PS:因新項目後端使用yii2框架,不在使用純html模板的方式搭建頁面(前後端不分離模式)使用yii2的內置boostart封裝模板,遂研究了一番yii2 通過yii2官方下載的基礎文件結構 其中frontend 為放置前端文件的文件夾, /frontend/views是放置前端頁面(即單頁面模塊 ...
PS:因新項目後端使用yii2框架,不在使用純html模板的方式搭建頁面(前後端不分離模式)使用yii2的內置boostart封裝模板,遂研究了一番yii2
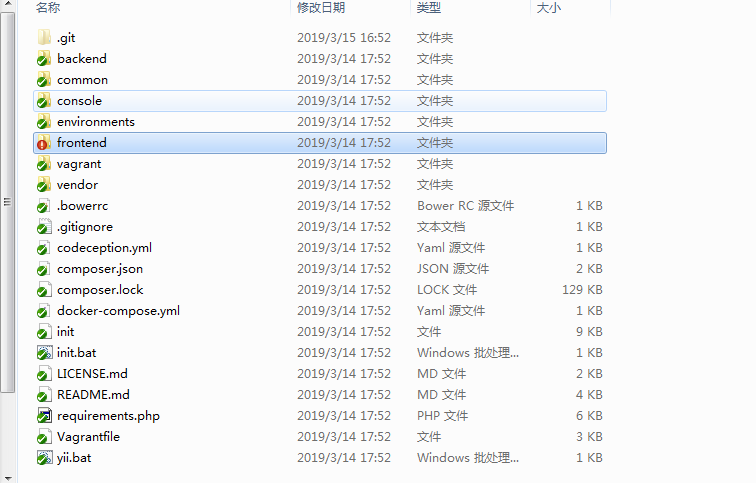
通過yii2官方下載的基礎文件結構

其中frontend 為放置前端文件的文件夾,
/frontend/views是放置前端頁面(即單頁面模塊的文件夾)
/frontend/web是放置前端資源的文件夾
/frontend/web/assets 是放置前端js資源的文件夾
/frontend/web/css 是放置前端css資源的文件夾
layout為存放的公共佈局(例如我這文件是/frontend/views/layouts/main.php)基本這塊是放置公共頭尾部分所有頁面都會引入至main.php 再輸出至對應的路由顯示頁面內容
1.在yii2中如何引入css文件至頭部
1).引入全局css:例如base.css
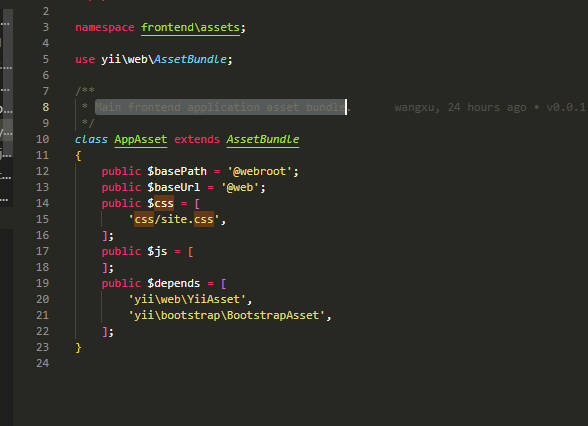
首先我們找到frontend/assets/AppAsset.php 該文件用於配置主前端應用程式資產包
在裡面我們可以清晰看到如下代碼

其中 :
piblic $basePath 指定包含資源包中資源文件並可Web訪問的目錄 例如:@webroot 指向的就是 文件名為web的根目錄
public $baseUrl 指定對應到 basePath 目錄的 URL @web 文件名為web的目錄
public $css 列出此包中包含的 CSS 文件的數組。 請註意,只應使用正斜杠“/”作為目錄分隔符。每個文件都可以單獨指定為字元串, 也可以與屬性標記及其值一起指定在數組中 是我們需要配置的公共css文件 由圖上可以看出是數組格式 路徑為css/xxx.css 在執行時文件會自動匹配到frontend/web/css文件下的指定css文件
public $depends 一個列出該資源包依賴的 其他資源包
2).引入單頁面css
1.需要從頁面指定到head標簽呢
<?php $this->registerCssFile('site2.css');?> 在需要將css指定到head內的頁面寫入還函數 即可將文件引入head中,該文件指向的的文件路徑預設為



