SignalR 這個項目我關註了很長時間,中間好像還看到過微軟即將放棄該項目的消息,然後我也就沒有持續關註了,目前的我項目中使用的是自己搭建的 WebSocket ...
前言
首先聲明,這又是一個小白從入門到進階系列。
SignalR 這個項目我關註了很長時間,中間好像還看到過微軟即將放棄該項目的消息,然後我也就沒有持續關註了,目前的我項目中使用的是自己搭建的 WebSocket ,連接管理和消息推送都是統一維護;前段時間編寫了 Asp.NETCore 輕鬆學系列,現在騰出了一點時間,抱著學習的心態,想把自己學習 SignalR 的過程寫出來,就當筆記吧,再做筆記的過程中再加入實際的項目需求,一步一步的深入學習 SignalR ,正所謂技多不壓身吧。有想要一起學習的同學,可以關註我,大家一起學習,一起進步。
SignalR 簡單介紹
根據官方文檔介紹,SignalR 是一個面向開發人員的庫,其本質是對 Web實時連接(WebSocket) 的抽象和封裝,使用 SIgnalR,可以避免自己編寫和管理Web實時連接,並獲得更多客戶端的相容性,截止本文發文為止,SignalR npm 包的版本是 @aspnet/signalr-1.1.2,在 Asp.NETCore 中,SignalR 不支持自動重連,如果客戶端連接斷開,必須顯示重連。話不多說,下麵就開始乾吧。
1.項目搭建
1.1 搭建 Asp.NETCore 項目基架
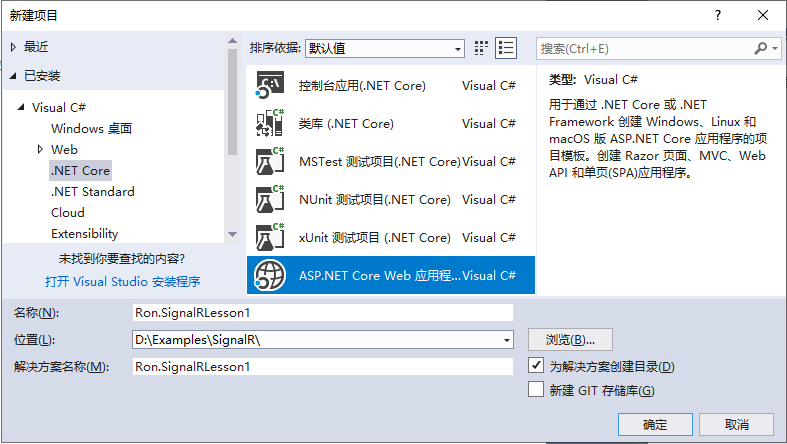
本 SignalR 示例基於 .NETCore-2.2 ,所以,我們還是先搭建一個簡單的 Asp.NETCore WebApplication

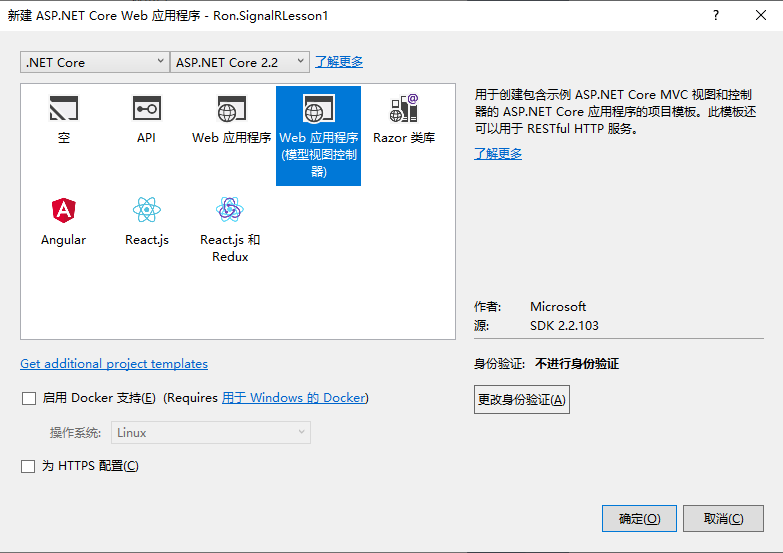
選擇 .NETCore-2.2 ,取消 Https 選擇,因為如果選擇 Https 還需要安裝測試證書,為了時間,就別勾選了。

