1. HTML認識 1.1 什麼是HTML HTML是描述(製作)網頁的語言,指的是超文本標記語言(Hyper Text Markup Language)。 超文本:就是指頁面內可以包含圖片、鏈接、甚至音樂、程式等非文字元素; 標記語言:是一套標記標簽(markup tag); 標記:一種標記符、標 ...
1. HTML認識
1.1 什麼是HTML
HTML是描述(製作)網頁的語言,指的是超文本標記語言(Hyper Text Markup Language)。
超文本:就是指頁面內可以包含圖片、鏈接、甚至音樂、程式等非文字元素;
標記語言:是一套標記標簽(markup tag);
標記:一種標記符、標記標簽,可以告訴瀏覽器如何顯示其中的內容;
1.2 C/S與B/S架構
應用程式一般分為兩種架構:
1、C/S架構 :Client客戶端和Server伺服器端架構,比如我們使用的QQ、Foxmail等;
2、B/S架構 :B瀏覽器/S伺服器結構,比如我們使用淘寶、京東、百度等;能直接通過瀏覽器使用的應用都是B/S架構;
C/S架構特點需要用戶下載安裝軟體並更新麻煩,而B/S架構特點是用戶電腦上面只需有瀏覽器就可以使用,所以B/S架構是趨勢,我們以後開發的應用也是B/S架構。
總結:B/S架構的軟體重要的一塊就是使用瀏覽器,瀏覽器呈現內容需要HTML,所以我們必須學習HTML;
1.3 動態網頁與靜態網頁
靜態網頁:html代碼和內容書寫完畢後,頁面的內容和顯示效果就基本上不會發生變化了——除非你修改頁面代碼。
動態網頁:頁面代碼雖然沒有變,但是顯示的內容卻是可以隨著時間、環境或者資料庫操作的結果而發生改變的。動態網頁一般需要與後臺程式支撐(jsp,aspx,php)。
註意:動態網頁與靜態網頁的區分不能以頁面是否有動態效果,而是內容本身是否是變化顯示的。
2.HTML入門
2.1 Eclipse創建html5工程
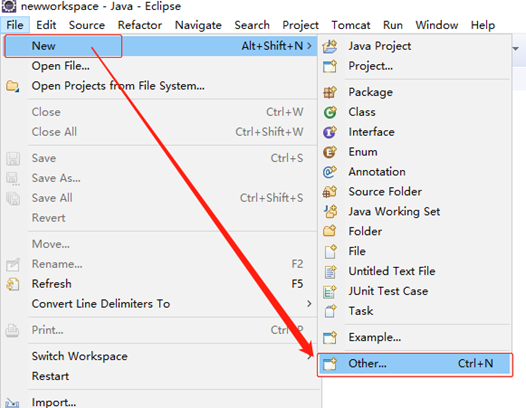
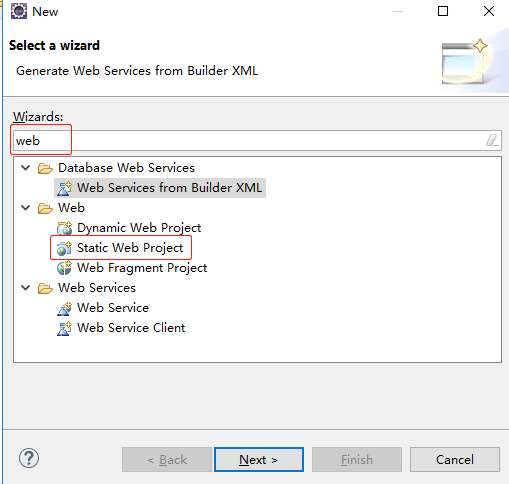
1.File→New→Other→輸入web→選擇Static Web Project

此時創建的是一個static靜態web項目:

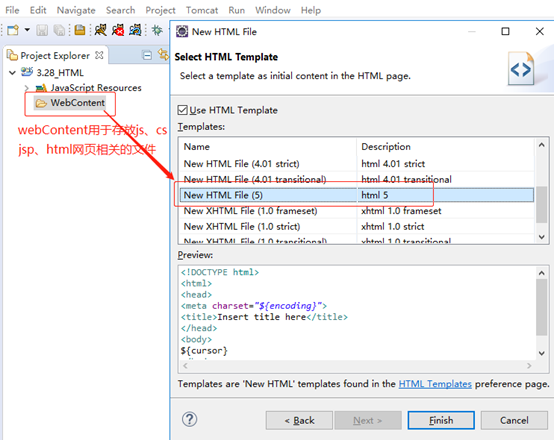
2.在創建好的WebContent目錄下新建一個html5格式的.html文件;

