今天需要做手機端的輸入表單自動生成器,突然就想到了手機端對input的輸入類型支持還不錯,於是翻遍了資料,有了下麵的使用方法,閑話少說,上正文: html5現在可以用的新input type類型一共有下麵類型 => <input type="email" /> <input type="url" / ...
今天需要做手機端的輸入表單自動生成器,突然就想到了手機端對input的輸入類型支持還不錯,於是翻遍了資料,有了下麵的使用方法,閑話少說,上正文:
html5現在可以用的新input type類型一共有下麵類型 =>
<input type="email" />
<input type="url" />
<input type="number" step="1" /> 這裡number要結合step來實現是輸入int類型還是number類型,如果是number,建議不加step屬性
<input type="range" stop="1" />
<input type="color" />
<input type="search" /> 這個沒什麼用
<input type="date" /> 這個總共有6個選項:
- date - 選取日、月、年
- month - 選取月、年
- week - 選取周和年
- time - 選取時間(小時和分鐘)
- datetime - 選取時間、日、月、年(UTC 時間)
- datetime-local - 選取時間、日、月、年(本地時間)
想要提示,經結合form來實現,如代碼
<form id='form1' action="" method="post"> E-mail: <input type="email" id="tb_email" name="tb_email" /><br /> <input type="submit" /> </form>
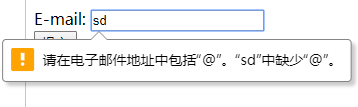
這樣如果沒有填入正確的email就會出現提示

但是,我們不想用form提交啊,提交會刷新,會白屏,沒辦法上loading提示,我們想要用ajax
於是有了下麵的解決方案
(以jquery的ajax舉例)
<form id='form1' action="" method="post"> E-mail: <input type="email" id="tb_email" name="tb_email" /><br /> <input type="submit" /> </form> <script type="text/javascript"> document.getElementById("form1").onsubmit = function () { var postjson = { email: $("#tb_email").val() }; $.post("/your/url/",postjson,function(){ /*返回處理*/ }); return false; } </script>
在submit提交的時候攔截,即能用上新type類型的提示,又能用上ajax 