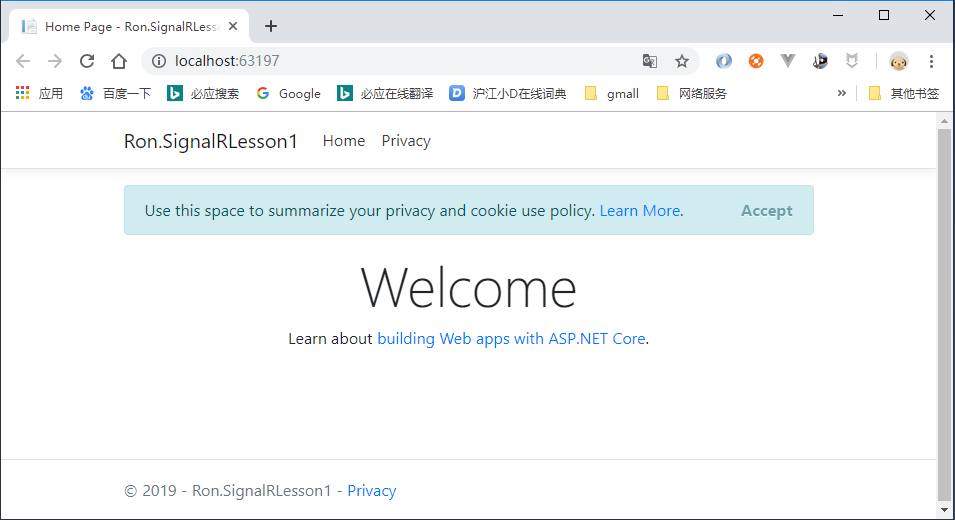
項目創建完成,什麼也別做,按下 F5 運行網站,看到如下界面

好的,運行沒有問題,我們現在先停止網站,做一些簡單的編碼工作
1.2 引用 SignalR for JavaScript 客戶端 SDK
由於 .NETCore 內置了 SignalR 組件,我們無需額外引用服務組件,但是需要手動添加 SignalR JavaScript 客戶端 SDK,按下圖指示添加客戶端引用:

- 在彈出的對話框中輸入 @aspnet/[email protected] 並選擇“選擇特定文件”選項,手動選擇兩個文件 signalr.js/signalr.min.js,註意不要選擇預設,否則安裝全部組件太浪費時間,對話框中“目標位置”就是 signalr.js/signalr.min.js 的安裝位置,預設為 @aspnet/signalr,這裡需要手動改成 /lib/signalr/xxx 下麵

