一、如何安裝Angular 在文件夾中打開cmd,輸入nmp init創建一個package.json。這個可以一路回車跳過(如果沒有特別要註明)。nmp是前臺的包,用於管理後臺。成功創建package.json後再輸入nmp install bower -g,bower推薦安裝到全局,這裡bowe ...
一、如何安裝Angular
在文件夾中打開cmd,輸入nmp init創建一個package.json。這個可以一路回車跳過(如果沒有特別要註明)。nmp是前臺的包,用於管理後臺。成功創建package.json後再輸入nmp install bower -g,bower推薦安裝到全局,這裡bower是需要Git的支持,所以需要安裝一個Git軟體,然後在配置一下電腦的環境變數,將Git的路徑複製到PATH變數的後面(不配置有時候會出錯)。然後在cmd中輸入bower install angular --save安裝Angular,安裝成功後在script標簽中引用就可以了。
二、Angular簡介
Angular屬於一個全新的框架,它是完成一整個應用的。它與jQuery、bootstrap、easyUI這些框架不同,jQuery稱之為類庫,是基於DOM操作的,而操作DOM是效率最低的。類庫和框架的區別:MVVM、MVC;
M(模塊)、V(視圖)、C(控制器)、VM(視圖模塊),通常我們也稱為MV*框架。
Angular的特性:
------雙向數據綁定
------模塊化
------語義化標簽
------依賴註入
Angular有四個版本,1.x、2.x、4.x、6.x,這四個版本之間沒有任何關係,它們都是屬於谷歌的產品,是由四個團隊自行研發的。
三、Angular常用指令
①ng-app 初始化一個Angular JS應用程式

上面代碼表示,在你想要開始使用Angular執行的元素,在標簽裡面添加ng-app屬性,它的屬性值可以任意填。
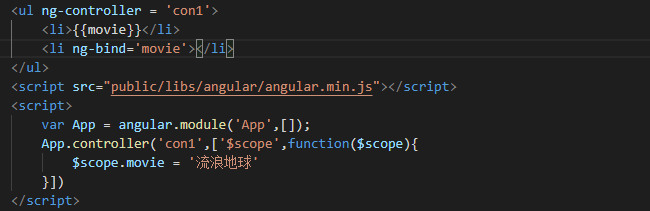
② ng-bind 綁定HTML元素到程式中。
不過通常我們都是直接用 {{}} 來替換它,直接在{{值}},而不是在標簽中加入ng-bind。

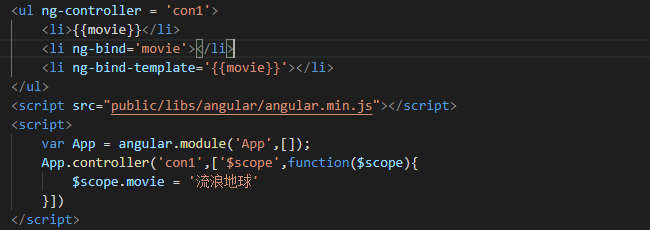
這兩種形式都可以展現出數據,不同的是我們刷新頁面的時候,用 {{ }} 形式表現出的值會閃爍出來,這是因為當瀏覽器在翻譯執行的時候,{{ }}會當成DOM展現出來,然後再由Angular 執行的時候才會編譯這種格式,所以,想要避免這種小bug只有寫上 ng-bind 或者 ng-bind-template='{{movie}}',這兩種方式都能避免花括弧的閃爍。

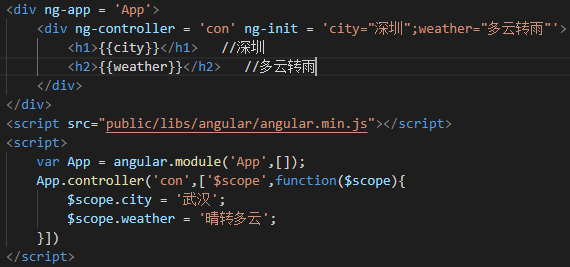
③ ng-init 初始化數據

上面代碼中,ng-init中的替換了我們在控制器中設定變數的值,控制器中的變數,都會被ng-init中的變數所替代。
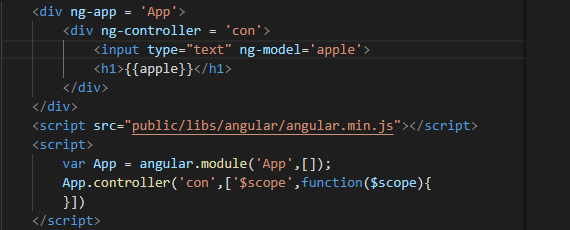
④ ng-model 綁定控制器中的值到應用數據中

上面的代碼中,在輸入框中輸入的值會以h1標簽的格式展現出來,這個是實時進行的。
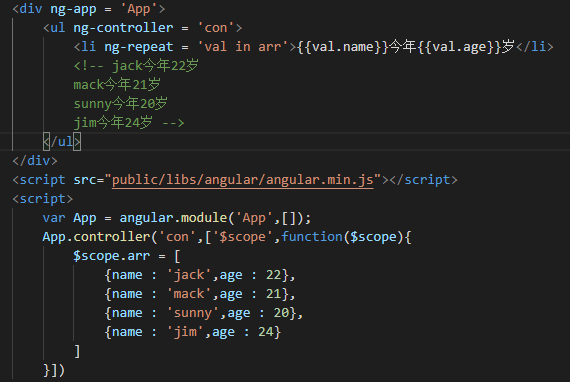
⑤ ng-repeat 定義集合中每項數據的模板
也就是說我們可以用ng-repeat把數組或者對象遍歷出來,拿到我們想用到的信息。

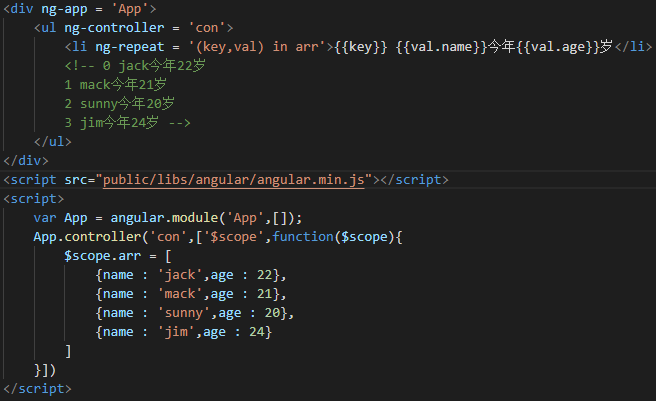
上面的代碼中,用ng-repeat迴圈輸出數組中的對象,用 . 的形式將對象中的具體信息提取出來。如果也想得到對象在數組的位置也可以通過(key,val) in arr 的形式。

⑥ ng-src 指定<img>元素的src屬性
這個也可以實現動態更換src屬性的路徑來達到更換圖片的效果。

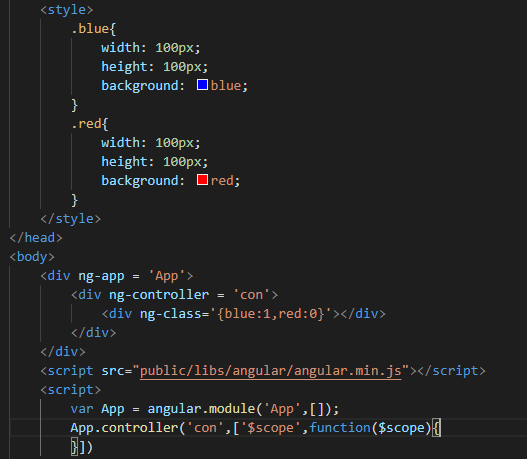
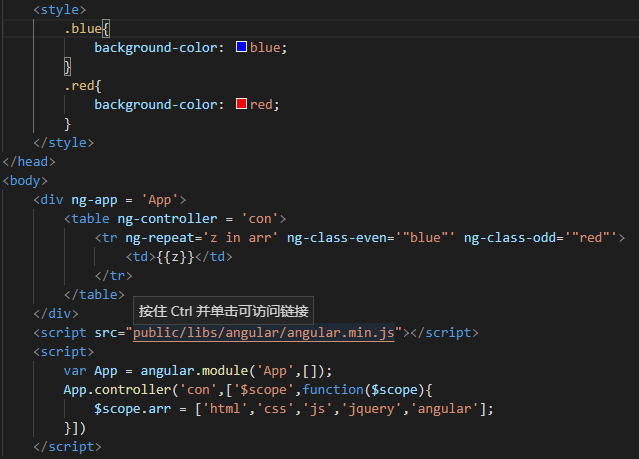
⑦ ng-class 指定HTML元素使用的CSS類。
ng-class用於給HTML元素綁定一個或者多個CSS類。

上面的代碼中,給一個HTML元素綁定多個CSS類時,我們可以用true/false來切換,也可以用0/1來切換。
在表格中,如果我們想要一種隔行變色的效果,可以用ng-class-even。它跟ng-class的用法相同,但是ng-class-even是作用在偶數行中,在單數行中可以用ng-class-odd。

上面代碼就是通過even和odd 給表格的單雙行更換不同的背景色。
⑧ ng-disabled 規定一個元素是否被禁用相當於input中的disabled屬性,參數是布爾值。
⑨ ng-readonly 規定一個元素的只讀模式,相當於input中的readonly屬性,參數是布爾值。
⑩ ng-checked 規定元素是否被選中,多用於單選和多選中,相當於預設選中,參數是布爾值。
⑪ ng-selected 下拉列表中的預設選中,參數是布爾值。
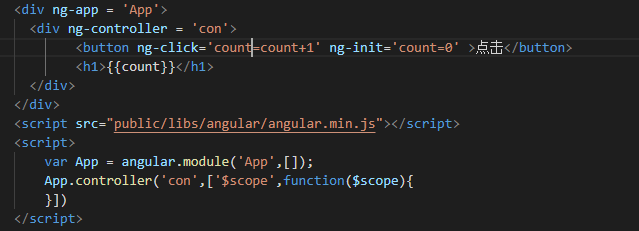
⑫ ng-click 元素被點擊時的行為,參數是執行後的表達式。

上面代碼表示,當我點擊按鈕時count就會自動加1。
⑬ ng-dblclick 元素被雙擊時的行為,參數是執行後的表達式。

上面代碼的效果跟單擊時的效果相同,這個是雙擊時count加1。
⑭ ng-mouseenter 、ng-mouseleave
ng-mouseenter 滑鼠移入元素髮生的行為,ng-mouseleave 滑鼠移出元素髮生的行為。參數是執行後的表達式

上面代碼表示,當滑鼠移入之後,count加1,移出後,count減1。
以上都是一些較為常用的Angular指令,寫法與我們之前學習的jQuery、bootstrap等等略有不同,但總的來說還是較為方便的。