3.自定義快速創建一個HTML文件;
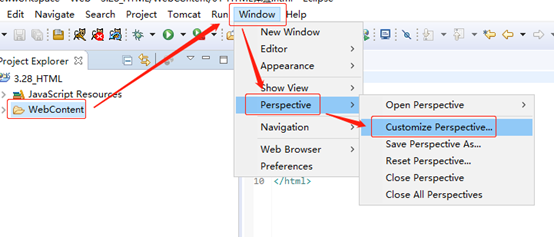
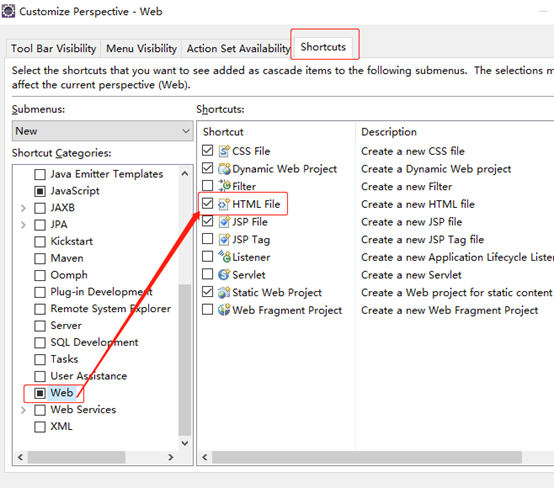
在WebContent文件右鍵彈框中自定義顯示HTML創建文件屬性的方法:
Window→Perspective→Customize Perspective→Shortcuts→Web→勾選HTML選項;


2.2 在Eclipse中修改文件編碼或工程目錄編碼
涉及到網頁的編碼顯示問題,所以一開始我們就需要考慮工程開發的編碼(UTF-8)的形式。在此說明兩種設置工程編碼的方式:
①設置項目工程目錄Workspace下所有工程編碼統一為UTF-8;

②設置單個工程文件編碼為UTF-8;
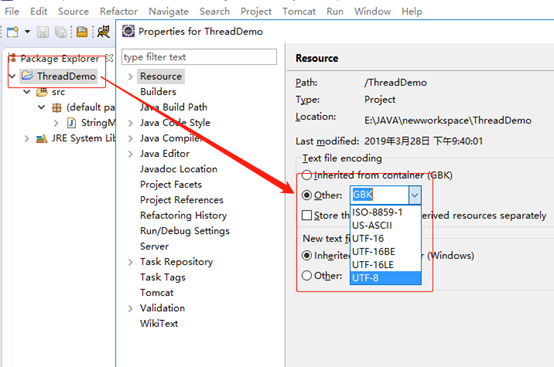
在項目工程位置處右鍵,修改Other中的編碼為UTF-8編碼;

