<<<模板標簽>>> {% for %}{% endfor %} 迴圈 {% if %}{% elif %}{% else %}{% endif %} 判斷 {% url 'app:name' 參數 %}調用name視圖函數 {% with stu=student %}{% endwith %}相當 ...
<<<模板標簽>>>
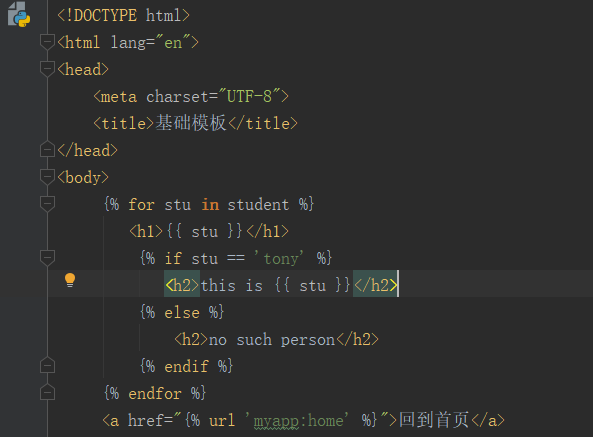
{% for %}{% endfor %} 迴圈
{% if %}{% elif %}{% else %}{% endif %} 判斷
{% url 'app:name' 參數 %}調用name視圖函數
{% with stu=student %}{% endwith %}相當於student as stu
{% load ' ' %}
{% include '' %}
{% extends '' %}
模板標簽的詳細使用文檔
https://docs.djangoproject.com/en/2.1/ref/templates/builtins/#ref-templates-builtins-tags


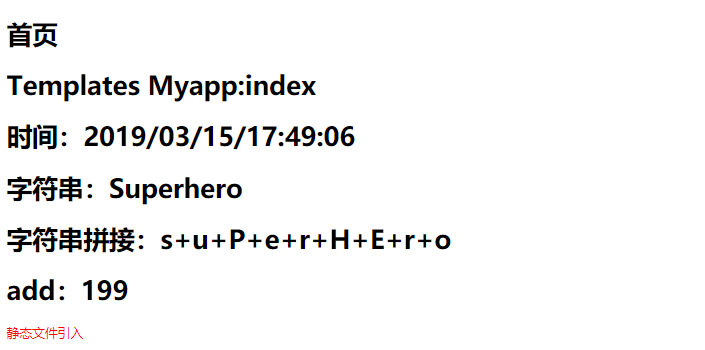
訪問

點擊回到首頁

<<<模板繼承>>>
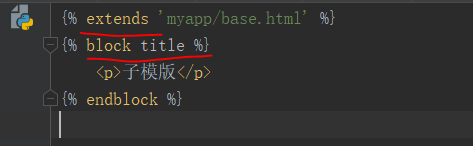
繼承需要用到{% extends %}標簽(在子模版的首行)導入基礎模板
並用{% block %}標簽給子模板裡面加內容,否則子模版裡面加的內容無效
(1)創建基礎模板

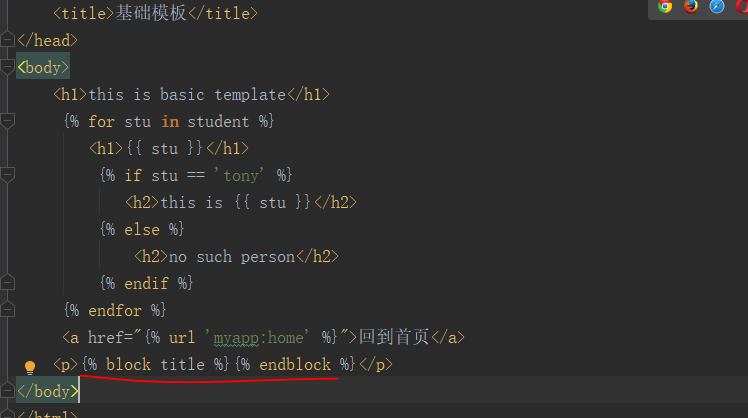
(2)配置基礎模板 )
)
(3)配置基礎模板

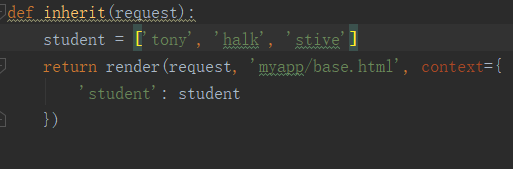
(4)配置視圖函數
註意視圖函數中要傳入基礎模板需要的模板變數

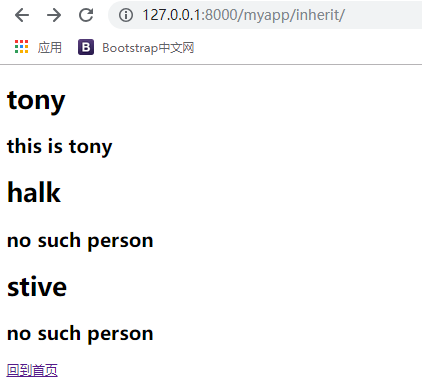
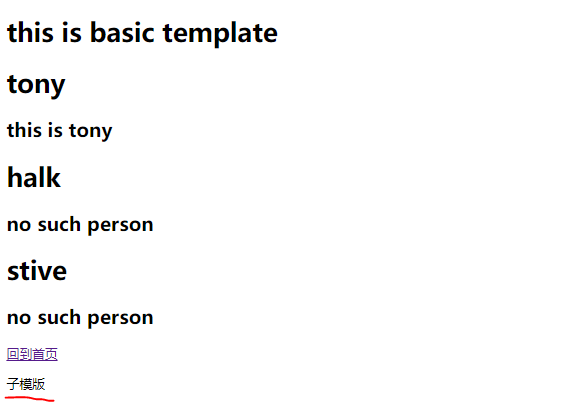
訪問

OK!!!


