MVC、MVP和MVVM這些開發模式為了分離視圖(View)和模型(Model)而提出來的,直白說就是為了前後端分離。 1. MVC(Model View Controller)模式 MVC是比較直觀的架構模式,即用戶操作 → View(負責接收用戶的輸入操作)→ Controller(業務邏輯處理 ...
MVC、MVP和MVVM這些開發模式為了分離視圖(View)和模型(Model)而提出來的,直白說就是為了前後端分離。
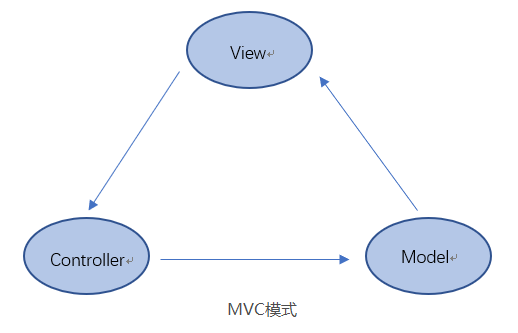
1. MVC(Model View Controller)模式
MVC是比較直觀的架構模式,即用戶操作 → View(負責接收用戶的輸入操作)→ Controller(業務邏輯處理)→ Model(數據持久化)→ View(獎結果反饋給View)。
MVC使用非常廣泛,比如JavaEE中的SSH框架(Struts+Spring+Hibernate)、.NET中的ASP.NET MVC框架。

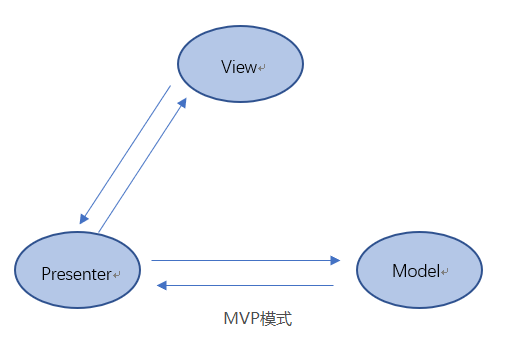
2. MVP(Model View Presenter)模式
MVP是把MVC中的 Controller 換成了 Presenter,目的是為了完全切斷 View 跟 Model 之間的聯繫,由 Presenter 充當橋梁,做到 View-Model 之間通信的完全隔離。
ASP.NET中的 Web Froms 技術即支持MVP模式,因為事件驅動的開發技術使用的就是MVP模式。 控制項組成額頁面充當 View,實體資料庫操作充當 Model,而 View 和 Model 之間的控制項數據綁定操作則屬於 Presenter。控制項事件的處理可以通過自定義的 iView 介面實現,而 View 和 iView 都將對 Presenter 負責。

3. MVVM(Model View ViewModel)模式
如果說MVP是對MVC的改進,那麼MVVM則是完全的變革。MVVM是將“數據模型、數據雙向綁定”的思想作為核心,因此 View 和 Model 之間沒有聯繫,而是通過 ViewModel 進行交互,而且 Model 和 ViewModel 之間的互動式雙向的,所以視圖數據的變化會同時修改數據源,而數據源數據的變化也會反應到 View 上。
MVVM模式優點有以下幾點:
- 視圖層低耦合
- 各種代碼寫成控制項後可重用
- 前後端分離明顯
- 便於測試和部署

本文參考了 張帆 老師對幾種開發模式的見解(張帆,資深全棧開發工程師,有多年的項目設計和Web開發經驗。)



