我們上網經常會遇到第一次需要登錄而之後不用再登錄的網站的情況,其實是運用了Cookie 存儲 web 頁面的用戶信息,Cookie 以名/值對形式存儲,當瀏覽器從伺服器上請求 web 頁面時, 屬於該頁面的 cookie 會被添加到該請求中。服務端通過這種方式來獲取用戶的信息l。 今天的這個效果:第 ...
我們上網經常會遇到第一次需要登錄而之後不用再登錄的網站的情況,其實是運用了Cookie 存儲 web 頁面的用戶信息,Cookie 以名/值對形式存儲,當瀏覽器從伺服器上請求 web 頁面時, 屬於該頁面的 cookie 會被添加到該請求中。服務端通過這種方式來獲取用戶的信息l。
今天的這個效果:第一次打開網頁彈出一個廣告框(js實現捲簾效果),關閉廣告代碼或刷新頁面之後就不會再出現。由於往電腦里寫cookie信息是伺服器行為,只有訪問網站,伺服器才會向電腦里寫cookie信息,由於現在只是普通網頁,所以無法往電腦里寫cookie信息的。在眾多瀏覽器中火狐瀏覽器是支持這種本地操作,因此我們用火狐測試。
先寫廣告代碼:
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style>
*{padding: 0;margin: 0;}
#adv{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
#adv span{
position: absolute;
top:15px;
right:15px;
text-decoration: underline;
color: #fff;
cursor: pointer;
};
</style>
|
| 1 2 3 4 |
<div id="adv">
<span id="close">關閉</span>
<img src="1.png" alt="" />
</div>
|
js代碼:
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<script>
var adv=document.getElementById('adv');
var close=document.getElementById('close');
/*廣告彈出時的捲簾效果方法*/
function ani(obj){
var allWidth=document.documentElement.clientWidth; //獲取網頁可視區域寬
var allHeight=document.documentElement.clientHeight;//獲取網頁可視區域高
adv.style.left= (allWidth-adv.offsetWidth)/2+'px'; //使廣告居中在頁面
adv.style.top= (allHeight-adv.offsetHeight)/2+'px';
var num=0;
var objH=adv.offsetHeight;
var timer;
timer=setInterval(function(){ //定時器,沒50毫秒增加10px的高度
if(num<parseInt(objH)){
num+=10;
obj.style.height=num+'px';
}
else{
clearInterval(timer);
}
},50);
}
/*點擊關閉廣告*/
close.onclick=function(){
adv.style.display="none";
}
/*設置cookie,cookie是以字元串形式存儲的,可以有很多參數,但必要的一個是cookie 的名稱name*/
function setcookie(){
var d=new Date();
d.setTime(d.getTime()+24*60*60*1000); //設置過去時間為當前時間增加一天
document.cookie="name=world;expires="+d.toGMTString(); //expires是cookie的一個可選參數,設置cookie的過期時間
var res=document.cookie;
return res; //返回cookie字元串
}
/*判斷網頁是否是第一次瀏覽,如果第一次則彈出廣告,然後設置cookie值,否則把廣告隱藏*/
if(document.cookie==""){
ani(adv);
setcookie();
}else{
adv.style.display='none';
}
</script>
|
js代碼廣告效果圖如下(第一次瀏覽網頁,刷新後就沒有了):

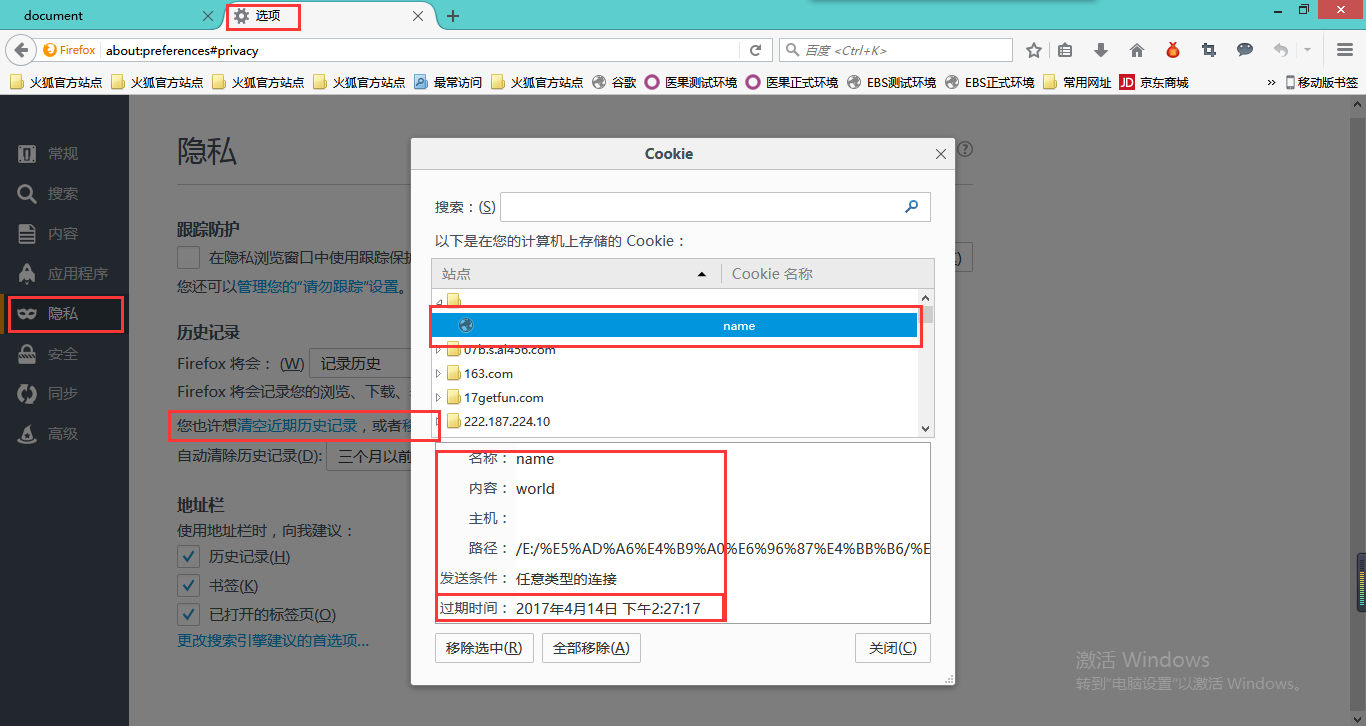
現在測試cookie,在火狐里關閉cookie,把你設置的cookie(沒有功能變數名稱)name移除選中,如圖:

從上圖可以看到,cookie的過期時間設置為了明天,明天就會失效,如果不刪除cookie,等cookie失效後還是會jquery彈出層廣告。



