1.超引用:(...) 用於取出參數對象中的所有可遍歷屬性,拷貝到當前對象之中 2.解構賦值: 賦值: 解構: 3. for of迴圈: es5的for迴圈: for in 迴圈: for of 迴圈:(不能用來遍歷json) 4.Map對象 map對象是因為for of 的出現才出現的,一個map ...
1.超引用:(...)
用於取出參數對象中的所有可遍歷屬性,拷貝到當前對象之中
function fun(...args){ console.log(args); //[1,2,3,4,5,6] args.push(7); console.log(args); //[1,2,3,4,5,6,7] }
fun(1,2,3,4,5,6)
2.解構賦值:
賦值:
var a = 10,b = 20,c = 30; console.log(a,b,c) //10 20 30
解構:
//數組的格式 var [a,b,c] = [40,20,30]; console.log(a,b,c) //40 20 30 //json格式 var {a,b,c} = {a:10,c:30,b:20}; //可以調換順序 console.log(a,b,c); //10 20 30 var [a,[b,c],d] = [5,[10,20],30]; //格式對應即可 console.log(a,b,c,d) //5 10 20 30 //混用 var [{a,b},c,[d,e],f] = [{b : "jack",a : "100"},5,[10,20],30]; console.log(a,b,c,d,e,f) //100 jack 5 10 20 30
3. for of迴圈:
es5的for迴圈:
var arr = ["red","green","blue","yellow","black"]; for(var i = 0;i < arr.length;i++){ console.log(arr[i]); // }

![]()
for in 迴圈:
for(var i in arr){ console.log(i); //輸出的是索引 console.log(arr[i]); }

for of 迴圈:(不能用來遍歷json)
for(var i of arr){ console.log(i); //輸出的直接是值 }

4.Map對象
//map就是用來存東西的,跟obj類似
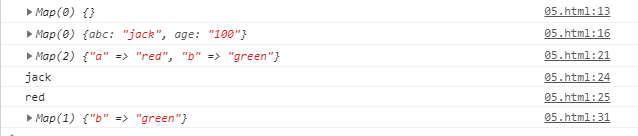
var map = new Map(); console.log(map); map.abc = "jack"; map.age = "100"; console.log(map); // 設置值 增 改 map.set("a","red"); map.set("b","green"); console.log(map) //查 console.log(map.abc); console.log(map.get('a')); // 刪除 delete map.abc; delete map.a; map.delete("a"); console.log(map)

map對象是因為for of 的出現才出現的,一個map對象只能用for of 來遍歷.
var map = new Map(); map.set("a","red"); map.set("b","green"); map.set("c","blue"); map.set("d","yellow"); map.set("e","black"); for(var index of map.entries()){ //全寫 console.log(index); } // 只想迴圈key for(var key of map.keys()){ console.log(key); } // 只想迴圈value for(var value of map.values()){ console.log(value); }
5.箭頭函數
沒有參數時:
var x= () =>{ console.log("hello"); }
有參數時
var x = (a,b) =>{ console.log(a+b); }
x(1,2)
返回對象時要用小括弧包起來,因為花括弧被解釋為代碼塊了;
var x= () =>{ return({
uname:"www",
gae:18
}) }
直接作為事件handle:
document.addEventlistener("onclick",ev =>{
console.log(ev);
}
6.es6原型
在ES6以前,必須有類和構造,在ES6以前是沒有類的概念,構造函數即是構造,也是類;到了ES6,完全劃分開了]
es5:
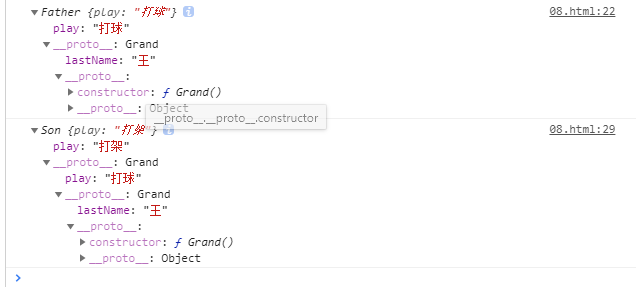
function Grand() { this.lastName = "王"; } var grand = new Grand (); Father.prototype = grand; //繼承 function Father() { this.play = "打球"; } var father = new Father; console.log(father); Son.prototype = father: function son() { this.play = "打架" } var son = new Son(); console.log(son)

