我們所看到的網頁,是一個有一個標簽搭建而成,就像蓋房子, 有地基(Ps.<html></html>): html標簽包裹所有的HTML代碼,不管是頁面搭建的body,還是連接樣式的head,統統都在。 有工程師(Ps.<head></head>): head標簽用於連接各種各樣的樣式,有CSS層疊樣 ...
我們所看到的網頁,是一個有一個標簽搭建而成,就像蓋房子,
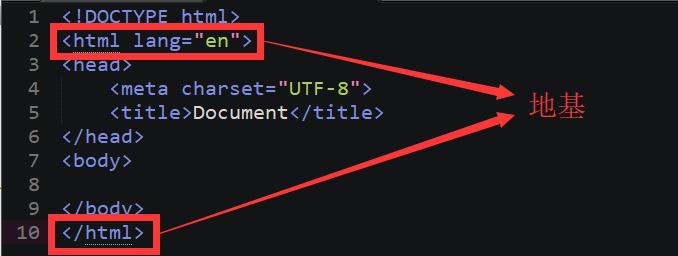
有地基(Ps.<html></html>):
html標簽包裹所有的HTML代碼,不管是頁面搭建的body,還是連接樣式的head,統統都在。

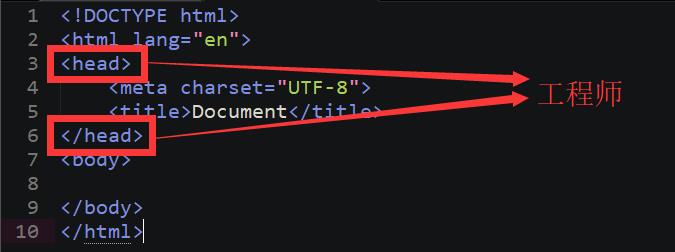
有工程師(Ps.<head></head>):
head標簽用於連接各種各樣的樣式,有CSS層疊樣式表,JS行為樣式層

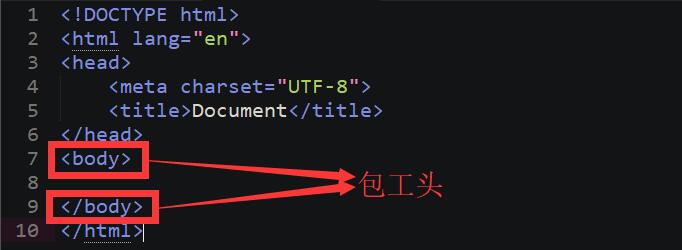
有包工頭(Ps.<body></body>):
body標簽包裹了所有組成網頁的標簽,只有在包工頭的監管下,這些包身工才能好好工作啊

而敲代碼的我們在其中扮演的角色就有點像被抓的壯丁。
從文字記載以及電視劇中我們瞭解到,壯丁就是一個對上司點頭哈腰的角色,同樣我們要是想做好這個壯丁的角色,就要遵守包工頭對各種標簽的要求、就要使用工程師提供的材料(Ps.CSS層疊樣式表,JS行為樣式層)來滿足網頁的各種視覺效果。
蓋房子一定要現有好的地基,好的地基是房屋的保障,但是我們房屋的地基沒有好壞之分,所以我們不需要去考慮,不過還有一點需要註意,我們在敲代碼的時候會發現,在地基(Ps.<html></html>)標簽上還有一個標簽,這個標簽跟地基(Ps.<html></html>)、工程師(Ps.<head></head>)、包工頭(Ps.<body></body>)不一樣,它不是成雙成對的出現,至於原因,下一次再跟大家介紹,現在先跟大家說說它的用途,還拿蓋房子來說,如果我們蓋的房子是一個商務房,那麼它會在一個小區,小區門口會有小區的名字;如果我們蓋的是一個商場,那麼我們走進商場的時候也會一眼看見商場的名字,這個標簽就像名字一樣,一般情況下會是<!DOCTYPE html>,它的意思是使用html代碼進行編寫


