node簡介 node.js也是用js開發的語言,而且是一門服務端語言,更有大神利用node寫了一個操作系統出來——NodeOS node能幹什麼 自帶下載工具: 對於我們開發前端項目,node其實用處挺大的,它自帶了一個包管理器npm,類似於Python的pip,這個npm就可以下載很多第三方庫... ...
node
node簡介
node.js也是用js開發的語言,而且是一門服務端語言,更有大神利用node寫了一個操作系統出來——NodeOS
node能幹什麼
自帶下載工具:
對於我們開發前端項目,node其實用處挺大的,它自帶了一個包管理器npm,類似於Python的pip,這個npm就可以下載很多第三方庫以及框架,還有一些很實用小工具,都可以直接利用node下載工具
作為項目管理:
就是一種項目管理機制,這個在接下來就會介紹到
安裝node
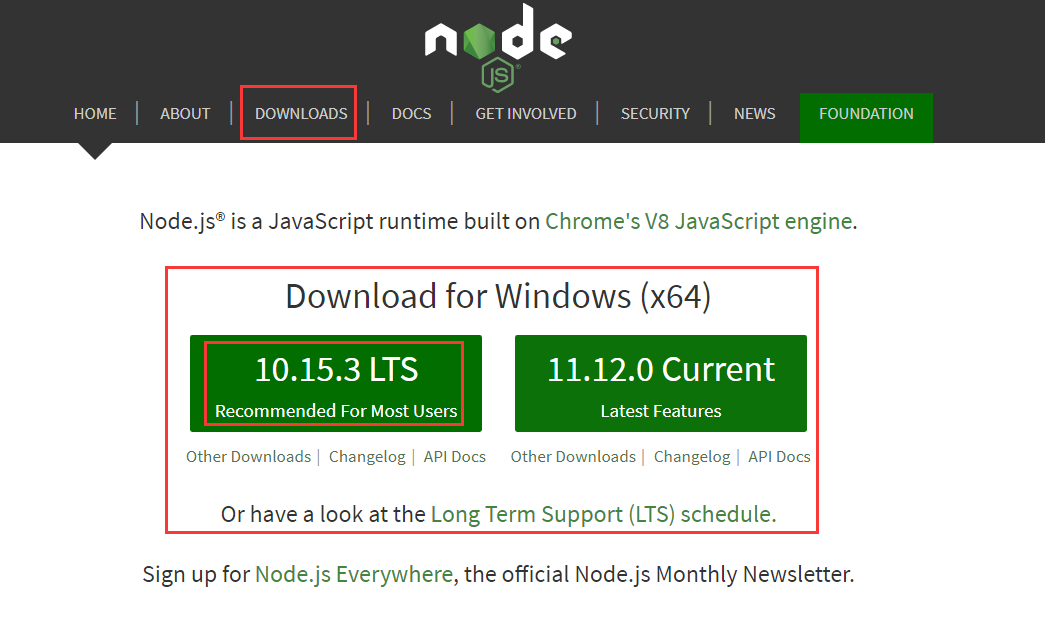
進入node的官網 傳送門

如果這個頁面預設沒有你的操作系統對應版本,那你可以點那個download進入下載詳情頁選擇合適的版本下載,我這裡就選的windows平臺下的10.15.3 LTS 版,LTS的意思就是長期服務版,如果你安裝過Ubuntu的話應該對這個比較熟悉,你就可以直接理解成文檔版就行了,右邊那個是通行版的意思,看你的感覺吧,喜歡用哪個都可以
下載完之後雙擊運行就行了,傻瓜式安裝步驟,要註意的就是如果你裝的不在系統盤裡,你安裝完之後可能需要配置下環境變數你才可以用
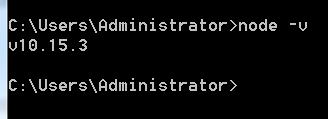
安裝完之後,在cmd下運行node -v,看是否安裝完成,如果有顯示如下,說明已安裝

創建項目
準備好自己的項目根目錄,比如我這裡是如下,為什麼是Python文件夾,因為這是為後期前後端分離項目做準備的
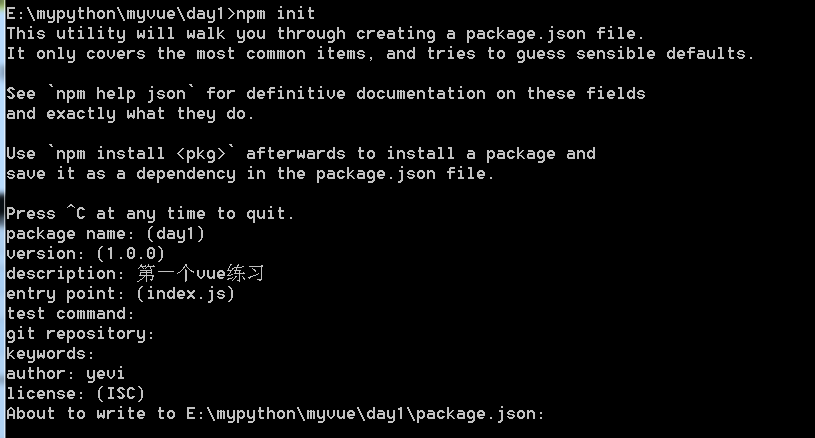
使用命令 npm init 初始化一個項目,然後出現如下提示

package name意思就是你的項目名是什麼,不想改就直接回車
version就是版本了
description就是這個項目的相關描述
entry point就是整個項目的入口文件,預設就是index.js
test command 是測試命令,這裡暫且為空,直接回車
git repository是指git倉庫的意思,也暫時用不到
keywords關鍵詞,也暫時用不到
author項目作者
license許可協議
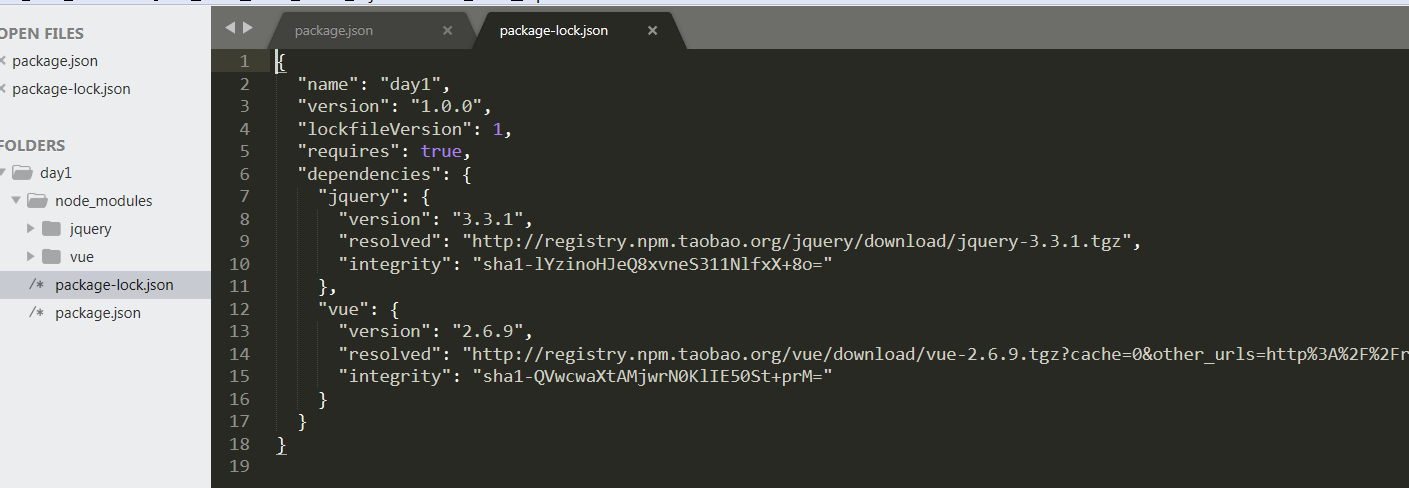
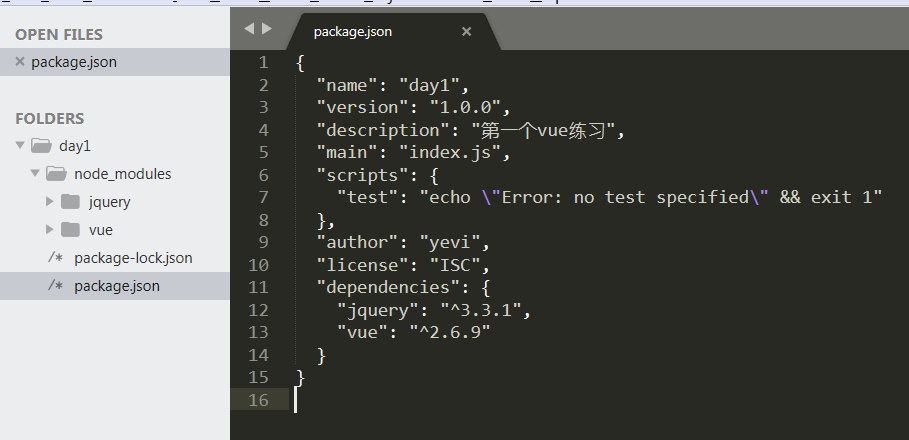
好的,創建完之後,根目錄就會有一個package.json文件,這個在後期也可以作為一個配置文件,可以進行一些相關的配置的

這裡的node_modules文件夾和package-lock.json按照以上操作是不會有的,這個文件夾是在安裝第三方庫之後會自動生成的,所以這裡忽略就是
使用node的包管理器npm
其實npm也有個類似Python的pypi社區網站: 傳送門 而且你同樣的也可以註冊成為開發者,發佈你自己開發的工具
npm的安裝命令:npm i XX(包名) 、也可以是 npm install xx(包名) --save
在安裝之前,你需要選擇好你準備安裝的目錄文件,不然就安裝在你當前的目錄里
1.安裝第三方庫jquery:

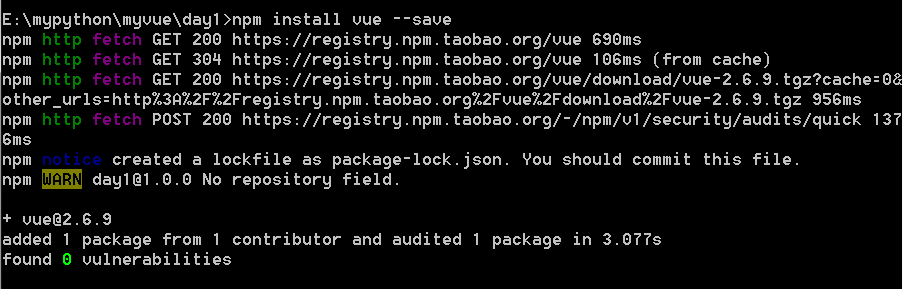
2.安裝vue

安裝完之後,你可以利用一些開發工具打開你的項目目錄,會自動生成一個node_modules文件夾,裡面就是我們下載的第三方庫

並且還會自動生成一個package-lock.json文件,這個也是相關的參數,同樣的,具體的以後再說