耐心等待幾秒後安裝完成...
2. 編寫通訊業務邏輯
為了實現一個簡單的群發通訊過程,我們需要分別編寫伺服器和客戶端的代碼,值得慶幸的是,這些代碼非常簡單,伺服器和客戶端的代碼一共不到 100 行。
2.1 編寫服務端代碼
伺服器端的代碼如下,創建一個 類 WeChatHub 繼承自 Hub 類即可,為了方便演示,我還重寫了 Hub 的兩個方法 OnConnectedAsync(連接)/OnDisconnectedAsync(斷開)
public class WeChatHub : Hub
{
public void Send(MessageBody body)
{
Clients.All.SendAsync("Recv", body);
}
public override Task OnConnectedAsync()
{
Console.WriteLine("哇,有人進來了:{0}", this.Context.ConnectionId);
return base.OnConnectedAsync();
}
public override Task OnDisconnectedAsync(Exception exception)
{
Console.WriteLine("靠,有人跑路了:{0}", this.Context.ConnectionId);
return base.OnDisconnectedAsync(exception);
}
}
public class MessageBody
{
public int Type { get; set; }
public string UserName { get; set; }
public string Content { get; set; }
}上面這段代碼非常簡單,WeChatHub 類 只有一個方法 Send,表示消息入口,其參數接收一個實體類 MessageBody ,這種寫法非常有用,後續文章會介紹;現在,先讓我們集中精力完成一個群發通信。
2.2 配置 SignalR ,進行依賴註入
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
...
}2.3 配置 SignalR 路由地址
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSignalR(routes =>
{
routes.MapHub<WeChatHub>("/wechatHub");
});
...
}- 到這裡,伺服器基架已搭建完成
2.4 編寫客戶端代碼
為了在 Web 瀏覽器中使用 SignalR,我們編寫了一小段 js 代碼到文件 wechat.js,並將其和 signalr.js 引入到 Html 頁面中,客戶端 wechat.js 代碼如下:
"use strict";
var connection = new signalR.HubConnectionBuilder()
.withUrl("/wechatHub")
.build();
connection.on("Recv", function (data) {
var li = document.createElement("li");
li = $(li).text(data.userName + ":" + data.content)
$("#msgList").append(li);
});
connection.start()
.then(function () {
console.log("SignalR 已連接");
}).catch(function(err) {
console.log(err);
});
$(document).ready(function () {
$("#btnSend").on("click", () => {
var userName = $("#userName").val();
var content = $("#content").val();
console.log(userName + ":" + content);
connection.invoke("send", { "Type": 0, "UserName": userName, "Content": content });
});
});這段代碼需要稍微解釋一下。首先,創建了一個 SignalR 的 connection 對象,緊接著,馬上使用 connection 綁定了一個事件,該事件的名稱和伺服器 Send 方法中第一個參數的值相呼應,通過這種綁定,客戶端就可以接收到伺服器推送過來的消息,反之,通過 connection.invoke("send",xxx),也可以將消息發送到伺服器端的 Send 方法中
3. 測試消息推送
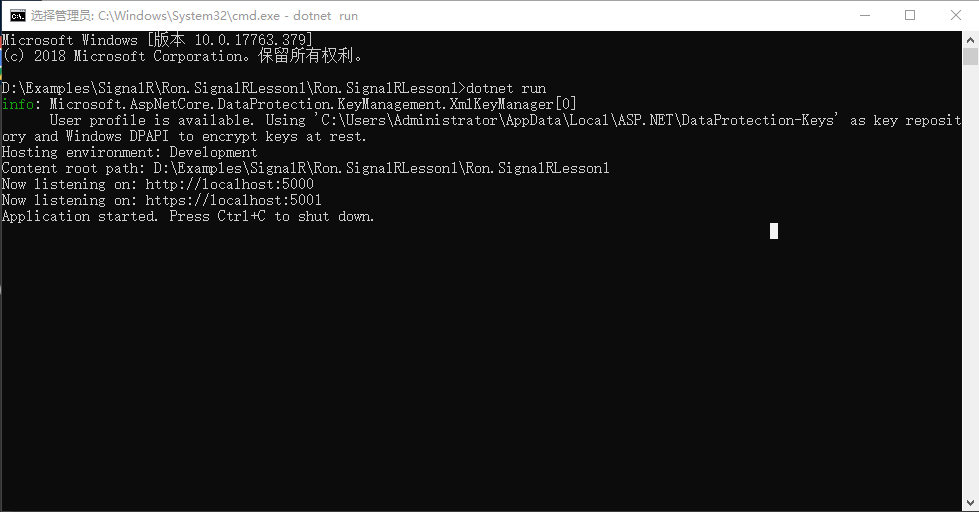
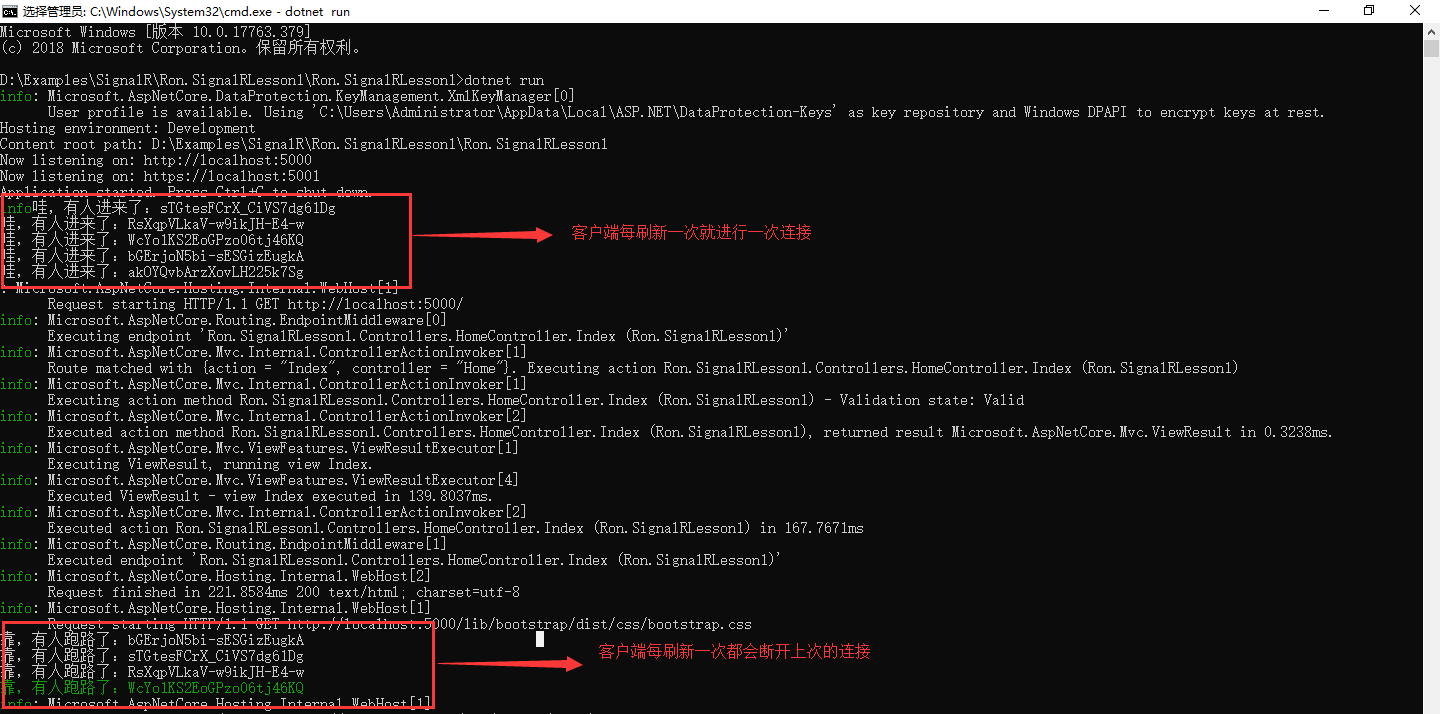
為了直觀的演示通訊的過程,我簡單寫了一點 Html 樣式代碼(並非我所擅長),首先我們來看看 SignalR 的連接過程,定位到項目根目錄,使用 dotnet run 啟動服務,看到如下畫面:
3.1 啟動服務

