vue簡介 前面安裝好vue之後,確實還沒有對vue進行介紹,首先,官網:傳送門 接著,前端目前公認有三大框架:vue,react,angular react是fackbook公司出的框架,angular是谷歌公司出的框架,vue是一個國人寫的,叫尤雨溪,他之前是在谷歌上班的,... ...
按照前面的文章:vue(1)——node.js安裝使用,利用npm安裝vue 安裝完vue之後,就可以使用vue了
vue
vue簡介
前面安裝好vue之後,確實還沒有對vue進行介紹,首先,官網:傳送門
接著,前端目前公認有三大框架:vue,react,angular react是fackbook公司出的框架,angular是谷歌公司出的框架,vue是一個國人寫的,叫尤雨溪,他之前是在谷歌上班的,上班期間對angular非常有興趣,然後吸取了angular的一些特性開發出了vue
vue是漸進式的框架, 相對來說比較簡單易操作:
- 1.如果你已經有一個現成的服務端應用,你可以將vue 作為該應用的一部分嵌入其中,帶來更加豐富的交互體驗
- 2.如果你希望將更多業務邏輯放到前端來實現,那麼VUE的核心庫及其生態系統也可以滿足你的各式需求(core+vuex+vue-route)
vue的特性
vue是國人開發的,所以官方文檔有中文版,讀起來更方便,接著有很多開發理念或許也更適合國人,目前國內有大部分的公司都在用vue,第一是簡單,第二是功能實用且方便,所以現在vue已經成了前端開發者的必修課了。當然不是說angular和react不好,看使用程度吧,就跟網路設備里美國的思科和國內的華為,華三設備一樣,在一個地方就要順應一種行情,國人都在用嘛
學vue你可能需要前端的基礎才能學得更好點,當然也不說零基礎就不可以學vue,學習這種東西,全看個人的悟性了
詳細的就不介紹了,vue官網都有的
vue的導包方式
1.導入本地包:
在下載好的目錄下,直接導入包,路徑為 ./node_modules/vue/dist/vue.js
註意這裡,即可以導入vue.js,也可以導入vue.main.js,都一樣,前者是開發測試使用,後者是上線項目使用,具體就不作過多解釋了

2.導入cdn包:
官方文檔給的是:

<!-- 開發環境版本,包含了有幫助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 或者:--> <!-- 生產環境版本,優化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
什麼是cdn?
簡單說下就是,內容分髮網絡,然後此資源遍佈網路範圍的各個節點,當你訪問的時候會給你一個相對傳輸速度較快延時較短的一個節點給你,好比你安裝國外的軟體,因為牆的限制或者服務端到國內你的客戶端中間的路由器跳數太多,所以下載不理想,這時就有一些清華大學鏡像站,阿裡,豆瓣,網易之類的鏡像站,你就可以通過他們的鏡像站很快速的下載好你需要的資源,當然原理是這樣,並不是說清華、阿裡這些就是某某官網的cdn啊,因為事實並不是,具體的就自己去搜cdn是什麼了
vue基本的指令集
jinja2變數渲染
首先,jinja2是Python的flask框架的開發者基於Python的另一個框架django里的模板語法開發的,語法習慣很像django里的模板語法,但是其功能特性有過之無不及,因為有了這個jinja2,現在很多的為前端網頁做渲染的幾乎都按這個作為一套標準了,像最近幾年很火的微信小程式,作為渲染的也是用的jinja2
具體如下:

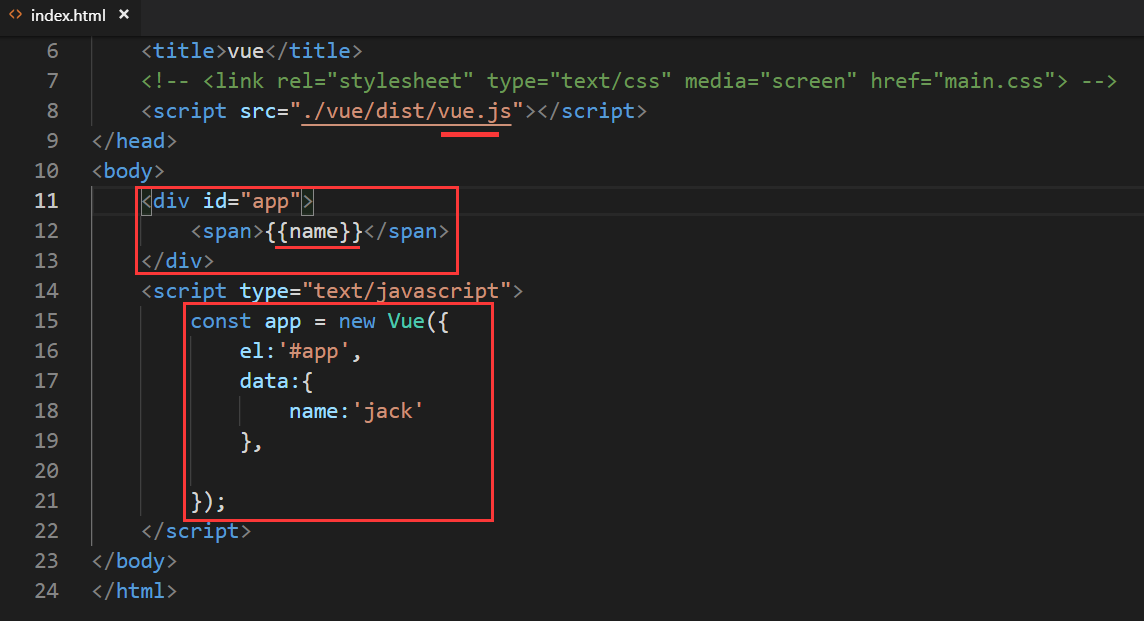
vue使用步驟:
- 1.引入vue包
- 2.vue邏輯數據編寫
- 3.掛載到HTML元素上
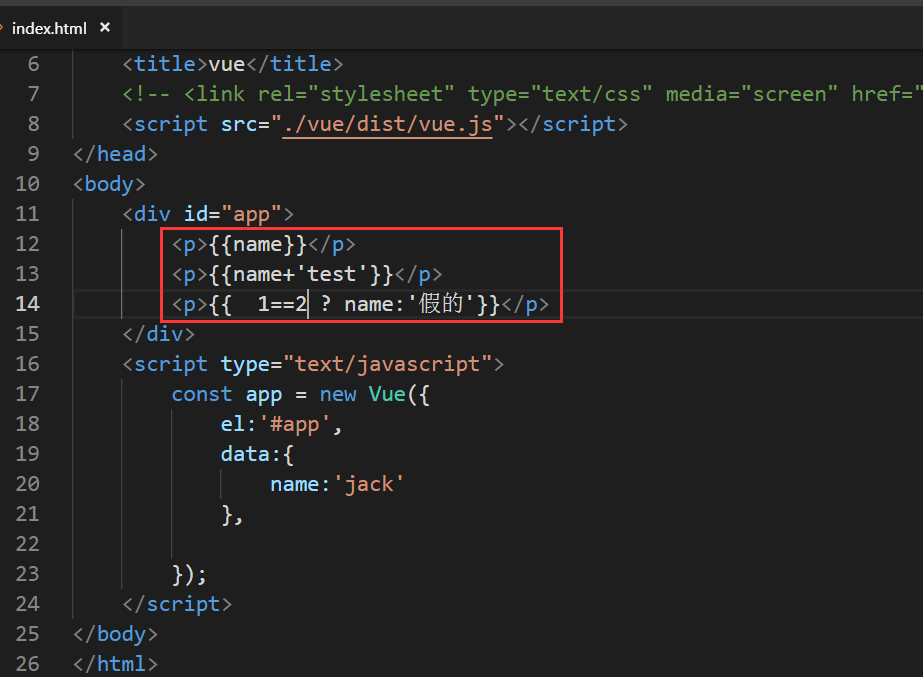
所以上面的導包就不說了,書寫vue邏輯也是在script標簽里跟寫js一樣的書寫,不過要new一個Vue對象,然後el是指向的掛載點,data就是數據,裡面可以定義變數,最後用jinja2語法渲染到html元素上。
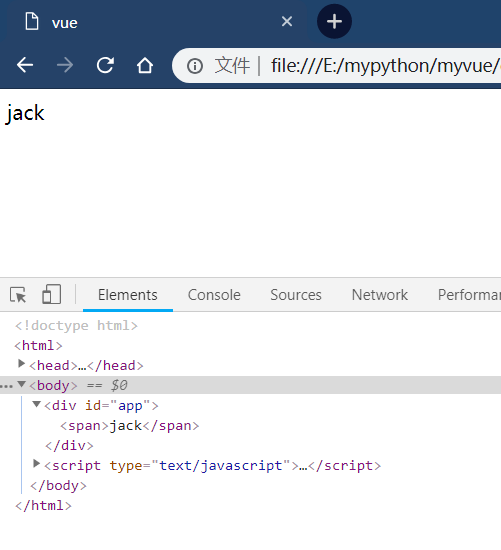
打開網頁測試:

並且以上的這個,其實跟那些web框架的MVC架構很類似,官方解釋是,vue基於MVVM,但沒有完全的等於MVVM

按我個人的抽象的理解,如下:
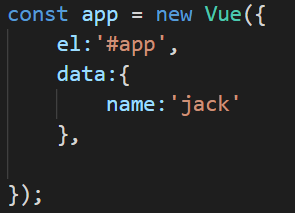
model指的是script標簽里的數據,如對象,數組等等

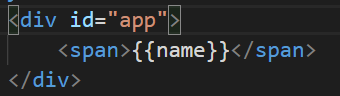
view就是頁面視圖,作數據的顯示,此處就是id為app的div標簽:

viewmodel視圖模板就是,vue實例化對象,此處就是這個app變數

但是有朋友肯定會說,這個viewmodel的感覺跟上面的view 有重合了啊,是的,所以官方說的是沒有完全遵循MVVM模型
不過抽象的理解的話,還是說得過去
以上部分,如果沒有前端基礎可能理解起來有點吃力
jinja2其他語法

顯示結果:

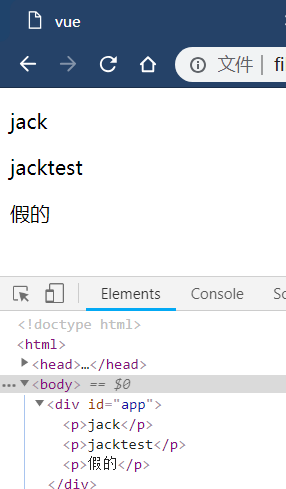
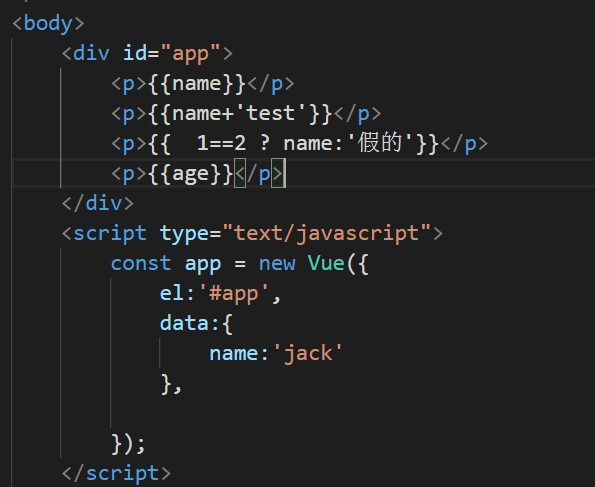
註意:如果模板里沒有定義的變數直接使用會報錯,如果確實要寫入一個未定義的數據,可以跟上面的一樣加引號,上面例子里的{{name+'test'}},其中的'test'就是未定義的
如:


並且,不能使用if判斷語句判斷,vue有更好的方法替代if判斷語句
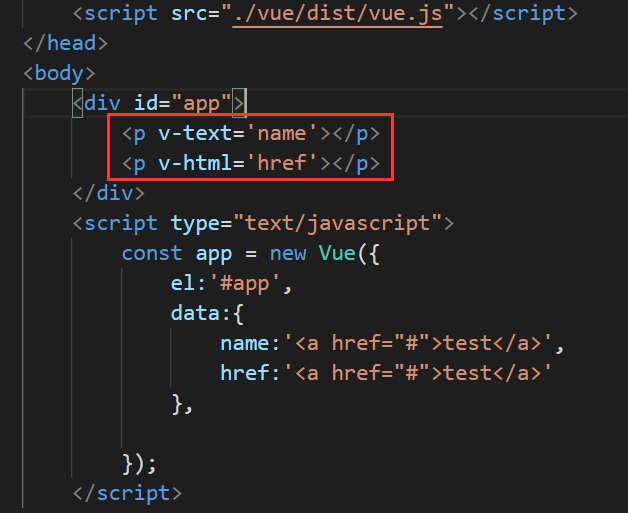
v-text、v-html

顯示結果:

所以不難看出,v-html就等同於js的innerHTML,v-text等同於js的innerText
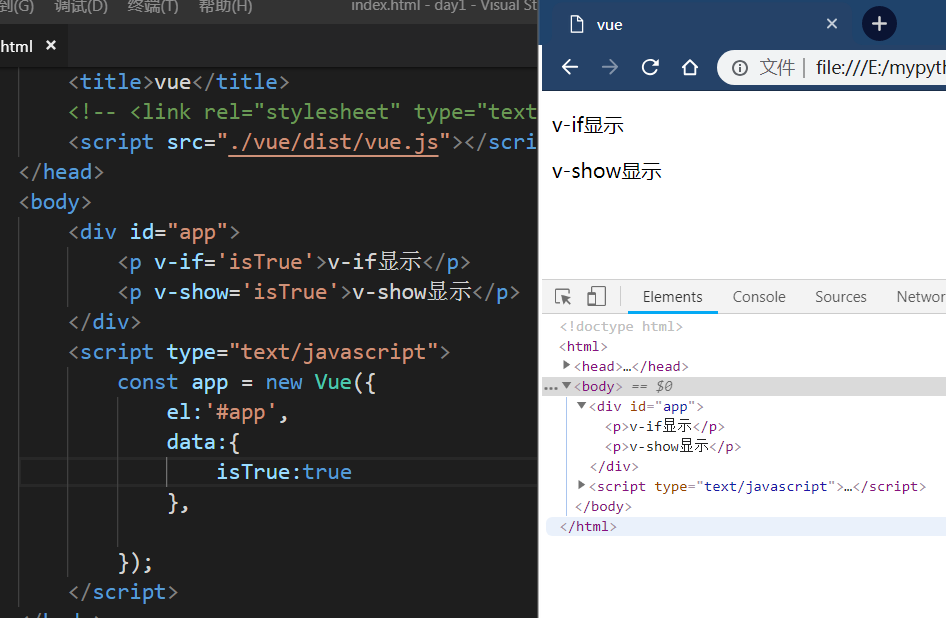
v-if、v-show
直接上例子:使用了一個變數isTrue作為判斷

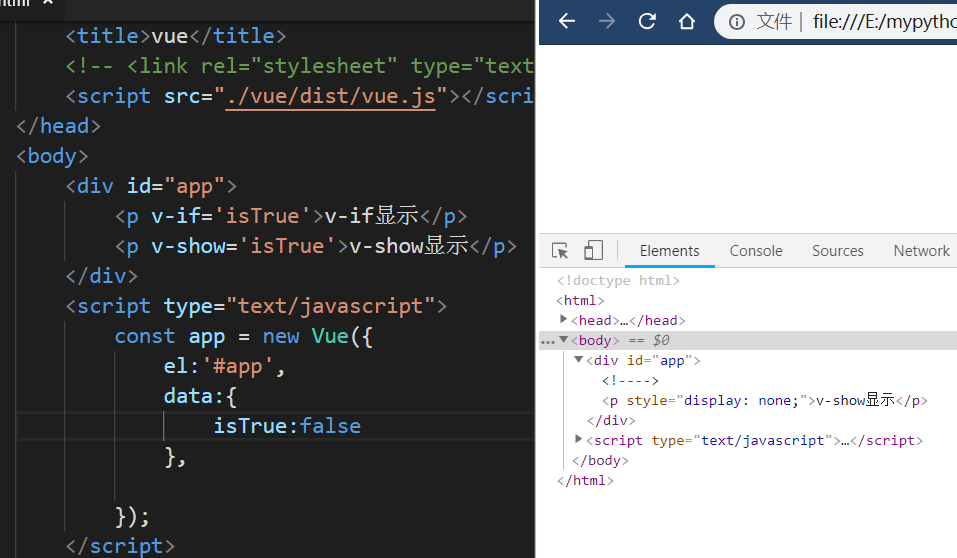
把isTrue改為false:

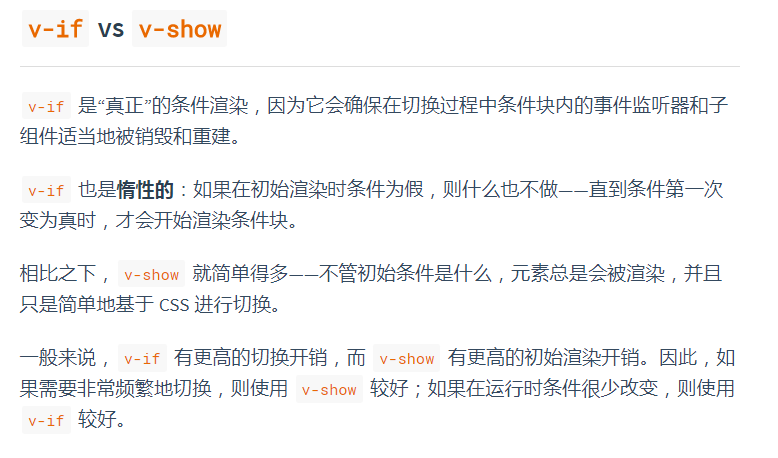
所以,這兩個也不用多說了,vue官方的解釋是:

也就是說,看使用場景了,哪個適合就用哪個
v-else和v-else-if是跟v-if配套出現的,如果需要使用則可以使用
v-bind、v-on
還是直接上例子

v-bind是綁定html元素屬性的,可以添加class屬性,id屬性,還有標簽元素自帶的屬性都可以,並且根據官方文檔,一旦用v-bind綁定元素自帶的屬性之後,會接管元素已設置的自帶屬性,致使原有的屬性設置無效
v-on是綁定事件的,可以做監聽事件,自定義事件,綁定之後,在Vue實例里需要添加一個methods屬性,屬性內寫入事件函數,該函數用單體模式書寫
單體模式:
fac(){
.....
}
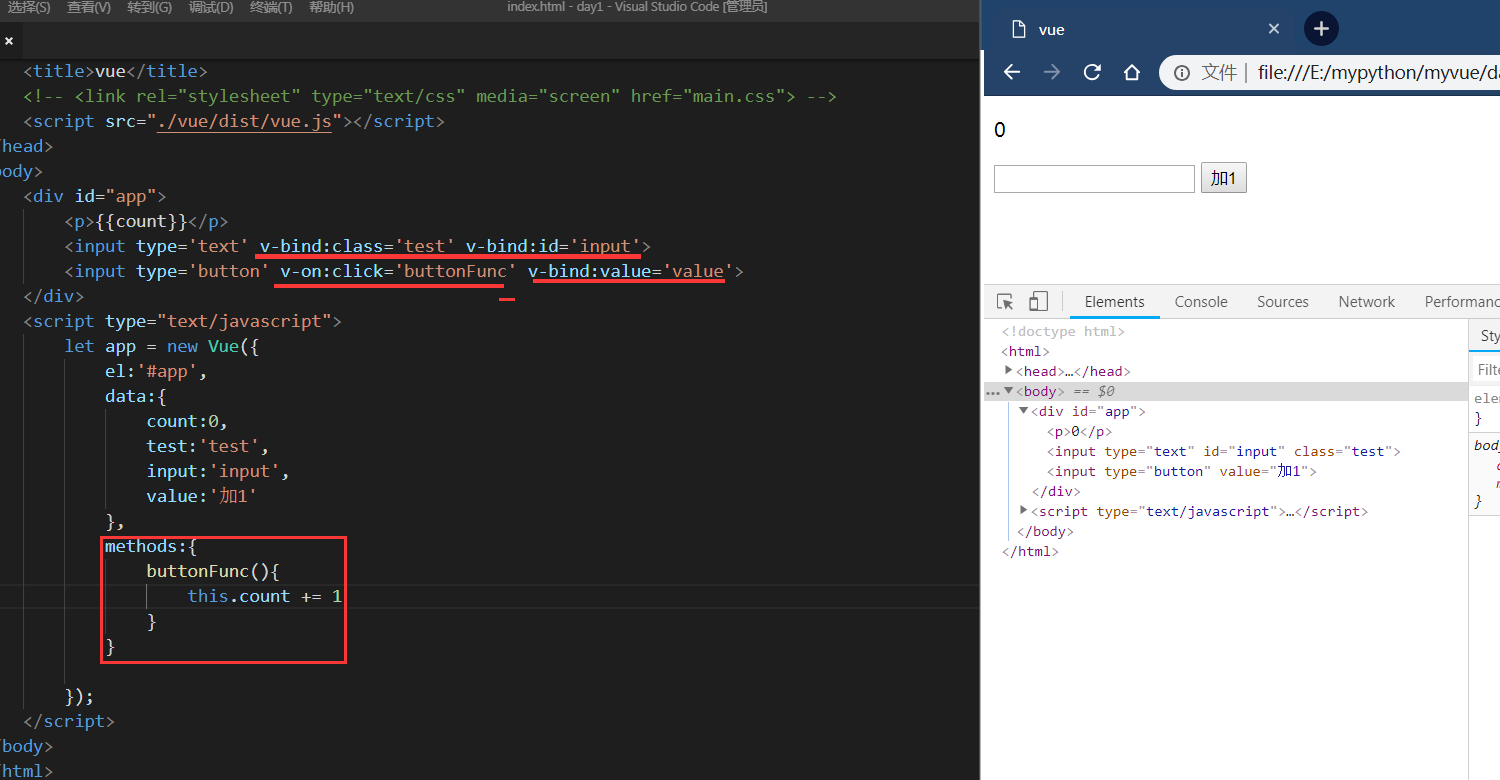
比如:

當我我點擊那個加1按鈕:

v-bind的簡寫形式為: v-on的簡寫形式為 @:

v-on其他綁定事件
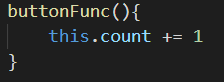
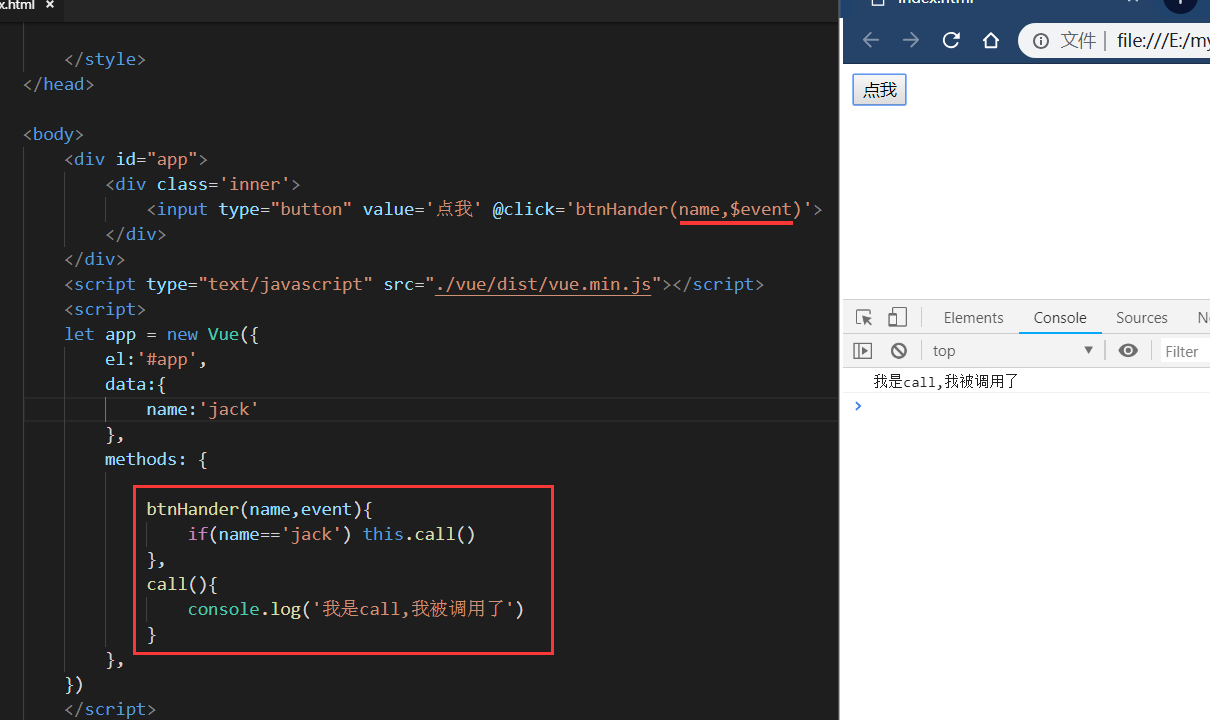
v-on既然是綁定事件的,那麼自然也可以綁定內聯事件,內聯事件的意思就是傳入參數也可以是一個函數事件,然後根據邏輯判斷調用

這個$event是什麼東西呢?列印看看,所以,可以得知,就是當前的事件參數,跟js里的event一樣

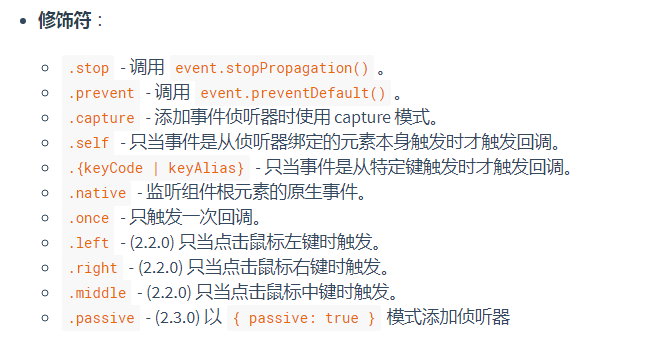
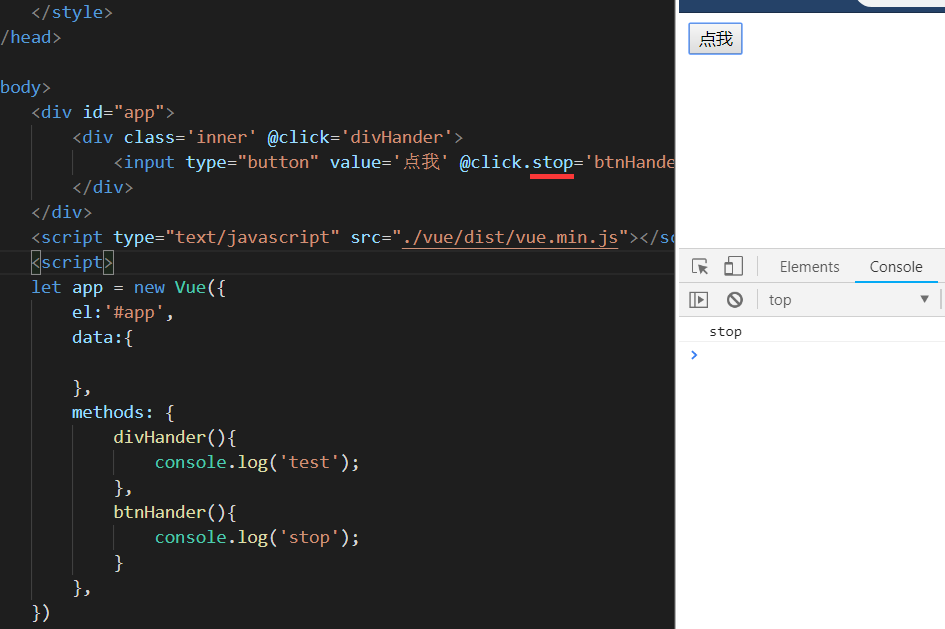
v-on也可以處理冒泡事件,有如下方法:

最開始是這樣:

給上stop:

vue的官方文檔實例還有如下,具體自己參考了,挺簡單易懂了,就不給示例展示了
<!-- 方法處理器 -->
<button v-on:click="doThis"></button>
<!-- 動態事件 (2.6.0+) -->
<button v-on:[event]="doThis"></button>
<!-- 內聯語句 -->
<button v-on:click="doThat('hello', $event)"></button>
<!-- 縮寫 -->
<button @click="doThis"></button>
<!-- 動態事件縮寫 (2.6.0+) -->
<button @[event]="doThis"></button>
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止預設行為 -->
<button @click.prevent="doThis"></button>
<!-- 阻止預設行為,沒有表達式 -->
<form @submit.prevent></form>
<!-- 串聯修飾符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 鍵修飾符,鍵別名 -->
<input @keyup.enter="onEnter">
<!-- 鍵修飾符,鍵代碼 -->
<input @keyup.13="onEnter">
<!-- 點擊回調只會觸發一次 -->
<button v-on:click.once="doThis"></button>
<!-- 對象語法 (2.4.0+) -->
<button v-on="{ mousedown: doThis, mouseup: doThat }"></button>
註:v-bind時,不要使用js的保留關鍵字,不然報錯

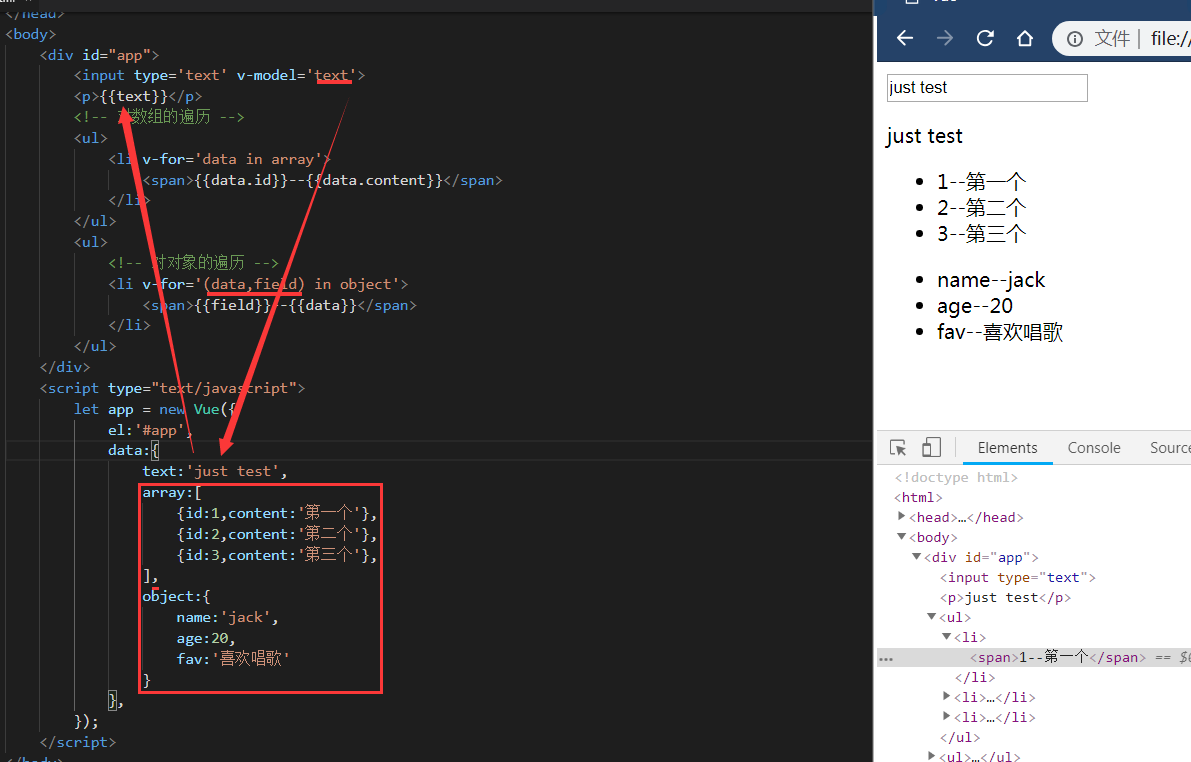
v-model、v-for
v-model是雙向的數據綁定,目前用到的其他的都是只是單向的數據綁定
v-for就是遍曆數據的

要註意的是,不同的數據,用逗號隔開,對對象的遍歷時,key和value是反的,需要註意下,比如上面的data和field,按照常理的,data應該對應object對象的key,field應該賭贏對象的value,但是這裡是反過來的
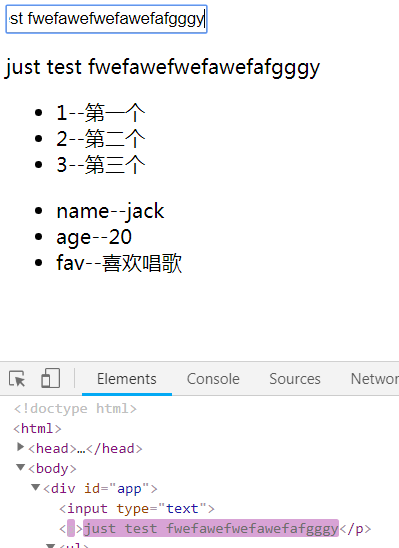
利用v-model先將我們在模板里的數據渲染到input和p標簽里,當修改input標簽內的數據時,因為雙向綁定,使模板里定義的text變數改變值,p標簽的數值正好有事text變數渲染的,也就導致p標簽的數據也跟著變了:

且以上的指令集都可以混合一起使用,但是v-if和v-for不推薦一起使用:

然後其實還有如下更多的指令集,用到再說了

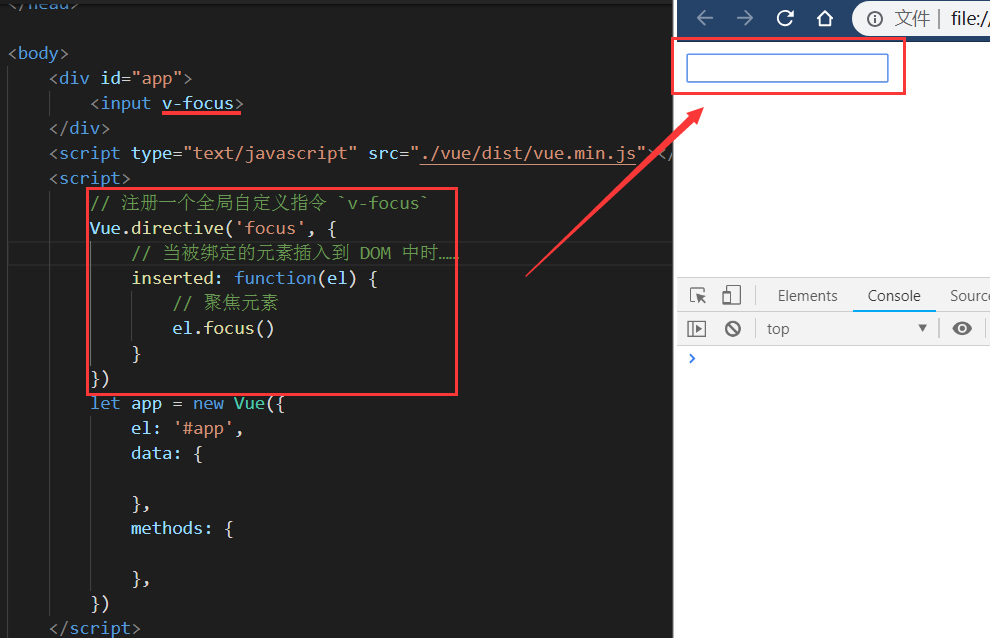
自定義指令集
自定義全局指令,使用directive註冊

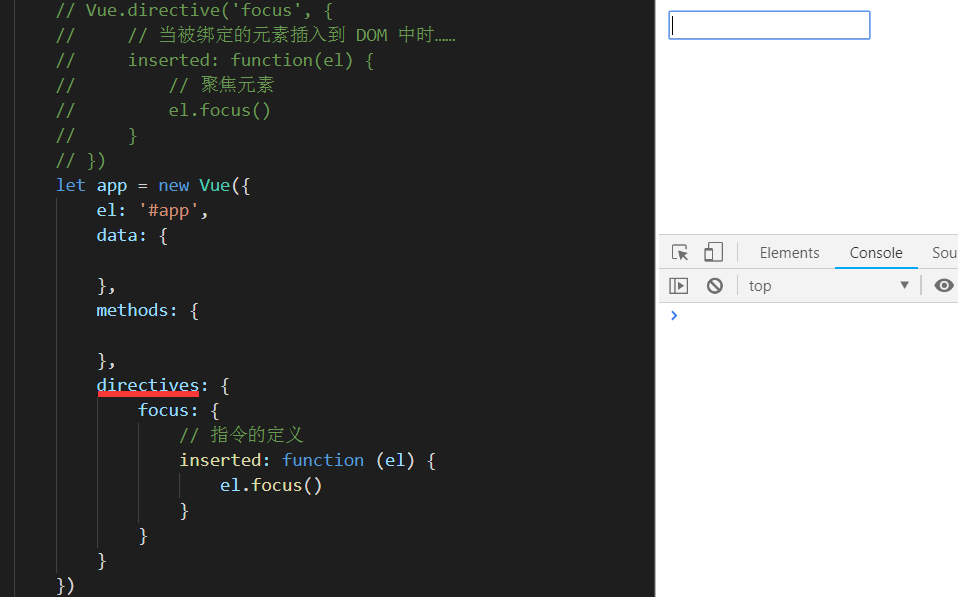
自定義局部指令
同樣的也是使用directives,這裡你可以註意一下,凡是局部的,且個數有多個,都是帶s,全局的都是不帶s

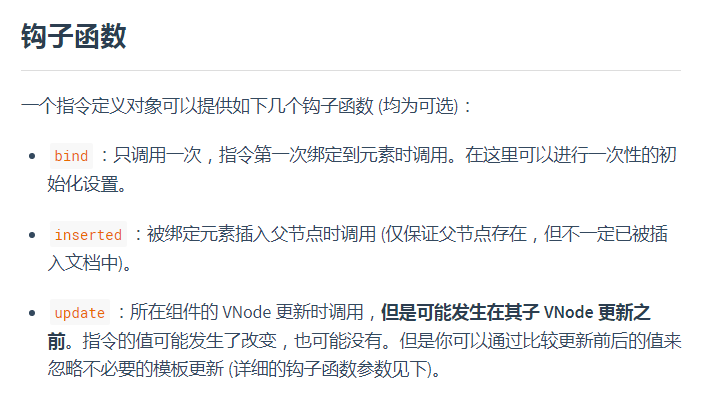
鉤子函數
局部指令和全局指令都會用到的鉤子函數


相關參數:

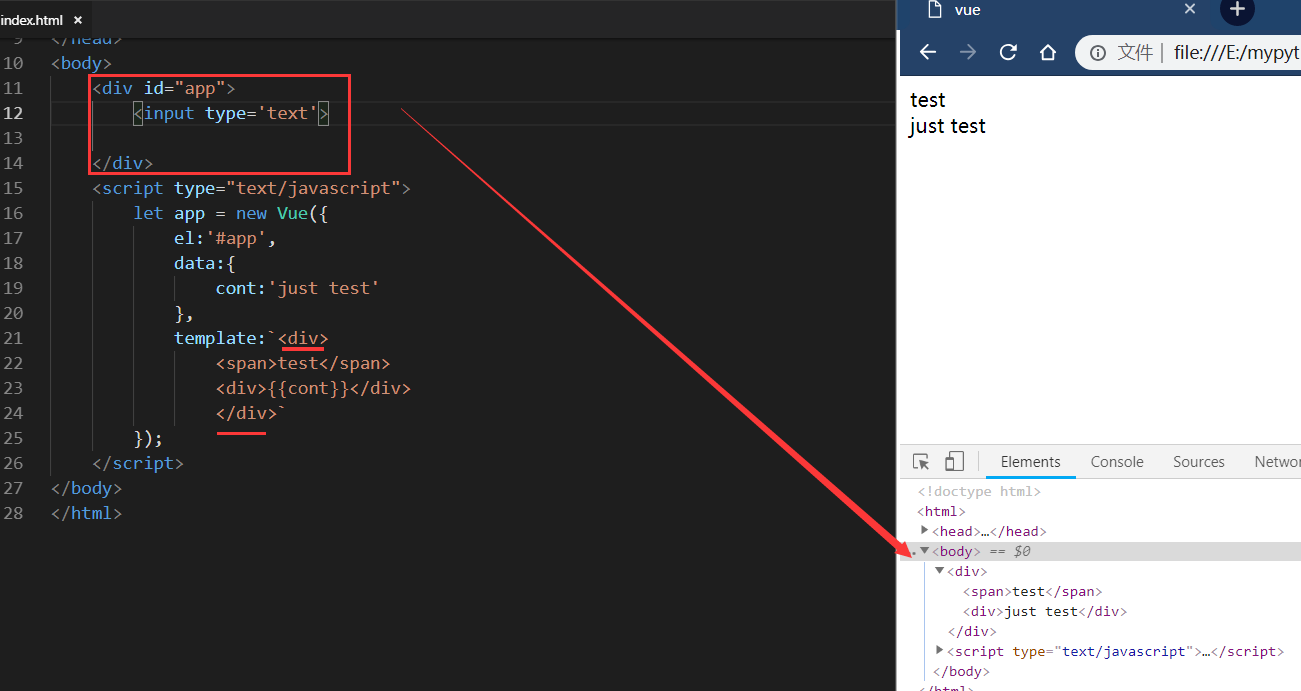
template
在Vue實例中,其實還有使用template屬性作為模板渲染的,例:

利用template渲染的時候,用的是es6的語法,引號用鍵盤上的tab鍵的上面個鍵 【·】反引號
當使用template屬性作為渲染時,發現掛載點el對應的id為app的div並沒有渲染出來,說明template的優先順序更高,會替換掉掛載點
並且,template渲染多個dom標簽時,必須要給以根標簽,不然報錯,報錯信息意思就是需要一個根標簽組件

vue常用的語法到此結束
總結:
vue指令集用的參數都是字元串,並不是用jinja2語法{{XXX}}