es6:
//class 類
//constructor 構造函數
calss Person{ //類
constructor(name, age){ //構造
this.name = name;
this.age = age;
}
showName(){
return this.name;
}
showAge{
return this.age;
}
}
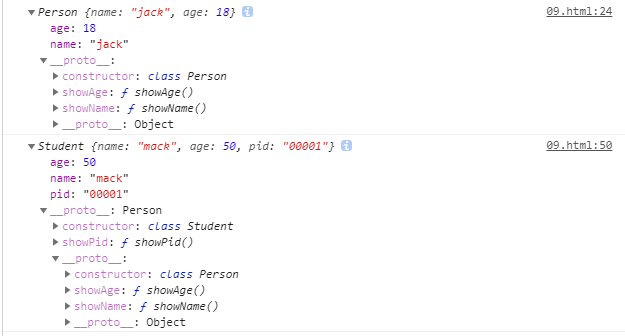
var person = new Person("jack",18);
class Student extends Person{ //繼承
constructor (name,age,pid){
super(name,age):
this.pid = pid;
}
showPid(){
return this.pid;
}
var student = new Student("mack",50,"00001") ;
console.log(student)

7.promise
它就是一個對象,主要是用來處理非同步數據的.
在promise中,有三種狀態 : pending(等待,處理中) ---> resolve(完成)/ rejected(失敗,拒絕)
var por = Promise(function(relove,reject){ resolve(123); //成功的函數,成功後把這個數據傳遞出去 }) pro.then(function(val){ //then方法執行完成後又返回了一個promise對象 //這是個成功的回調 console.log("成功了,接收到的數為:"+val); return val +1; },function(err){ //這是個失敗的回調 console.log(err); }).then(function(val){ //之前的then成功後,返回了一個值,這裡還要繼續執行 console.log(val) }.function(err){})
處理數據(簡化步驟)
<div id="box"></div>
<button id="btn">展示</button>
<script>
var box = document.getElementById("box");
var btn = document.getElementById("btn");
function ajax(url,succ,erro){
var xhr = new XMLHttpRequest();
xhr.open("GET",url,true);
xhr.send();
xhr.onload = function(){
if(xhr.readyState == 4 && xhr.status == 200){
succ(xhr.responseText);
}else{
erro(xhr.status);
}
}
}
btn.onclick = function(){
var p = new Promise(function(resolve,reject){
ajax('04.txt',function(data){
resolve(data);
},function(status){
reject(status);
})
});
p.then(function(data){
box.innerHTML = data;
},function(err){
box.innerHTML = err;
})
}
</script>
與之配套的一些方法:
catch() : 捕獲
<script>
// catch 捕獲
var p = new Promise(function(resolve,reject){
resolve("success");
})
p.then(function(data){
console.log(data);
throw "發生錯誤了"
}).catch(function(err){
console.log(err);
})
</script>
all()
<script>
// 只有當所有的promise全部成功才能走成功,否則失敗
var p1 = Promise.resolve(10);
var p2 = Promise.resolve(20);
// var p3 = Promise.reject(30);
Promise.all([p1,p2,true,false]).then(function(data){
console.log(data);
},function(err){
console.log(err);
})
</script>
race()
<script>
// race也是返回一個promise對象
// 獲取最先得到的結果,得到以後就不去執行了
var p1 = new Promise(function(resolve,reject){
setTimeout(resolve,100,"first");
})
var p2 = new Promise(function(resolve,reject){
setTimeout(resolve,50,"second");
})
Promise.race([p1,p2]).then(function(val){ //cdn > 本地載入
console.log(val)
})
</script>
reject()
<script>
var p1 = Promise.resolve(10);
var p2 = Promise.resolve(p1); //成功的promise裡面可以傳遞一個成功的promise對象
p2.then(function(data){
console.log(data);
})
</script>
8,generator(狀態機)
遍歷完成後,下一個元素的done值會是true
<script>
//generator是一個函數,可以將它看做狀態機
function* fun(){
yield "hello";
yield "ES6";
yield "hello";
yield "mercy";
}
var fn = fun();
//1
console.log(fn.next()); //{value: "hello", done: false}
console.log(fn.next()); //{value: "ES6", done: false}
console.log(fn.next()); //{value: "hello", done: false}
console.log(fn.next()); //{value: "mercy", done: false}
console.log(fn.next()); //{value: undefined, done: true} done表示已經講整個generator函數遍歷完成
//2
for (var a of fn){
console.log(a);
}
//1和2兩者只能有一個存在,如果1存在的話,2就不會執行
</script>



