一、準備階段: a.進入阿裡巴巴矢量圖標庫www.iconfont.cn挑選所需的圖標,加入購物車 b.點擊網頁中的購物車下載代碼 二、3種方法實現 Iconfont 的HTML顯示 Unicode 引用 Unicode 是字體在網頁端最原始的應用方式,特點是: 相容性最好,支持 IE6+,及所有現 ...
一、準備階段:
a.進入阿裡巴巴矢量圖標庫www.iconfont.cn挑選所需的圖標,加入購物車

b.點擊網頁中的購物車下載代碼

二、3種方法實現 Iconfont 的HTML顯示
-
Unicode 引用
Unicode 是字體在網頁端最原始的應用方式,特點是:
- 相容性最好,支持 IE6+,及所有現代瀏覽器。
- 支持按字體的方式去動態調整圖標大小,顏色等等。
- 但是因為是字體,所以不支持多色。只能使用平臺里單色的圖標,就算項目里有多色圖標也會自動去色。
使用步驟如下:註意:新版 iconfont 支持多色圖標,這些多色圖標在 Unicode 模式下將不能使用,如果有需求建議使用symbol 的引用方式
第一步:在CSS代碼塊或CSS文件中使用 @font-face 聲明字體
@font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff2') format('woff2'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); }
第二步:定義使用 iconfont 的樣式
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
第三步:挑選相應圖標並獲取字體編碼,應用於頁面

<span class="iconfont"></span>完整代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff2') format('woff2'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } </style> </head> <body> <span class="iconfont"></span> </body> </html>
註意:CSS代碼塊中的 @font-face 內的 src: url('iconfont.eot'); 中的 url 即為之前準備階段下載的源碼文件夾下的對應文件,此處的完整代碼的文件路徑與 iconfont.eot 在同一目錄下,若相應文件不在同一目錄下請修改url參數。
實現效果:
-
2.font-class 引用
font-class 是 Unicode 使用方式的一種變種,主要是解決 Unicode 書寫不直觀,語意不明確的問題。
與 Unicode 使用方式相比,具有如下特點:
- 相容性良好,支持 IE8+,及所有現代瀏覽器。
- 相比於 Unicode 語意明確,書寫更直觀。可以很容易分辨這個 icon 是什麼。
- 因為使用 class 來定義圖標,所以當要替換圖標時,只需要修改 class 裡面的 Unicode 引用。
- 不過因為本質上還是使用的字體,所以多色圖標還是不支持的。
使用步驟如下:第一步:引入項目下麵生成的 fontclass 代碼(即為準備階段下載的代碼文件中的iconfont.css文件)重要!!!:
<link rel="stylesheet" href="./iconfont.css">第二步:挑選相應圖標並獲取類名,應用於頁面:

<span class="iconfont icon-setup"></span>
3.Symbol 引用
這是一種全新的使用方式,應該說這才是未來的主流,也是平臺目前推薦的用法。相關介紹可以參考這篇文章 這種用法其實是做了一個 SVG 的集合,與另外兩種相比具有如下特點:
-
- 支持多色圖標了,不再受單色限制。
- 通過一些技巧,支持像字體那樣,通過
font-size,color來調整樣式。 - 相容性較差,支持 IE9+,及現代瀏覽器。
- 瀏覽器渲染 SVG 的性能一般,還不如 png。
使用步驟如下:
-
- 第一步:引入項目下麵生成的 symbol 代碼:
<script src="./iconfont.js"></script>
- 第一步:引入項目下麵生成的 symbol 代碼:
-
- 第二步:加入通用 CSS 代碼(引入一次就行):
<style> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
- 第二步:加入通用 CSS 代碼(引入一次就行):
-
-
第三步:挑選相應圖標並獲取類名,應用於頁面:

<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-setup"></use> </svg>
-
三、效果展示
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title></title> <link rel="stylesheet" href="css/bootstrap.css" /> <link rel="stylesheet" href="css/iconfont-style.css" /> </head> <body> <a class="btn btn-lg btn-primary"><i class="icon icon-info"></i> More About</a> </body> </html>
iconfont-style.css
@font-face { font-family: 'iconfont'; src:url('../fonts/iconfont.eot?-8vg322'); src:url('../fonts/iconfont.eot?#iefix-8vg322') format('embedded-opentype'), url('../fonts/iconfont.woff?-8vg322') format('woff'), url('../fonts/iconfont.ttf?-8vg322') format('truetype'), url('../fonts/iconfont.svg?-8vg322#iconfont') format('svg'); font-weight: normal; font-style: normal; } [class^="icon-"], [class*=" icon-"] { font-family: 'iconfont'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-user-female:before { content: "\e106"; } .icon-user-follow:before { content: "\e064"; } .icon-user-following:before { content: "\e065"; } 更多定義的icon此處省略........
引用的 fonts 目錄下的文件:

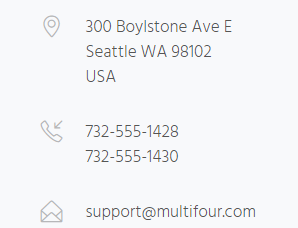
效果圖:

更多精彩的效果圖展示: