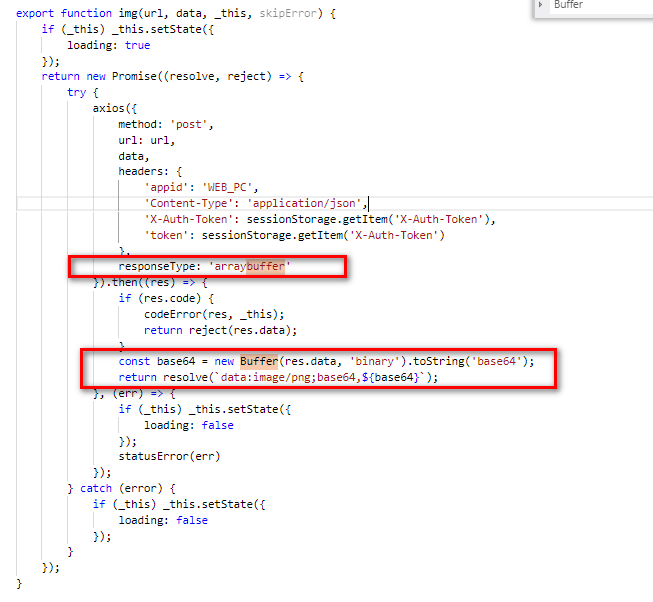
圖片校驗碼原理就是圖片是後端生成的前端只是前後端傳過來的數據流做些處理展示即可,先直接上核心代碼圖: 這裡就是簡單得對axios的一些預設項屬性重寫:最後你只需要將resolve的內容插入頁面的<img src="resolve(data:img/png;base64,&{base64})">即可, ...
圖片校驗碼原理就是圖片是後端生成的前端只是前後端傳過來的數據流做些處理展示即可,先直接上核心代碼圖:

這裡就是簡單得對axios的一些預設項屬性重寫:最後你只需要將resolve的內容插入頁面的<img src="resolve(data:img/png;base64,&{base64})">即可,
下麵簡單介紹一下new Buffer():
構造函數new Buffer()的第一個參數可以是一個Number,Array或String。第二個參數為可選參數,用來表示encode的類型,可以是AscII, Utf8, Ucs2, Base64, Binary, Hex。預設值是Utf8。
效果圖:



