BOM是browser object model的縮寫,簡稱瀏覽器對象模型 主要處理瀏覽器視窗(window)和框架(iframe),簡述了與瀏覽器進行交互的方法和介面, 可以對瀏覽器視窗進行訪問和操作,不過通常瀏覽器特定的JavaScript擴展都被看做BOM的一部分。擴展如下: 1.彈出新的瀏覽 ...
BOM是browser object model的縮寫,簡稱瀏覽器對象模型
主要處理瀏覽器視窗(window)和框架(iframe),簡述了與瀏覽器進行交互的方法和介面,
可以對瀏覽器視窗進行訪問和操作,不過通常瀏覽器特定的JavaScript擴展都被看做BOM的一部分。擴展如下:
1.彈出新的瀏覽器視窗
2.移動、關閉瀏覽器視窗以及調整視窗大小
3.提供Web瀏覽器詳細信息的定位對象
4.提供用戶屏幕解析度詳細信息的屏幕對象
5.對cookie的支持
6.IE擴展了BOM,加入了ActiveXObject類,可以通過JavaScript實例化ActiveX對象
BOM核心-window
window對象它具有雙重角色,即是通過js訪問瀏覽器視窗的一個介面,又是一個全局對象。
這意味著在網頁中定義的任何對象,變數和函數,都是window的屬性
BOM與DOM(Document Objcet Model)的關係

1.JavaScript是通過訪問BOM對象來訪問、控制、修改瀏覽器
2.BOM的window包含了document,因此通過window對象的document屬性就可以訪問、檢索、修改文檔內容與結構。
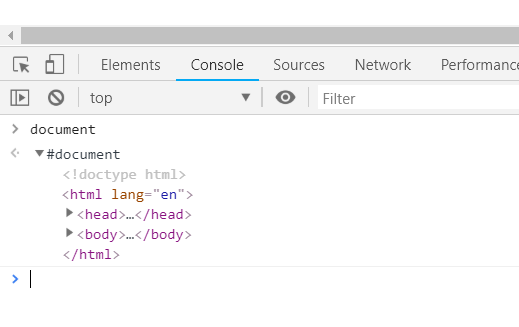
3.document對象又是DOM模式的根節點
因此,BOM包含了DOM,瀏覽器提供出來給予訪問的是BOM對象,從BOM對象再訪問到DOM對象,從而js可以操作瀏覽器以及瀏覽器讀取到文檔
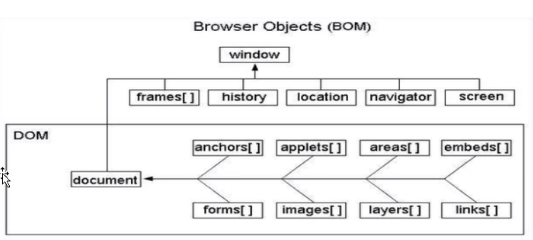
BOM的組成
歸納:
Window javaScript 層級中的頂層對象表示瀏覽器視窗
Navigator包含客戶端瀏覽器的信息
History包含了瀏覽器視窗訪問過的URL
Location包含了當前URL的信息
Screen包含客戶端顯示屏的信息(基本上不用,相容性太差了)
詳解 window
window對象
window對象表示一個瀏覽器視窗或一個框架。在客戶端JavaScript中,window對象是全局對象,所有的表達式
都在當前的環境中計算。也就是說,要引用當前視窗根本不需要特殊的語法,可以把那個視窗的屬性當作全局變數
來使用。例如,可以只寫document,而不必寫window.document。
1.window對象屬性
標紅色的: 重要的
標黑色的: 正常不用
closed: 返回視窗是否已被關閉
defaultStatus: 設置或返回視窗狀態欄中的預設文本。(僅Opera支持)
document 對Document對象的只讀引用

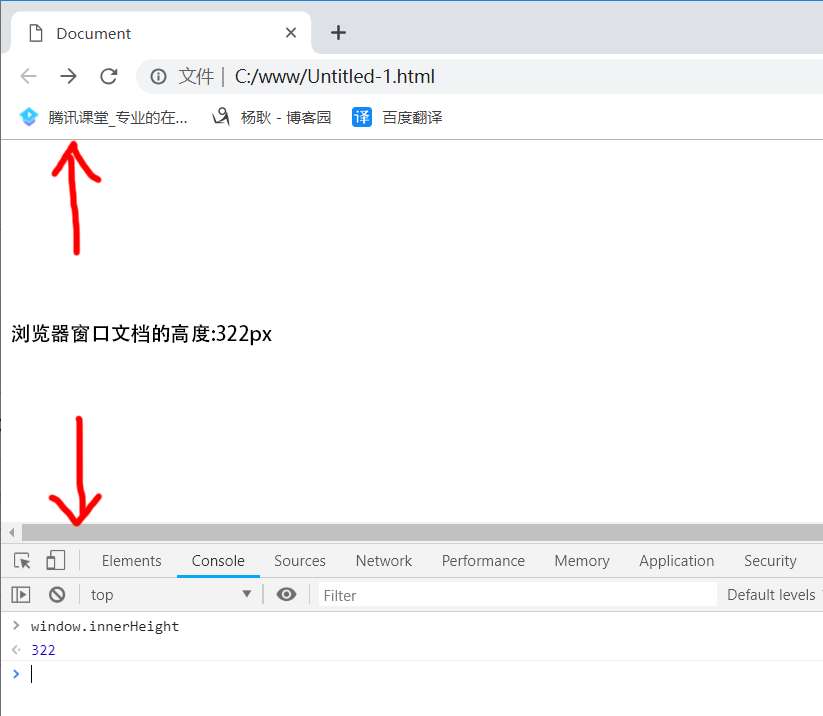
innerheight: 返回視窗的文檔顯示區的高度

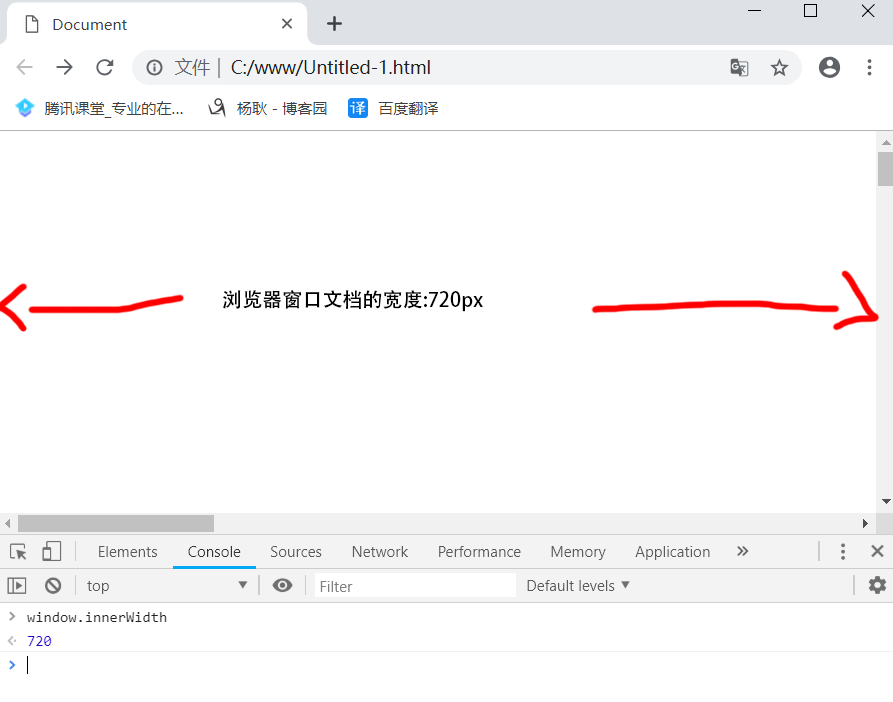
innerwidth: 返回視窗的文檔顯示區的寬度

length: 設置或返回視窗中的框架數量
name: 設置或返回視窗的名稱
 設置該視窗的name, 新建的視窗,沒有設置name,name預設為 “”
設置該視窗的name, 新建的視窗,沒有設置name,name預設為 “”
opener: 返回對創建此視窗的引用
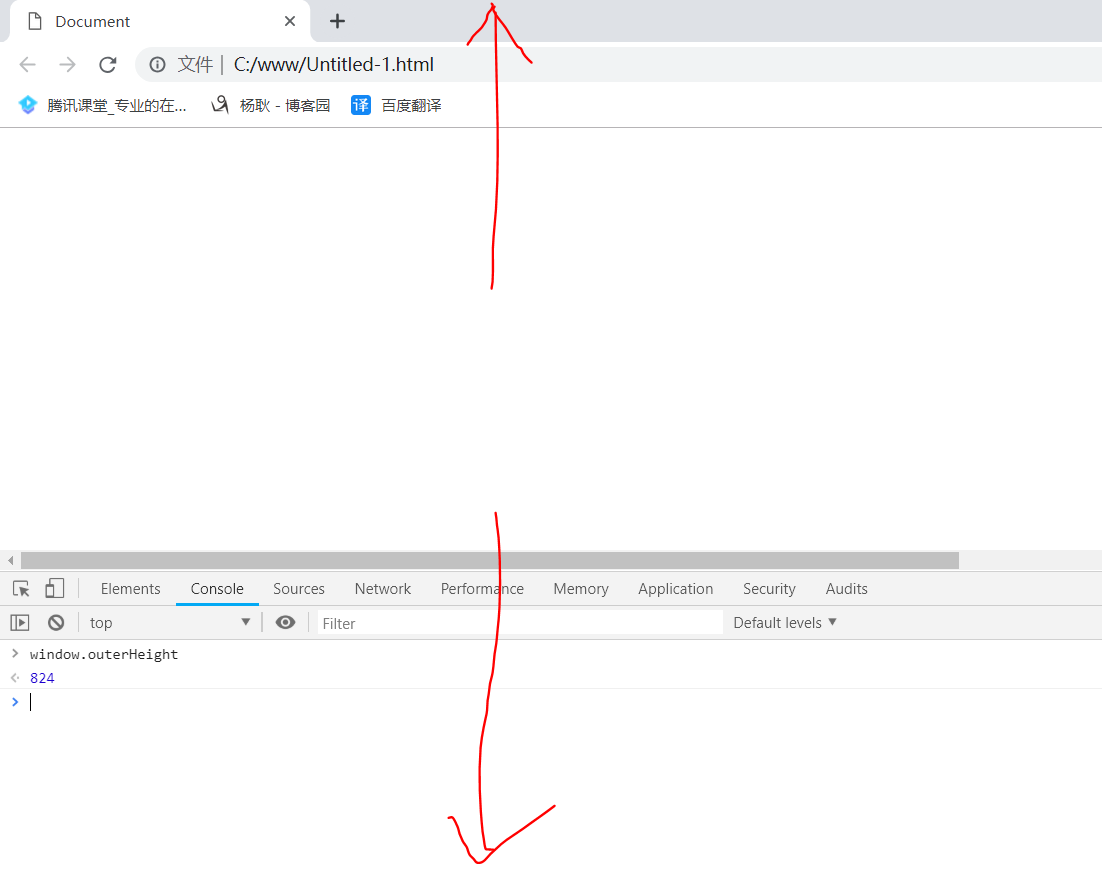
outerheight: 返回視窗的外部高度

