先看到了NW.js(應該是前身node webkit的縮寫? 覺得該起個更講究的名字, 如果是NorthWest之意的話, logo(見下)里的指南針好像也沒指著西北啊)和Electron的比較文章: "Why I prefer NW.js over Electron? (2018 comparis ...
先看到了NW.js(應該是前身node-webkit的縮寫? 覺得該起個更講究的名字, 如果是NorthWest之意的話, logo(見下)里的指南針好像也沒指著西北啊)和Electron的比較文章: Why I prefer NW.js over Electron? (2018 comparison)

之後在看NW.js創始者(Wang WenRui)的推時不意發現微信小程式用了此框架. 也許與它對老系統如Windows XP的支持有關. 必須體驗一下!
下麵完成與中文編程:中文代碼示例之Electron桌面應用開發初體驗相同的功能, 作一個比較.
package.json
{
"name": "hello",
"main": "主頁.html",
"version": "1.0.0",
"window":{
"min_width":800,
"min_height":400
}
}主頁.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃了麽?</title>
</head>
<body>
<h1>吃了麽?</h1>
我們用了Node <script>document.write(process.versions.node)</script>
, flavor <script>document.write(process.versions['nw-flavor'])</script>
<script>
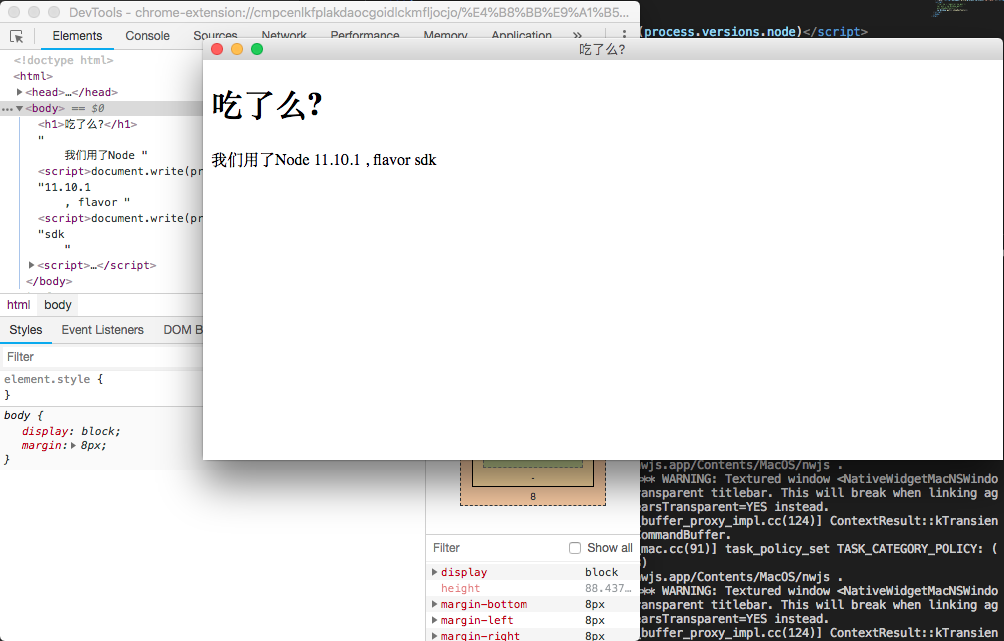
nw.Window.get().showDevTools();
</script>
</body>
</html>起初安裝時用了Normal版, 將nwjs.app移到了/Applications下(Mac環境)
在目錄下運行:
$ /Applications/nwjs.app/Contents/MacOS/nwjs .
發現彈出的開發者工具視窗為完全空白, 搜了一下發現官方的說明:
Debugging with DevTools
docs.nwjs.io
必須用"SDK Flavor", 但鏈接直接引向了從源碼構建NW: Build Flavors - NW.js Documentation
正糾結是否要著手構建, 想起之前有個"SDK"版本下載, 試著下載解壓後將nwjs.app文件(還有其他一些文件, 不知何用)移到/Applications下, 再次運行, 就成功如下打開了開發者視窗.

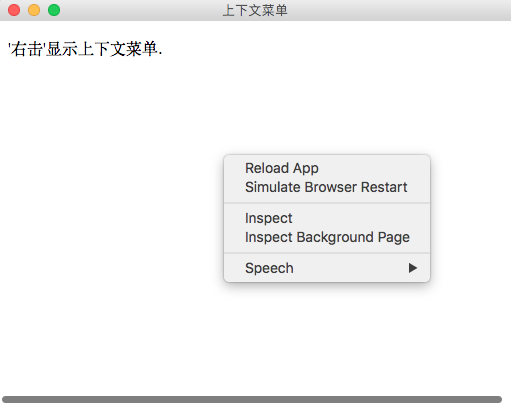
下麵嘗試官網第二個例子: Getting Started - NW.js Documentation. 顯示上下文菜單:
菜單.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>上下文菜單</title>
</head>
<body style="width: 100%; height: 100%;">
<p>'右擊'顯示上下文菜單.</p>
<script>
// 創建空白上下文菜單
var 菜單 = new nw.Menu();
菜單.append(new nw.MenuItem({
label: 'A項',
click: function(){
alert('你點了"A項"');
}
}));
菜單.append(new nw.MenuItem({ label: 'B項' }));
菜單.append(new nw.MenuItem({ type: 'separator' }));
菜單.append(new nw.MenuItem({ label: 'C項' }));
// Hooks the "context菜單" event
document.body.addEventListener('contextmenu', function(事件) {
// 避免顯示預設菜單
事件.preventDefault();
// 在點擊處彈出菜單
菜單.popup(事件.x, 事件.y);
return false;
}, false);
</script>
</body>
</html>運行後隨意點擊視窗中央發現菜單並非期望:

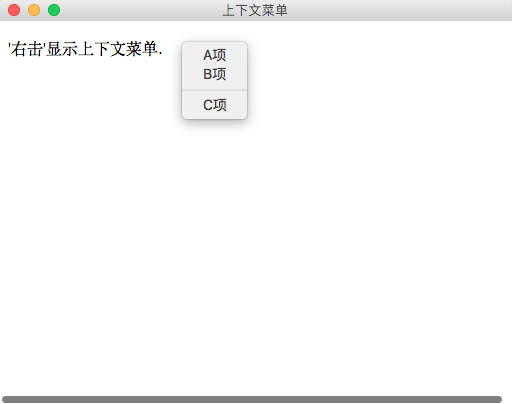
後發現有效區域僅在上部:

查看開發者工具, 的確body僅在上部:

為啥height: 100%無效呢?
初感
官方文檔的門檻略高(另外似乎無中文版?), 上面的問題應該會影響新手接納程度. 也許是目標群體定位與Electron不同?
參考:
官方文檔: Getting Started - NW.js Documentation



