首先, 在兩天時間內安裝數破百, 多謝支持. VS Code插件市場地址: "英漢詞典 Visual Studio Marketplace" 開源庫地址同前文: "Visual Studio Code插件 英漢詞典初版發佈" 查詢單詞功能基本不變, 在詳細信息的開頭添加了原詞: 如題圖, 支持駝峰命 ...

首先, 在兩天時間內安裝數破百, 多謝支持.
VS Code插件市場地址: 英漢詞典 - Visual Studio Marketplace
開源庫地址同前文: Visual Studio Code插件-英漢詞典初版發佈
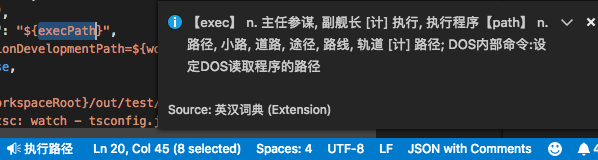
查詢單詞功能基本不變, 在詳細信息的開頭添加了原詞:

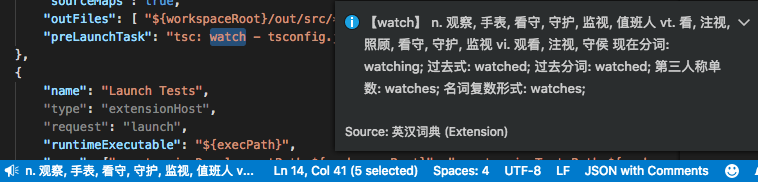
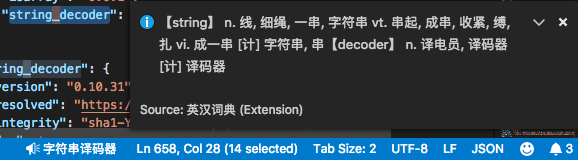
如題圖, 支持駝峰命名查詢. 在詳細信息中, 包含所有單詞的詳細釋義, 但為避免內容過多, 沒有詞形信息. 另外還支持下劃線命名:

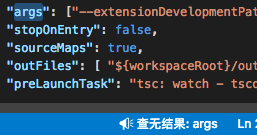
查無結果時提示:

註意! 比初版少了一個功能 -- 查詢帶空格的短語, 如"as well as". 感覺自己很少查短語, 因此暫緩修複(更多原因見下).
初版中, 只截取了瀏覽器插件-離線英漢詞典 0.0.7的載入詞典部分源碼. 在這個版本中, 為了進行整命名翻譯, 又截取了不少線上代碼離線翻譯Chrome插件"一馬"v0.0.14的現成代碼, 雖然當時有不少測試用例. 但此插件仍做了不少改動, 添加了更複雜的介面/結構, 也欠了測試和重構/清理的債. 接下去考慮將現有JavaScript代碼儘量轉為TypeScript, 並且補很多課(比如到處都用var之類), 以提高可維護性.
初步目標是在年前完成上述修改, 並根據期間的用戶反饋決定下一步改進. 另外還希望開始基於這個詞典數據的源碼命名翻譯預覽項目: 批量代碼漢化工具 · Issue #86 · program-in-chinese/overview
敬請期待!
遛源碼時間
之前提到的略複雜結構是命名查詢的返回結果, 見下麵的註釋部分:
// {"原欄位": 原欄位, "釋義": 翻譯, "各詞": [{"詞": 英文, "釋義": 單詞釋義, "詞形": [所有變形]}]};
function 顯示欄位信息(查欄位結果) {
// 長度必大於0
if (查欄位結果.各詞.length == 1) {
return 取單詞條信息(查欄位結果.各詞[0], true);
} else {
var 翻譯 = "";
for (單詞結果 of 查欄位結果.各詞) {
翻譯 += 取單詞條信息(單詞結果, true, false);
}
}
return 翻譯;
}
// {"詞": 英文, "釋義": 單詞釋義, "詞形": [所有變形]}
function 取單詞條信息(查詞結果, 顯示原詞 = false, 顯示詞形 = true) {
var 顯示 = 顯示原詞 ? "【" + 查詞結果.詞 + "】" : "";
var 釋義 = 查詞結果.釋義;
if (釋義) {
顯示 += " " + 釋義.split('\\n').join(" ");
}
var 詞形 = 查詞結果.詞形;
if (顯示詞形 && 詞形.length > 0) {
var 詞形顯示 = "";
for (var 某詞形 of 詞形) {
詞形顯示 += 某詞形.類型 + ": " + 某詞形.變化 + "; ";
}
顯示 += " " + 詞形顯示;
}
return 顯示;
}暗黑的彩蛋
剛運行vsce publish提交0.0.3版時, 報錯:
Error: Item has already been added. Key in dictionary: 'extension/????????????/????????????.js' Key being added: 'extension/????????????/????????????.js'
於是決定將"源碼翻譯"目錄及文件名改為英文, 並刪除暫不需要的關鍵詞數據文件之後, 0.0.4版提交成功. 開issue待研究: Error: Item has already been added. Key in dictionary · Issue #5 · program-in-chinese/vscode_english_chinese_dictionary
路漫漫其修遠兮



