + this.value); 19 console.log('value2=' + this.value2); 20 }, 21 getBus: function() { 22 return this.bus; 23 } 24 }, 25 components: { 26 calendar: Calendar 27 } 28 });View Code
四,參數說明(翻譯的官方文檔)
安裝(需要node支持)
$ npm install vue2-slot-calendar
導入模塊
// js file
import 'vue2-slot-calendar/lib/calendar.min.css';
import calendar from 'vue2-slot-calendar/lib/calendar';
// vue file
// in ES6 modules
import Calendar from 'vue2-slot-calendar';
// in CommonJS
const Calendar = require('vue2-slot-calendar');
// in Global variable
const VueCalendar = Calendar;
直接引用編譯好的js文件(推薦)
<link rel="stylesheet" href="/lib/calendar.min.css" > <script src="/lib/calendar.min.js"></script>
多語言支持
系統提供window.VueCalendarLang 勾子函數來讓用戶自定義語言,
window.VueCalendarLang=function(lang){
return {}; //對象必須是下麵JSON格式
};
上面勾子函數返回的必須是下麵格式的JSON對象。
下麵的腳本在 /src/lang/zh-CN.js 中有
{
daysOfWeek: ["日", "一", "二", "三", "四", "五", "六"],
limit: "超過限制 (最多{{limit}}項)",
loading: "載入中...",
minLength: "最小長度",
months: [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一",
"十二"
],
notSelected: "未選擇",
required: "必填項",
search: "查找"
}
構建步驟
# 安裝依賴 npm install # 運行開發伺服器 localhost:4000 npm run dev # 編譯(壓縮JS和CSS等) npm run build # 單元測試 npm run unit # 運行所有測試 npm test
參數和事件
| Name | Type | Default | Description |
|---|---|---|---|
| value | String |
'' | 組件輸入輸出的值,即 v-model 的值 |
| width | String |
'200px' | input文本框的寬度 |
| format | String |
yyyy-MM-dd |
日期格式,可用值: d, dd, M, MM, MMM, MMMM, yyyy. |
| disabled-days-of-week | Array |
每周有哪些天禁用,可用值0-6,多個值則用逗號隔開 | |
| clear-button | Bollean |
false | 是否顯示清除按鈕,顯示清除按鈕時右側的日曆圖標不顯示,不顯示清除按鈕時則顯示日曆圖標 |
| placeholder | String |
文本框中顯示的水印 | |
| hasInput | Boolean |
true | 是否顯示文本框 |
| pane | Number |
1 | 日曆面板數量,預設1,雙月日曆設為2即可,目前僅支持1和2 |
| borderWidth | Number |
2 | 日曆面板邊框線寬度 |
| onDayClick | Function |
點擊日期時的事件,已改為不受hasInput值的限制,總是觸發 | |
| specialDays | Object |
特殊日期 | |
| changePane | Function |
切換日曆面板時的事件, 暫時還沒研究這個,大多數情況下用不到,請參考 /src/modules/Docs.vue |
|
| rangeBus | Function |
暫時不明白啥意思,請總是返回一個 new Vue() 就對了 | |
| rangeStatus | Number |
0 | 日期範圍狀態,預設0表示不使用日期範圍,1表示雙日曆聯動的起始日期,2表示雙日曆聯動的結束日期 |
| onDrawDate | Function |
繪製日期時的事件,可以讓用戶自定義日曆樣式 | |
| showDateOnly | Boolean |
false | 是否只顯示日曆面板 |
| transfer | Boolean |
false | 是否將日曆面板添加到 document.body中 |
| elementId | String |
日曆ID | |
| firstDayOfWeek | Number |
0 | 每周第1天,0表示星期天,1表示星期一,其它依次類推 |
組件的所有屬性值
props: {
value: {
type: [String, Date]
},
format: {
default: 'yyyy-MM-dd'
},
firstDayOfWeek: {
// sunday
default: 0
},
disabledDaysOfWeek: {
type: Array,
default () {
return []
}
},
width: {
type: String,
default: '200px'
},
clearButton: {
type: Boolean,
default: false
},
inputClasses: {
type: String,
default: ''
},
lang: {
type: String,
default: navigator.language
},
placeholder: {
type: String
},
hasInput: {
type: Boolean,
default: true
},
pane: {
type: Number,
default: 1
},
borderWidth: {
type: Number,
default: 2
},
onDayClick: {
type: Function,
default () {}
},
changePane: {
type: Function,
default () {}
},
specialDays: {
type: Object,
default () {
return {}
}
},
rangeBus: {
type: Function,
default () {
// return new Vue()
}
},
rangeStatus: {
type: Number,
default: 0
},
onDrawDate: {
type: Function,
default () {}
},
maxDate: {
type: String
},
minDate: {
type: String
},
showDateOnly: {
type: Boolean,
default: false
},
transfer: {
type: Boolean,
default: false
},
elementId: [String]
}
五,源碼
以下是我改過後的源碼:
https://github.com/alaxgit/Vue2-Calendar
六,直接引用JS
如果你喜歡直接引用JS和CSS,不喜歡用webpack編譯啥的,可以直接下載編譯好的文件:
https://github.com/alaxgit/Vue2-Calendar/blob/master/lib/calendar.min.js
https://github.com/alaxgit/Vue2-Calendar/blob/master/lib/calendar.min.css




