1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Bootstrap3級聯多選下拉框</title> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" href="F:/webClient/bootstrap- ...
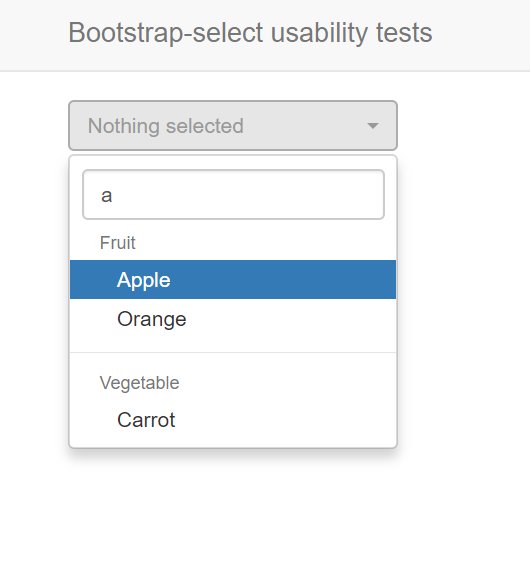
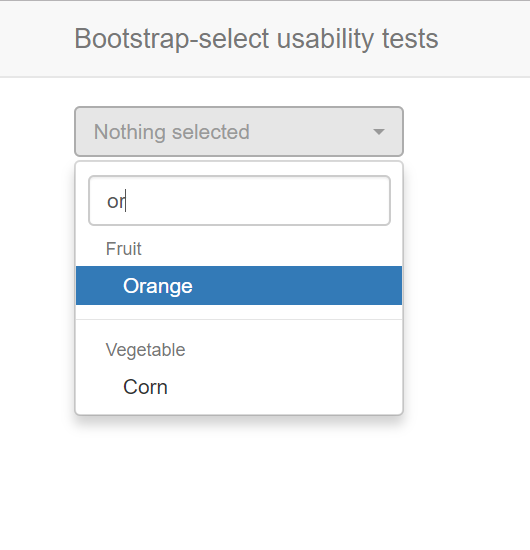
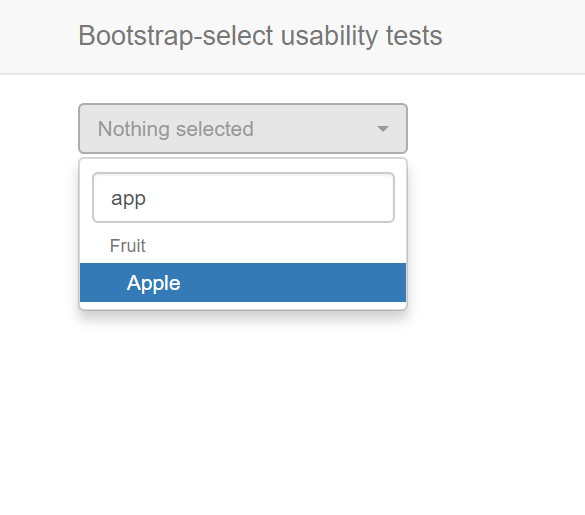
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Bootstrap3級聯多選下拉框</title> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" href="F:/webClient/bootstrap-3.3.7-dist/css/bootstrap.min.css"> 7 <link rel="stylesheet" href="./bootstrap-select.css"> 8 <style> 9 body { 10 padding-top: 70px; 11 } 12 </style> 13 </head> 14 <body> 15 <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> 16 <div class="container"> 17 <div class="navbar-header"> 18 <a class="navbar-brand" href="#">Bootstrap-select usability tests</a> 19 </div> 20 </div> 21 </nav> 22 <div class="container"> 23 <select id="first-disabled" class="selectpicker" multiple data-hide-disabled="true" data-live-search="true"> 24 <optgroup disabled="disabled" label="disabled"> 25 <option>Hidden</option> 26 </optgroup> 27 <optgroup label="Fruit"> 28 <option>Apple</option> 29 <option>Orange</option> 30 </optgroup> 31 <optgroup label="Vegetable"> 32 <option>Corn</option> 33 <option>Carrot</option> 34 </optgroup> 35 </select> 36 </div> 37 <script src="F:/webClient/AngularJS/scripts/jquery-1.9.1/jquery.min.js"></script> 38 <script src="F:/webClient/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 39 <script src="./bootstrap-select.js"></script> 40 </body> 41 </html>