3.2 查看 SignalR 連接過程
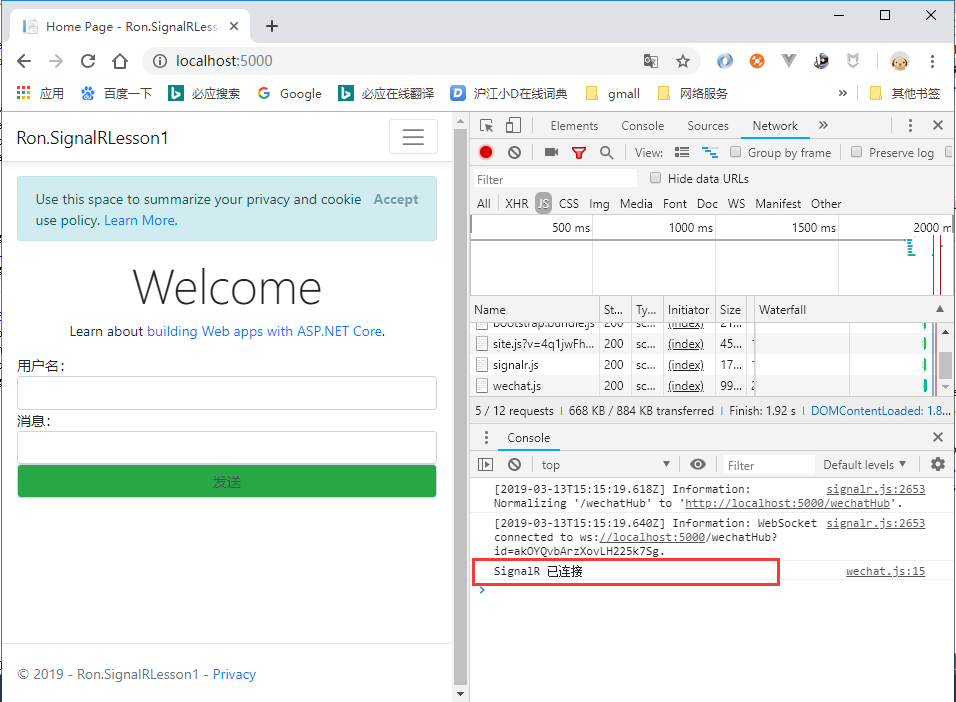
輸入網站: http://localhost:5000/ 訪問網站,看到如下畫面紅框處,表示連接成功