outerwidth: 返回視窗的外部寬度
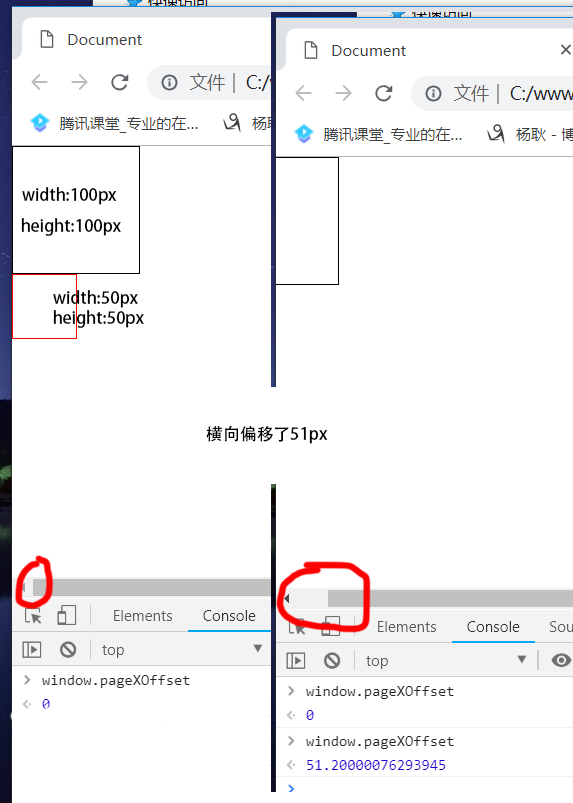
pageXoffset: 設置或返回當前頁面相對於視窗顯示區左上角的X位置(可被賦值,但是沒有效果)

pageYoffset: 設置或返回當前頁面相對於視窗顯示區左上角的Y位置 (可被賦值,但是沒有效果)
parent: 返回父視窗

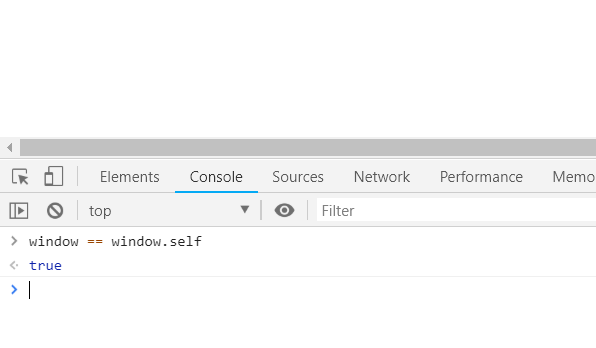
self: 返回對當前視窗的引用。等價於window屬性。

status: 設置視窗狀態欄的文本。(預設只支持Opera)
top: 返回最頂層的先輩視窗。(無論嵌套多少層視窗,使用window.top會返回最外面的那一個視窗)
screenLeft:
screenTop: 只讀整數。聲明瞭視窗的左上角在屏幕上 的 X 坐標和 Y 的坐標。IE、Safari、Chrome 和 Opera
screenX: 支持 screenLeft 和 screenTop,而Chrome、Firefox 和 Safari 支持 screenX 和 screenY。
screenY:
2.window對象方法
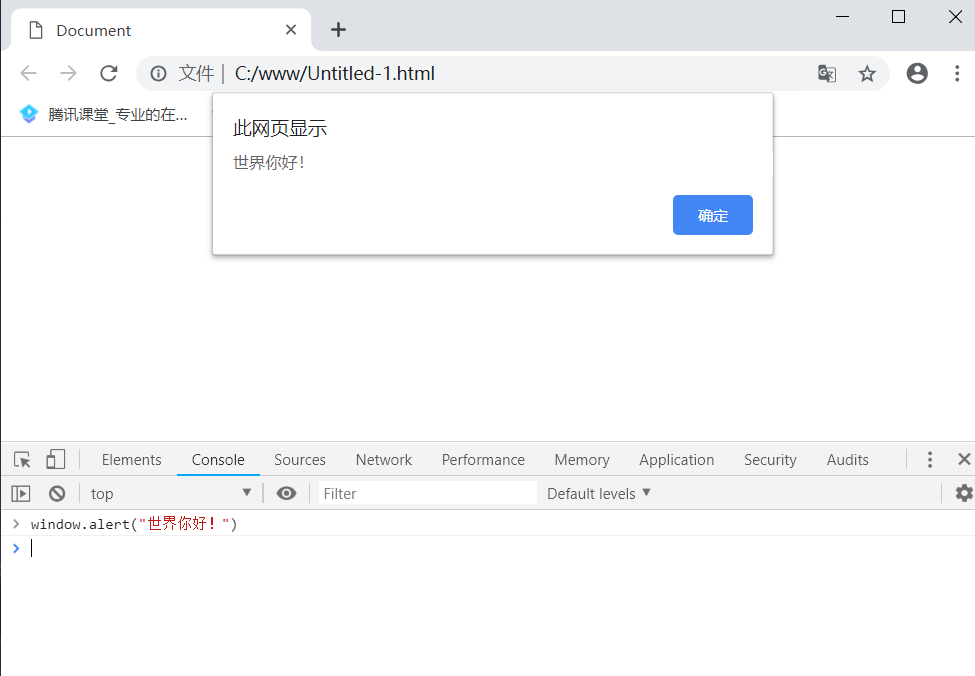
alert() 顯示帶有一段信息和一個確認按鈕的警告框 (一般不用,自己寫一個,原生的彈窗比較醜,而已還具有
中斷一切的作用)

confirm(): 顯示帶有一段消息以及確認按鈕和取消按鈕的對話框。(按確認返回 true 按取消返回false)


prompt(): 顯示可提示用戶輸入的對話框(按確認,返回輸入的值)

setInterval(): 按照指定的周期(以毫秒計)來調用函數或計算表達式 (通俗來講就是,設置幾毫秒運行一次程式)
setTimeout(): 在指定的毫秒後調用函數或計算表達式 (設置幾毫秒後再執行程式)
clearInterval(): 取消由setInterval設置的timeout (停止setInterval())
clearTimeout(): 取消由setTimeout方法設置的timeout (停止setTimeout())
close(): 關閉當前瀏覽器視窗
blur(): 把鍵盤焦點從頂層視窗移開
createPopup(): 創建一個彈出視窗。只有IE支持(不包括IE11)
focus(): 把鍵盤焦點給予一個視窗
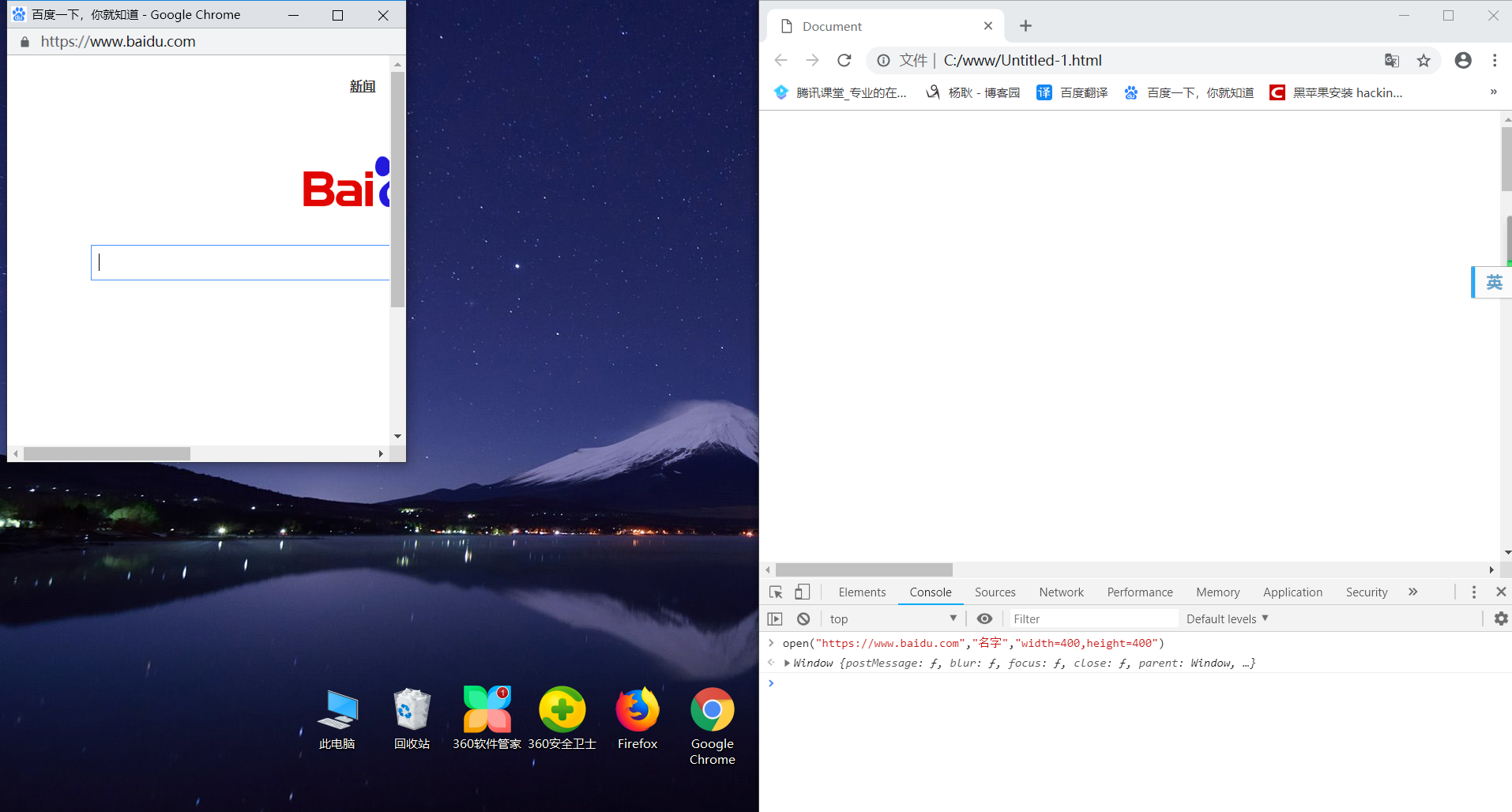
open(): 打開一個新的瀏覽器視窗或查找一個已命名的視窗 window.open(URL,name,Features,replace)
open的參數("要打開的URL可以放文件目錄" , "給視窗起名字" , "特征值註意格式例如 width=100,height=100",
"這個參數沒啥用") 不寫的參數要占位," " 特征值不寫會在當前視窗隔壁打開,不會彈出新視窗 以下可選特征值↓


print(): 列印當前視窗的內容

resizeBy(): 按照指定的像素調整視窗的大小
resizeTo(): 把視窗的大小調整到指定的寬度和高度
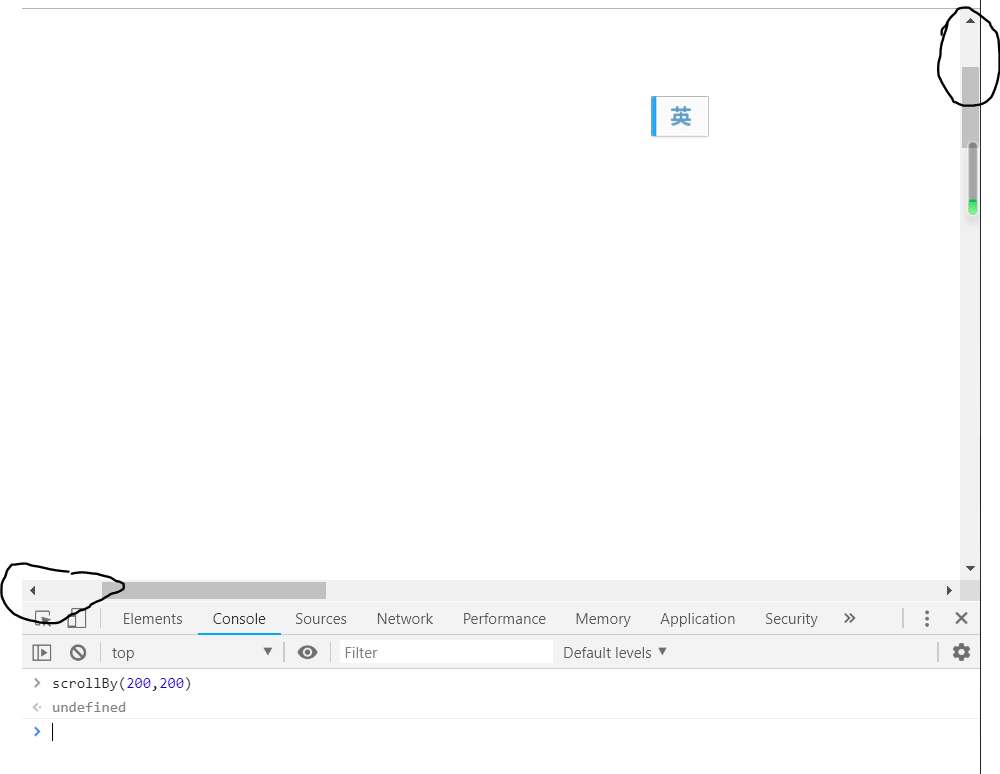
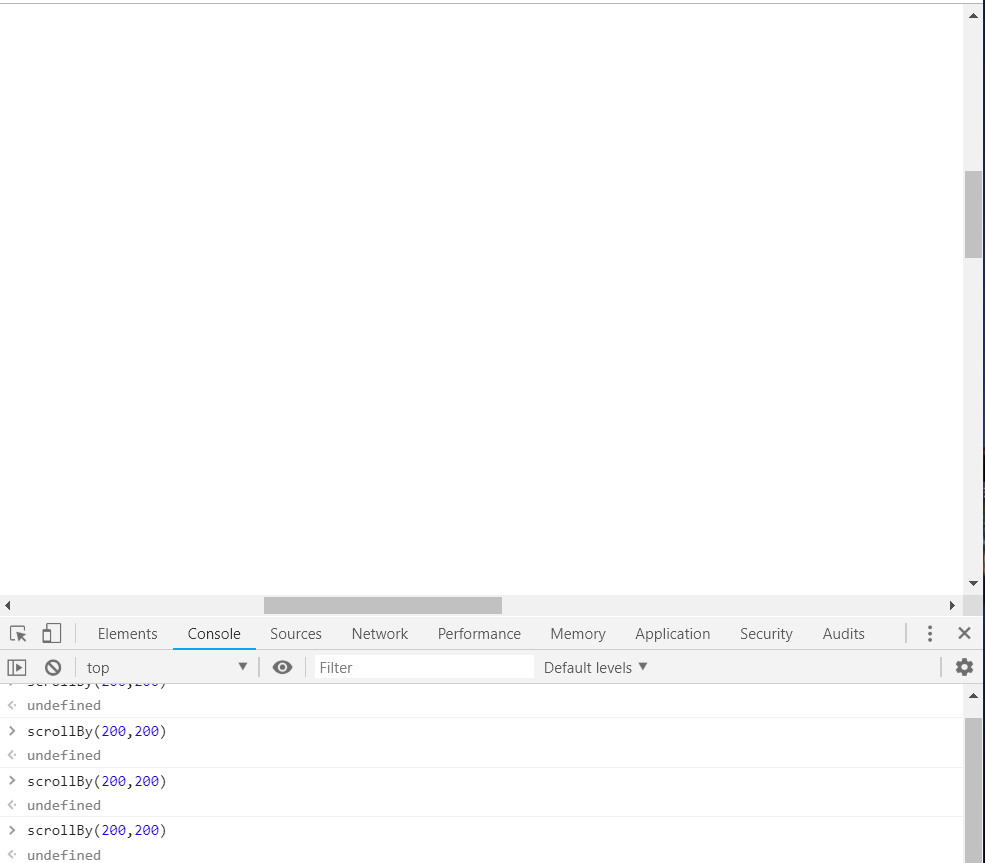
scrollBy(): 按照指定的像素值來滾動的內容(第一個參數是滾動條向右滾動,第二個參數是滾動條向下滾動,方法執行
重覆執行,值會累加)


