原理:Pub-Sub(發佈和訂閱) 它適用於發送者將數據(發佈者)發送給抽象數量的收件人(訂閱者),而無需指定他們是誰。 1、是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議 2、客戶端和伺服器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在 WebSocket ...
原理:Pub-Sub(發佈和訂閱) 它適用於發送者將數據(發佈者)發送給抽象數量的收件人(訂閱者),而無需指定他們是誰。
1、是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議
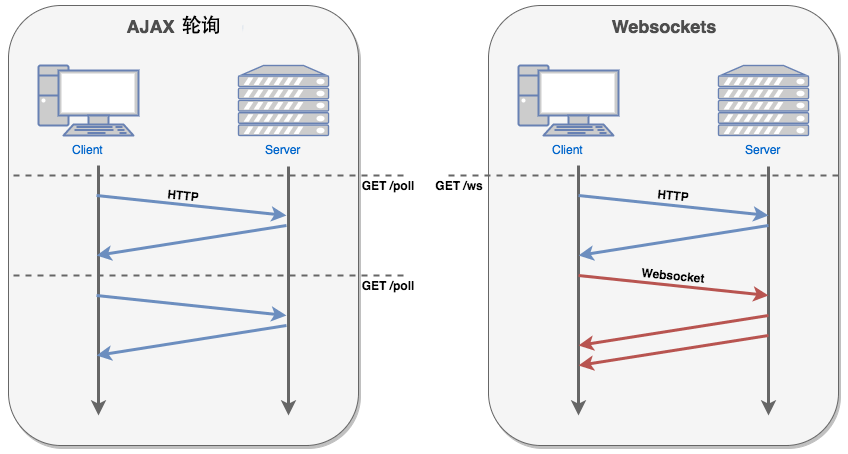
2、客戶端和伺服器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在 WebSocket API 中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,併進行雙向數據傳輸。

3、實例
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <script type="text/javascript"> function WebSocketTest(){ if ("WebSocket" in window){ alert("您的瀏覽器支持 WebSocket!"); // 打開一個 web socket var ws = new WebSocket(url, [protocol]);// protocol 是可選的,指定了可接受的子協議。 ws.onopen = function(){//連接建立時觸發 ws.send("發送數據");// Web Socket 已連接上,使用 send() 方法發送數據 alert("數據發送中..."); }; ws.onmessage = function (evt){ //客戶端接收服務端數據時觸發 var received_msg = evt.data; alert("數據已接收..."); }; ws.onerror = function(){//通信發生錯誤時觸發 alert("連接錯誤..."); }; ws.onclose = function(){ //連接關閉時觸發 // 關閉 websocket alert("連接已關閉..."); }; }else{ // 瀏覽器不支持 WebSocket alert("您的瀏覽器不支持 WebSocket!"); } } </script> </head> <body> <div id="sse"> <a href="javascript:WebSocketTest()">運行 WebSocket</a> </div> </body> </html>
4、創建一個支持 WebSocket 的服務,從 pywebsocket 下載 mod_pywebsocket ,或者使用 git 命令下載:
git clone https://github.com/google/pywebsocket.git
mod_pywebsocket 需要 python 環境支持
mod_pywebsocket 是一個 Apache HTTP 的 Web Socket擴展,安裝步驟如下:
解壓下載的文件。
進入 pywebsocket 目錄。
執行命令:
$ python setup.py build
$ sudo python setup.py install
查看文檔說明:
$ pydoc mod_pywebsocket
開啟服務
在 pywebsocket/mod_pywebsocket 目錄下執行以下命令:
$ sudo python standalone.py -p 9998 -w ../example/
以上命令會開啟一個埠號為 9998 的服務,使用 -w 來設置處理程式 echo_wsh.py 所在的目錄。
現在我們可以在 Chrome 瀏覽器打開前面創建的 runoob_websocket.html 文件。如果你的瀏覽器支持 WebSocket(), 點擊"運行 WebSocket",你就可以看到整個流程各個步驟彈出的視窗