2.3 HTML的結構
下麵是一個H5格式的HTML初始的結構及結構的意義說明:
1 <!--表示HTML文檔註釋,快捷鍵:ctrl+shift+/--> 2 <!-- 文檔聲明:位於文檔的首行,告知瀏覽器文檔使用哪種 HTML 或 XHTML 規範。 3 讓瀏覽器通過正確的方式解析我們的網頁,使網頁能正常顯示。 --> 4 <!DOCTYPE html> 5 <!--html: 標簽告知瀏覽器其自身是一個 HTML 文檔 開始標簽/開放標簽--> 6 <html> 7 <!--head: 標簽用於定義文檔的頭部(文檔的描述信息)--> 8 <head> 9 <!-- meta元素可提供有關頁面的元信息,比如針對搜索引擎和更新頻度的描述和關鍵詞等。 10 聲明文件的編碼是UTF-8的編碼,告訴瀏覽器,你用什麼編碼去解析這個文件 11 UTF-8 : 國際通用碼 GBK/GB2312 : 中文編碼 12 這裡的編碼必需要和文件的編碼完全一致--> 13 <meta charset="UTF-8"> 14 <!--content中提供給搜索引擎的關鍵字信息 --> 15 <meta name="keyword" content="java、大數據、golang"> 16 <!--title:網頁的標題,會顯示在標題欄 --> 17 <title>Insert title here</title> 18 </head> 19 <!--body: 標簽用於定義文檔的主體(文檔的主體內容) --> 20 <body> 21 22 </body> 23 <!--結束標簽/閉合標簽 --> 24 </html>
3. HTML標簽
HTML里最重要的也是最豐富的元素,就是HTML裡面的標簽,作為一名web開發者,我們有必要瞭解並熟練掌握這些HTML里的各個標簽元素;下麵一一進行分類別講解。
3.1 特殊符號標簽
在網頁中比較少見的比如<>與&就屬於特殊符號,這部分標簽比較特殊,需要單獨拿出來說明一下;
|
格式 |
意義 |
|
|
空格 (小空格) |
|
  |
空格 (大空格,占一個中文位置) |
|
> |
大於 > |
|
< |
小於 < |
|
& |
& |
3.2 基本標簽
基本標簽是網頁元素的主要組成部分,一般構成網頁文字及承載內容塊的主要載體標簽有以下類型的標簽元素:
|
標簽 |
標簽說明 |
閉合屬性 |
|
i |
斜體(強調) |
雙標簽 |
|
b |
加粗(重要) |
雙標簽 |
|
u |
下劃線 |
雙標簽 |
|
p |
段落(換行,預設情況下和上下的內容之間有間距) |
雙標簽 |
|
br |
換行 |
單標簽 |
|
font |
字體(屬性:size,color,face) |
雙標簽 |
|
h(n) |
標題 (h1-h6 從大到小的 換行 加粗,上下內容之間有距離) 官方:一個網頁裡面,建議只出現一個h1與h2 |
雙標簽 |
|
hr |
水平線 |
單標簽 |
|
pre |
預格式文本 |
雙標簽 |
|
span |
行內標簽 |
雙標簽 |
|
div |
塊標簽 |
雙標簽 |
div 、span兩個標簽沒有特殊的功能,只是作為一個內容容器,但使用頻率很高,主要與CSS配合使用。
兩個都是用於寫CSS樣式。
主要區別:
div:塊標簽(它會獨占一行)
span:行內標簽(它不會獨占一行)
直接上代碼說明一下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>div與span容器類標簽</title> 6 </head> 7 <body> 8 <!--span標簽不會獨占一行,後面可以繼續寫東西 --> 9 <span style="background-color: red;">span標簽</span>可以繼續寫東西 10 <!--div標簽會獨占一行,後面的東西都會被擠到下一行顯示 --> 11 <div style="background-color: green;">div標簽</div>這個地方不能寫東西了 12 </body> 13 </html>
顯示效果如下:

3.3 重要標簽
超鏈接a標簽
a:標簽代表超連接,可以使多個頁面可以鏈接起來。
語法:
<a href=”鏈接跳轉地址” target=”何處打開目標”>鏈接名</a>
屬性說明:
|
屬性名 |
屬性值 |
備註 |
|
href |
鏈接的目標 URL |
打開頁面的地址 |
|
target |
在何處打開目標 URL) |
_blank:打開新頁面 |
圖片img標簽
img:標簽可以向頁面展示一個圖片信息。
語法:
<img alt="規定圖像的替代文本" src="指定圖片來源" width="設置圖片的寬度" height="設置圖片的高度" title="滑鼠移動會顯示此title內容">
註意:
img是一個行內標簽;支持多種圖片格式(jpg,bmp,png,gif);必須要有src屬性;未設置寬高時,預設是等比顯示
列表標簽ul,ol,dl
列表標簽是頁面開發中非常常用的一個種標簽,一般用於做某項數據的列表或是導航。
HTML中的列表共有3種形式:無序列表、有序列表以及定義列表。
①無序列表ul
語法:
<ul> <li>成員內容</li> </ul>
ul代表整個列表, li代表列表中的每個成員。
示例代碼:
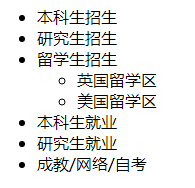
<!--無序列表 --> <ul> <li>本科生招生</li> <li>研究生招生</li> <li>留學生招生 <ul> <li>英國留學區</li> <li>美國留學區</li> </ul> </li> <li>本科生就業</li> <li>研究生就業</li> <li>成教/網路/自考</li> </ul>
顯示效果如下:

②有序列表ol
語法:
<ol> <li>成員內容</li> </ol>
示例代碼:
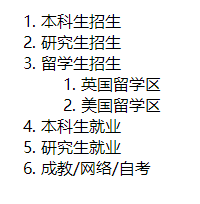
<!-- 有序列表 --> <ol> <li>本科生招生</li> <li>研究生招生</li> <li>留學生招生 <ol> <li>英國留學區</li> <li>美國留學區</li> </ol> </li> <li>本科生就業</li> <li>研究生就業</li> <li>成教/網路/自考</li> </ol>
顯示效果如下:

③定義列表dl
語法:
1 <!-- 2 dl:標記定義了一個定義列表 3 dt:用來創建列表中的上層項目 4 dd:用來創建列表中最下層項目 5 <dt>和<dd>都必須放在<dl></dl>標誌對之間 6 --> 7 <dl> 8 <dt>上層項目</dt> 9 <dd>下層項目</dd> 10 </dl>
示例代碼:
1 <dl> 2 <dt>女裝</dt> 3 <dd>連衣裙</dd> 4 <dd>牛仔褲</dd> 5 6 <dt>男裝</dt> 7 <dd>T桖</dd> 8 <dd>POLO杉</dd> 9 </dl>
顯示效果如下:

3.4 表格table標簽
table標簽一般使用來生成表格。
語法:
1 <!-- 表格標簽:table標簽:定義一個表格; 2 tr標簽:表示行 3 td標簽:定義單元格 4 th標簽:定義表頭 5 border屬性:定義邊框 6 caption:(表格)標題--> 7 <table border="邊框" width="寬度" height="高度"> 8 <caption>表格標題</caption> 9 <thead><!-- 表的頭部結構--> 10 <tr> 11 <th>標題</th> 12 </tr> 13 </thead> 14 <tbody><!-- 表的身體結構--> 15 <tr> 16 <td>單元格</td> 17 </tr> 18 </tbody> 19 <tfoot><!-- 表的尾部結構--> 20 <tr> 21 <td>結尾</td> 22 </tr> 23 </tfoot> 24 </table>
表格行列的合併
跨行與跨列的屬性在td標簽中:
colspan :合併列; 跨列 跨n列,就把下麵的n-1個td刪除
rowspan :合併行; 跨行跨n行,在把它下麵n-1 個 tr的td刪除一個
示例代碼:
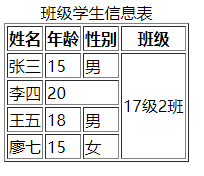
1 <!--表格合併行與列 定義一個四行四列的表格 2 合併行:rowspan 3 合併列:colspan --> 4 <table border="1"> 5 <caption>班級學生信息表</caption> 6 <thead> 7 <tr> 8 <th>姓名</th> 9 <th>年齡</th> 10 <th>性別</th> 11 <th>班級</th> 12 </tr> 13 </thead> 14 <tbody> 15 <tr> 16 <td>張三</td> 17 <td>15</td> 18 <td>男</td> 19 <td rowspan="4">17級2班</td> 20 </tr> 21 <tr> 22 <td>李四</td> 23 <td colspan="2">20</td> 24 </tr> 25 <tr> 26 <td>王五</td> 27 <td>18</td> 28 <td>男</td> 29 </tr> 30 <tr> 31 <td>廖七</td> 32 <td>15</td> 33 <td>女</td> 34 </tr> 35 </tbody> 36 </table>
顯示效果如下:

3.5 表單Form標簽
表單主要用於收集用戶數據,然後提供表單提交數據到後臺進行對應的數據參數的處理。
表單Form標簽的基本語法(結構組成):
1 <!-- 表單標簽:收集用戶數據 form 2 action:代表的是這個表單要提交的地址,後臺的程式地址 3 method:提交方式 4 get:提交的內容會在地址欄顯示 大小限制:255byte 5 post提交不會在地址欄顯示 --> 6 <form action="#id" method="get"> 7 <!-- 這裡面放對應的表單元素--> 8 <input type="text" name="username"> 9 <!-- 提交方式--> 10 <input type="submit" value="提交註冊"> 11 </form>
表單元素類型
input標簽中的可選type類型:
|
類型 |
名稱 |
特點 |
|
text |
普通文本框 |
顯示普通文字 |
|
password |
密碼框 |
內容顯示為*號 |
|
submit |
提交按鈕 |
點擊後就提示表單 |
|
button |
普通按鈕 |
普通按鈕,可添加事件方法 |
|
reset |
重置按鈕 |
回到最初狀態(註:不是清空) |
|
radio |
單選 |
一組單選必需name相同 |
|
checkbox |
多選 |
一組多選必需name相同 |
|
file |
附件 |
可以選擇文件進行提交 |
|
hidden |
隱藏域 |
不顯示控制項;做數據修改時會有用 |
|
image |
圖片按鈕 |
必需配合src屬性來展示 |
備註input標簽元素屬性:
name屬性:
註:表示控制項的名稱,只名稱的控制項數據才會提交到後臺
凡是要提交到後臺的控制項,都要加上name
用於單選與多選的分組,同一組的元素name需要一致
value屬性:
註:有不同的類型(type)中,value的意義是不同的
text/password 如果我們提交寫上,它就是預設值(也是我們要提交的值),提交value的值
submit/button/reset 表示顯示在按鈕中的文字
radio/checkbox 是一個元素所代表的值
其它屬性:
maxlength:一個文本框最多輸入多少字元
readonly:只讀(不可輸入)
disabled:禁用(不可輸入) -> 不會提交這個表單元素的數據
checked:僅用於 radio/checkbox作用是預設幫我們進行選擇
代碼示例:
1 <!-- 表單標簽:收集用戶數據 form 2 action:代表的是這個表單要提交的地址,後臺的程式地址 3 method:提交方式 4 get:提交的內容會在地址欄顯示 大小限制:255byte 5 post提交不會在地址欄顯示 --> 6 <form action="" method="get"> 7 <!-- 表單元素: 備註:凡是表單元素提交必須要有name屬性,不然不能提交到後臺 8 input type:radio(單選框),互斥name屬性設置成一致;預設選中使用checked 9 type:checkbox(覆選框),name屬性設置成一致為一組; 10 type:file(文件) 11 type:textarea(文本輸入框):rows(行寬)、cols(列寬)--> 12 用戶名:<input type="text" name="username"><br> 13 密碼:<input type="password" name="password"><br> 14 性別:<input type="radio" name="sex" checked="checked">男 15 <input type="radio" name="sex">女<br> 16 愛好:<input type="checkbox" name="hobby">籃球 17 <input type="checkbox" name="hobby">足球 18 <input type="checkbox" name="hobby">舞蹈<br> 19 上傳文件:<input type="file" name="image"><br> 20 個人簡介:<textarea rows="3" cols="20"></textarea><br> <!-- style="resize:none" 表示控制項不可拖動改變大小 --> 21 <!-- select(下拉框) 22 option標簽定義了下拉框中的內容 23 selected(屬性)定義了預設被選擇 24 multiple(屬性)表示允許下拉框允許多選 25 size(屬性)表示預設可以顯示2個--> 26 聯繫地址: <select multiple="multiple" size="2"> 27 <option value="">---請選擇---</option> 28 <option value="chengdu" selected="selected">成都</option> 29 <option value="chongqing">重慶</option> 30 <option value="wuhan">武漢</option> 31 </select><br> 32 <!-- 四種按鈕:提交時不需要寫name屬性 33 submit:自動提交 34 reset:重置表單,返回預設值 35 button:普通按鈕 36 image:圖片按鈕 --> 37 <input type="submit" value="提交註冊"> 38 <input type="reset" value="重置"> 39 <input type="button" value="按鈕"> 40 <input type="image" src="./eategg.gif" alt="圖片不存在" value="圖片提交"> 41 </form>
3.6 相對路徑說明
以文件本身為參照路徑進行定位。
../代表返回當前文件路徑的上一級目錄;./代表當前頁面所在文件夾下的文件路徑



