分頁簡介 分頁功能在網頁中是非常常見的一個功能,其作用也就是將數據分割成多個頁面來進行顯示。 使用場景: 當取到的數據量達到一定的時候,就需要使用分頁來進行數據分割。 當我們不使用分頁功能的時候,會面臨許多的問題: 客戶端的問題: 如果數據量太多,都顯示在同一個頁面的話,會因為頁面太長嚴重影響到用戶 ...
分頁簡介
分頁功能在網頁中是非常常見的一個功能,其作用也就是將數據分割成多個頁面來進行顯示。
使用場景: 當取到的數據量達到一定的時候,就需要使用分頁來進行數據分割。
當我們不使用分頁功能的時候,會面臨許多的問題:
客戶端的問題: 如果數據量太多,都顯示在同一個頁面的話,會因為頁面太長嚴重影響到用戶的體驗,也不便於操作,也會出現載入太慢的問題。
服務端的問題: 如果數據量太多,可能會造成記憶體溢出,而且一次請求攜帶的數據太多,對伺服器的性能也是一個考驗。
例子:
用類的方式:
在後臺進行分頁
1.首先在項目根目錄下創建一個utils包, 創建pagination.py文件

# pagination.py
class Pagination: def __init__(self, page_num, all_count, per_num=11, max_page=10): """ :param page_num: 當前頁數 :param all_count: 總數據量 :param per_num: 每頁顯示的數據量 :param max_page: 顯示最大頁碼數, 預設為10頁 """ # 獲取頁碼 try: self.page_num = int(page_num) if self.page_num <= 0: self.page_num = 1 except Exception as e: self.page_num = 1 # 每頁顯示的數據 self.per_num = per_num # 總數據量 self.all_count = all_count # 總頁數 # divmod(a, b) 返回一個包含商和餘數的元組(a // b, a % b)。 self.page_count, more = divmod(all_count, per_num) if more: self.page_count += 1 # 顯示最大頁碼數 self.max_page = max_page self.half_page = max_page // 2 @property def page_html(self): if self.page_count < self.max_page: page_start = 1 page_end = self.page_count else: if self.page_num <= self.half_page: page_start = 1 page_end = self.max_page elif self.page_num + self.half_page >= self.page_count: page_start = self.page_count - self.max_page + 1 page_end = self.page_count else: page_start = self.page_num - self.half_page # 2 page_end = self.page_num + self.half_page # 7 + page_list = [] # 控制頁數不能低於1 if self.page_num == 1: page_list.append('<li class="disabled"><a href="?page={}">上一頁</a></li>'.format(self.page_num)) else: page_list.append('<li><a href="?page={}">上一頁</a></li>'.format(self.page_num - 1)) for page in range(page_start, page_end + 1): if page == self.page_num: page_list.append('<li class="active"><a href="?page={}">{}</a></li>'.format(page, page)) else: page_list.append('<li><a href="?page={}">{}</a></li>'.format(page, page)) # 控制不能超過總頁數 if self.page_num == self.page_count: page_list.append('<li class="disabled"><a href="?page={}">下一頁</a></li>'.format(self.page_count)) else: page_list.append('<li><a href="?page={}">下一頁</a></li>'.format(self.page_num + 1)) return ''.join(page_list) @property def start(self): return (self.page_num - 1) * self.per_num @property def end(self): return self.page_num * self.per_num
# views.py from django.shortcuts import render, reverse, redirect, HttpResponse from utils.pagination import Pagination # 模擬數據 users = [{'name': 'Jerry{}'.format(i), 'pwd': '123'} for i in range(1, 302)] def user_list(request): """ 一頁顯示20 第1頁 0 20 第2頁 20 40 n (n-1)*20 20*n :param request: :return: """ page = Pagination(request.GET.get('page', '1'), len(users)) return render(request, 'user_list.html',{'users':users[page.start:page.end],'page_html':page.page_html })
# user_list.html 網頁文件
{% extends 'layout.html' %} # 繼承了一個模板 {% block content %} <table class="table table-hover table-bordered"> {% for foo in users %} <tr> <td>{{ foo.name }}</td> <td>{{ foo.pwd }}</td> </tr> {% endfor %} </table> <nav aria-label="Page navigation"> <ul class="pagination"> {{ page_html|safe }} </ul> </nav> {% endblock %}
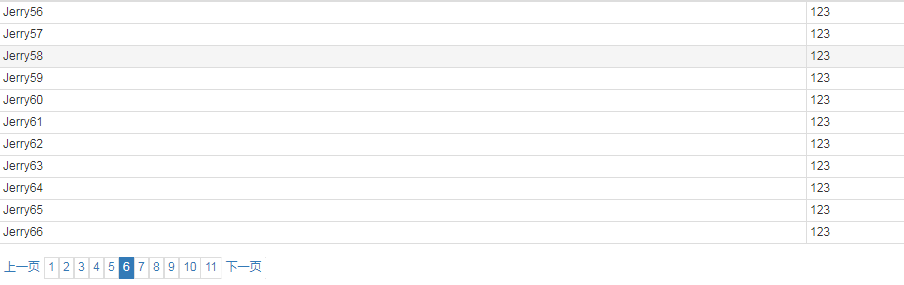
效果圖:

函數的方式:
# views.py # 模擬數據 users = [{'name': 'Jerry{}'.format(i), 'pwd': '123'} for i in range(1, 302)]
def user_list(request):
"""
一頁顯示20
第1頁 0 20
第2頁 20 40
n (n-1)*20 20*n
:param request:
:return:
"""
# 獲取頁碼
try:
page_num = int(request.GET.get('page', '1'))
if page_num <= 0:
page_num = 1
except Exception as e:
page_num = 1
# 每頁顯示的數據
per_num = 10
# 總數據量
all_count = len(users)
# 總頁數
# divmod(a, b) 返回一個包含商和餘數的元組(a // b, a % b)。
page_count, more = divmod(all_count, per_num)
if more:
page_count += 1
# 顯示最大頁碼數
max_page = 11
half_page = max_page // 2
# python中迴圈
if page_count < max_page:
page_start = 1
page_end = page_count
else:
if page_num <= half_page:
page_start = 1
page_end = max_page
elif page_num + half_page >= page_count:
page_start = page_count - max_page + 1
page_end = page_count
else:
page_start = page_num - half_page # 2
page_end = page_num + half_page # 7 +
page_list = []
# 控制頁數不能低於1
if page_num == 1:
page_list.append('<li class="disabled"><a href="?page={}">上一頁</a></li>'.format(page_num))
else:
page_list.append('<li><a href="?page={}">上一頁</a></li>'.format(page_num - 1))
for page in range(page_start, page_end + 1):
page_list.append('<li><a href="?page={}">{}</a></li>'.format(page, page))
# 控制不能超過總頁數
if page_num == page_count:
page_list.append('<li class="disabled"><a href="?page={}">下一頁</a></li>'.format(page_count))
else:
page_list.append('<li><a href="?page={}">下一頁</a>>下一頁</li>'.format(page_num + 1))
page_html = ''.join(page_list)
return render(request, 'user_list.html', {"users": users[(page_num - 1) * per_num:page_num * per_num],
'page_html': mark_safe(page_html)})
# user_list.html {% extends 'layout.html' %} {% block content %} <table class="table table-hover table-bordered"> {% for foo in users %} <tr> <td>{{ foo.name }}</td> <td>{{ foo.pwd }}</td> </tr> {% endfor %} </table> <nav aria-label="Page navigation"> <ul class="pagination"> {{ page_html }} </ul> </nav> {% endblock %}