看看伺服器的輸出內容

3.3 開始發送消息
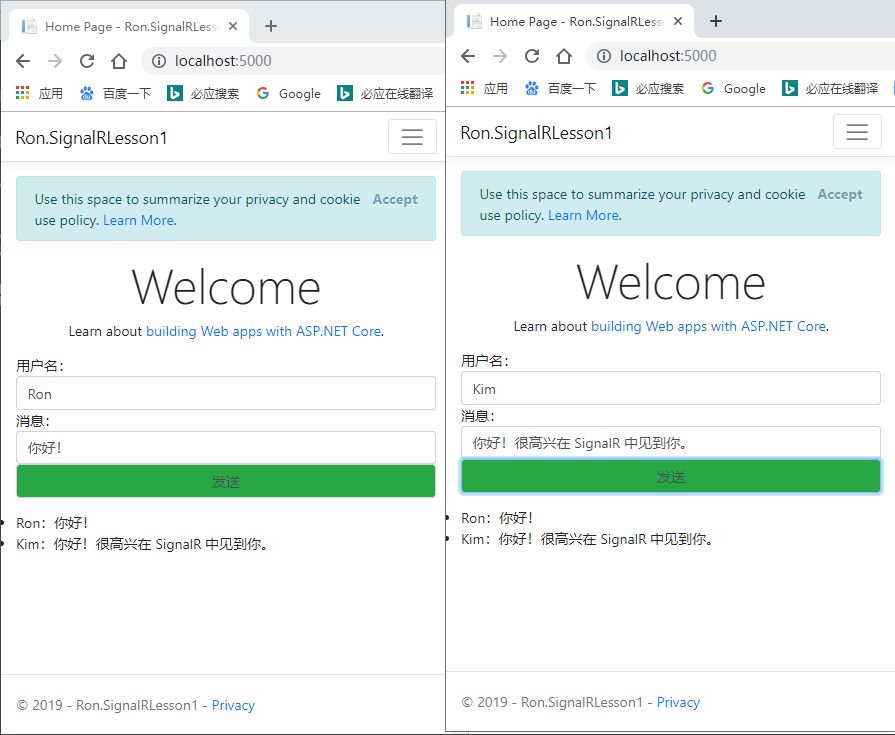
為了演示消息過程,我們分別打開兩個瀏覽器視窗,模擬兩個人在群聊,同時,把他們的消息列印到網頁上,最終效果圖如下

非常完美,現在所有通過 http://localhost:5000 地址訪問該站點的人,都可以同時收到其它人發送的消息了。
結束語
開篇已結束,關於 SignalR 的原理性內容,在開篇文章中不會涉及,快速上手才有興趣深入,這和談戀愛好像有點不同,逃~;下一篇將在本文的基礎上,加入一些實際應用上的內容,最終,完成一個可以商業應用的例子,本系列的所有代碼都會托管到 GitHub,歡迎大家下載和 Star,感謝您的點贊!
演示代碼下載
https://github.com/lianggx/Examples/tree/master/SignalR/Ron.SignalRLesson1