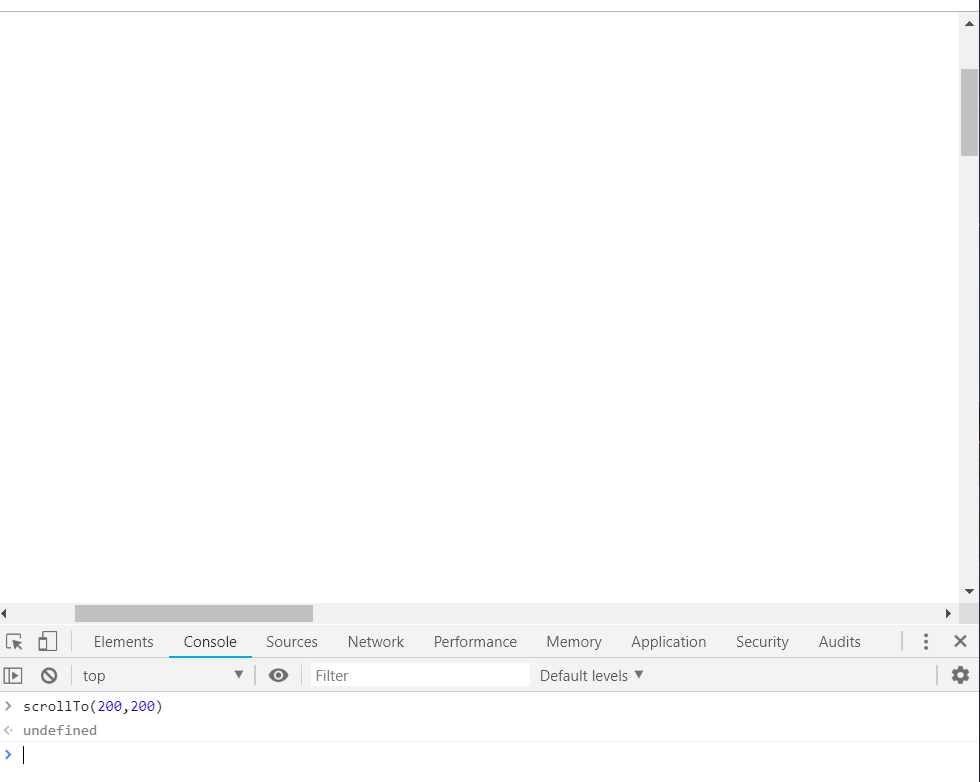
scrollTo(): 把內容滾動到指定的坐標

3.Navigator對象
Navigator 對象包含的屬性描述了正在使用的瀏覽器。可以使用這些屬性進行平臺專用的配置。雖然這個對象的名稱顯而易見
的是 Netscape 的 Navigator 的瀏覽器。但其他實現了javaScript 的瀏覽器也支持這個對象。
編輯ing。。。請稍等


