前言 本案列僅針對剛剛入門vue學習的伙伴,博主也是剛剛在學基於vue cli搭建腳手架項目,對於前端大牛,可以移步。 快速搭建vue cli環境 如何搭建基於vue cli項目,這裡不再敘述,如果不會的伙伴可以自己百度。 項目搭建完成後,基本文件目錄如下: 打開我們剛剛創建的my project文 ...
前言
本案列僅針對剛剛入門vue學習的伙伴,博主也是剛剛在學基於vue-cli搭建腳手架項目,對於前端大牛,可以移步。
快速搭建vue-cli環境
如何搭建基於vue-cli項目,這裡不再敘述,如果不會的伙伴可以自己百度。
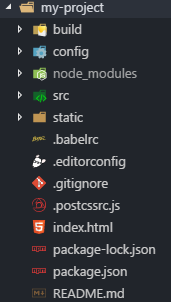
項目搭建完成後,基本文件目錄如下:
打開我們剛剛創建的my-project文件夾,這裡對文件夾下的一些文件做簡要說明:
實現具體流程
新建三個單組件文件,main.vue,person.vue,user.vue ,效果圖如下:

- main.vue文件中代碼如下:
<template>
<div id="main">
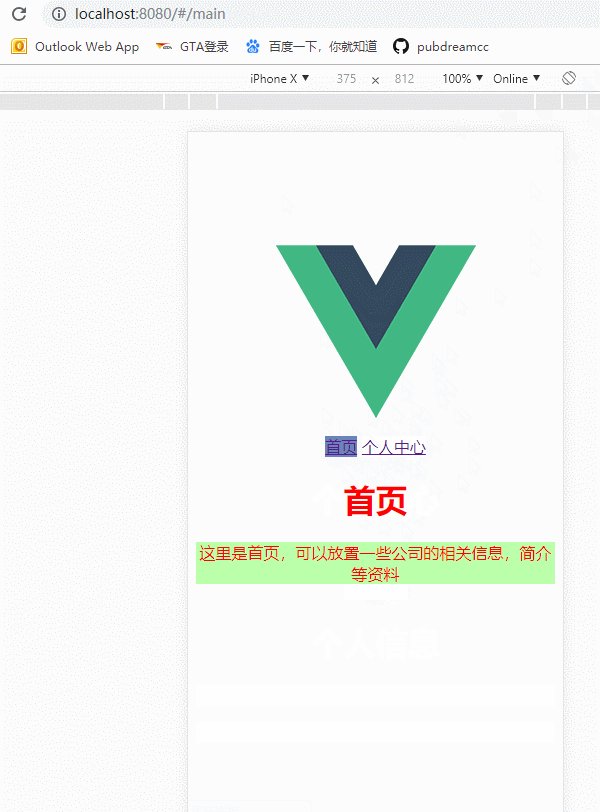
<h1>首頁</h1>
<p>這裡是首頁,可以放置一些公司的相關信息,簡介等資料</p>
</div>
</template>
<script>
export default {
name: 'Main',
data () {
return {}
}
}
</script>
<style>
#main {
color: red;
}
#main p {
background: #bbffaa;
}
</style>這裡是首頁組件的相關內容,一個組件文件有三部分組成(template+script+css),可以簡單理解成一個網頁的三要素:html+css+javascript
- user.vue 文件中相關代碼:
<template>
<div id="user">
<h1>個人信息</h1>
<p>姓名:{{userName}}</p>
<p>年齡:{{age}}</p>
</div>
</template>
<script>
export default {
name: 'User',
data () {
return {
userName: 'dream.cc',
age: 24
}
}
}
</script>
<style>
#user {
color: blue
}
#user p{
background: deeppink;
}
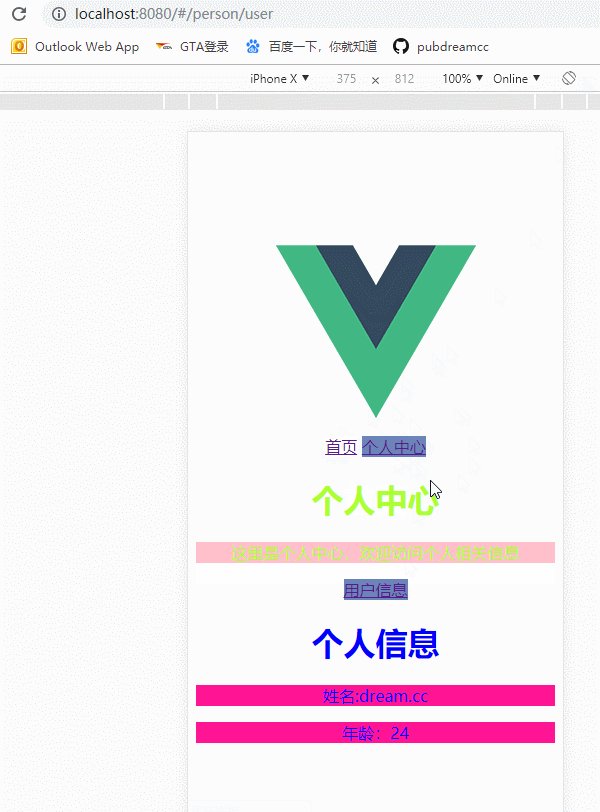
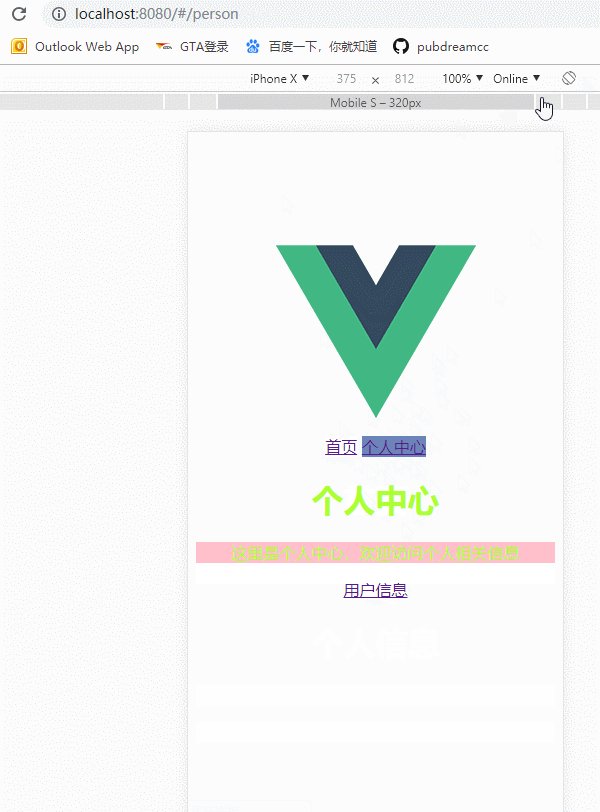
</style>- person.vue 文件中相關代碼如下:
<template>
<div id="person">
<h1>個人中心</h1>
<p>這裡是個人中心,歡迎訪問個人相關信息</p>
<router-link to="/person/user">用戶信息</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Person',
data () {
return { }
}
}
</script>
<style>
#person {
color: greenyellow;
}
#person p {
background: pink;
}
</style>這裡利用了嵌套路由,user組件在person組件的內部渲染,user是person的子路由。一個基本路由實現需要兩個標簽,router-link(預設渲染成a標簽)和router-view(路由渲染的容器,指定將來路由組件渲染的位置)
- 配置router文件下的index.js,路由的匹配規則
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../components/Main.vue'
import Person from '../components/Person.vue'
import User from '../components/User.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/person',
name: 'Person',
component: Person,
children: [
{
path: 'user',
name: 'User',
component: User
}
]
}
]
})每一個路由對應一個組件,path屬性提供路由地址,component屬性提供匹配地址所對應的組件,這裡需要註意component屬性後面是一個我們事先定義的三個組件模板對象,所以這裡先必須導入三個組件文件
App主組件掛載router-link和router-view標簽,具體代碼如下:

- 設置main.js 文件。 導入router下的index.js ,在vue實例下掛載router屬性。
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
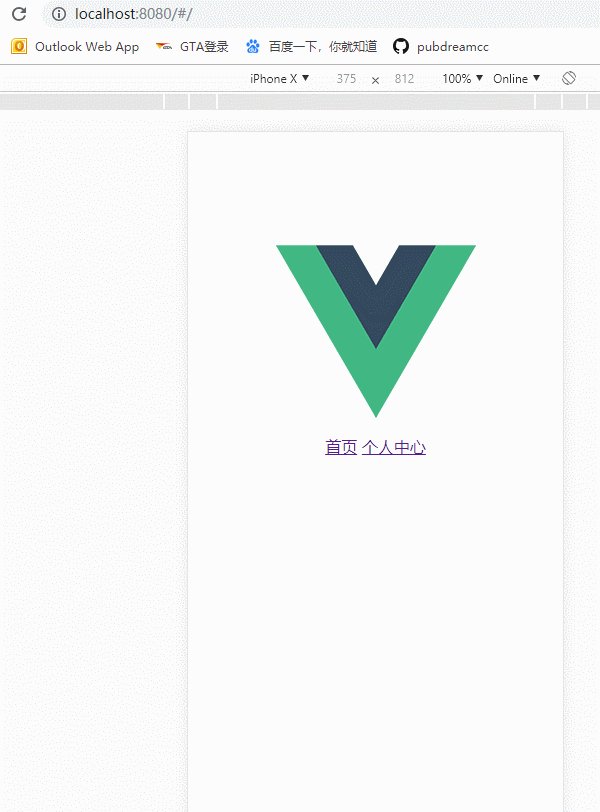
})以上代碼保存後,終端可運行npm run dev開啟本地伺服器查看我們代碼 。如需打包可運行npm run build ,項目發佈時只需把dist文件丟到伺服器即可。

尾碼
如果你覺得上面的案列對你有作用,歡迎轉載,希望能註明出處。同時你也可以在GitHub或知乎上與我一起進階前端學習。